














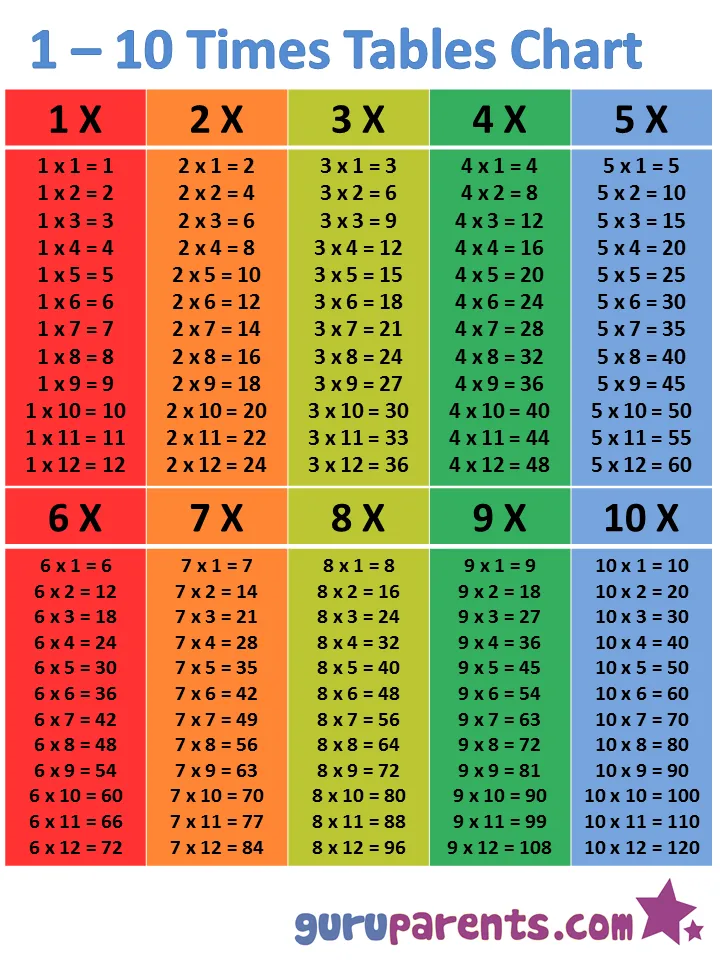
![Tables from 1 to 10 - Learn Tables 2 to 10 [PDF Download] Tables from 1 to 10 - Learn Tables 2 to 10 [PDF Download]](/files/img/photo/10-kartinka/10-kartinka-9.webp)


































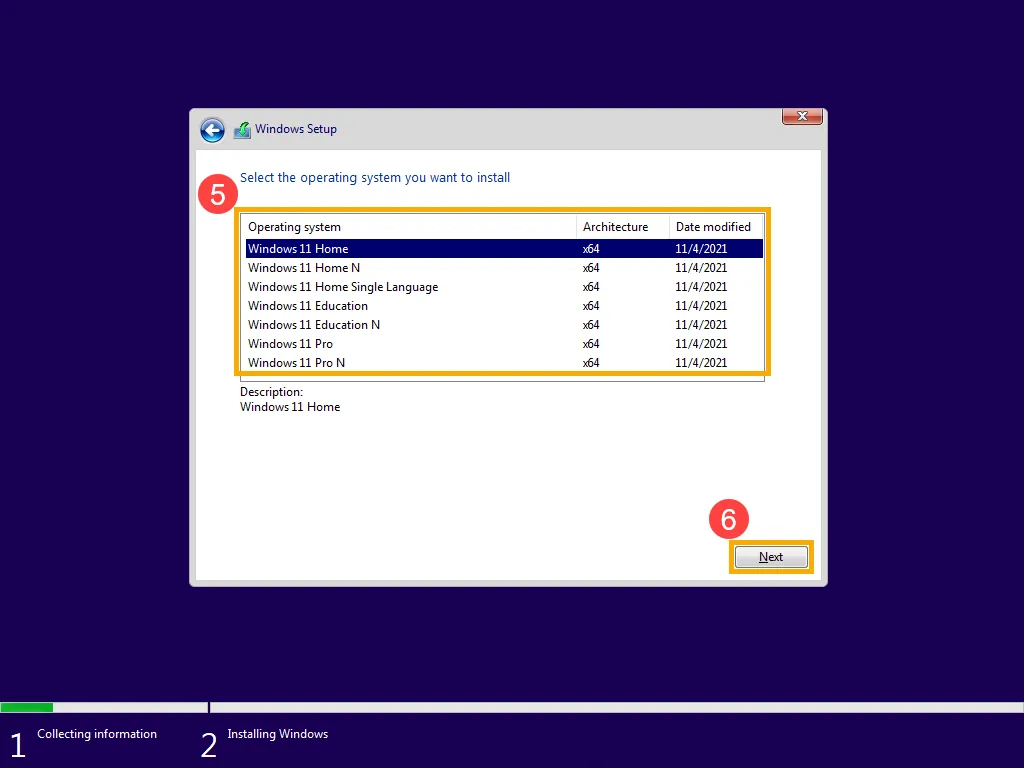
![Windows 11/10] How to create and use installation media to reinstall Windows 11/10 via USB drive | Official Support | ASUS Global Windows 11/10] How to create and use installation media to reinstall Windows 11/10 via USB drive | Official Support | ASUS Global](/files/img/photo/10-kartinka/10-kartinka-58.webp)























Введение
В данной статье мы рассмотрим различные аспекты связанные с картинками в категории "Картинки". Мы обсудим их использование, форматирование и основные свойства.
Использование картинок
Картинки являются важным элементом веб-страниц и могут использоваться для различных целей. Они могут служить для иллюстрации текста, создания эстетического впечатления или передачи информации визуальным способом.
Форматирование картинок
Для форматирования картинок в HTML можно использовать различные свойства и атрибуты. Например, можно задать выравнивание картинки с помощью атрибутов align="left" или align="right". Также можно задать размеры картинки с помощью атрибутов width и height.
Основные свойства картинок
Картинки имеют несколько основных свойств, которые могут быть полезны при их использовании. Например, свойство alt позволяет задать альтернативный текст, который будет отображаться в случае, если картинка не может быть загружена. Также можно использовать свойство title для добавления всплывающей подсказки к картинке.
Заключение
В данной статье мы рассмотрели основные аспекты связанные с картинками в категории "Картинки". Мы обсудили их использование, форматирование и основные свойства. Картинки являются важным элементом веб-страниц и могут быть использованы для различных целей.

