












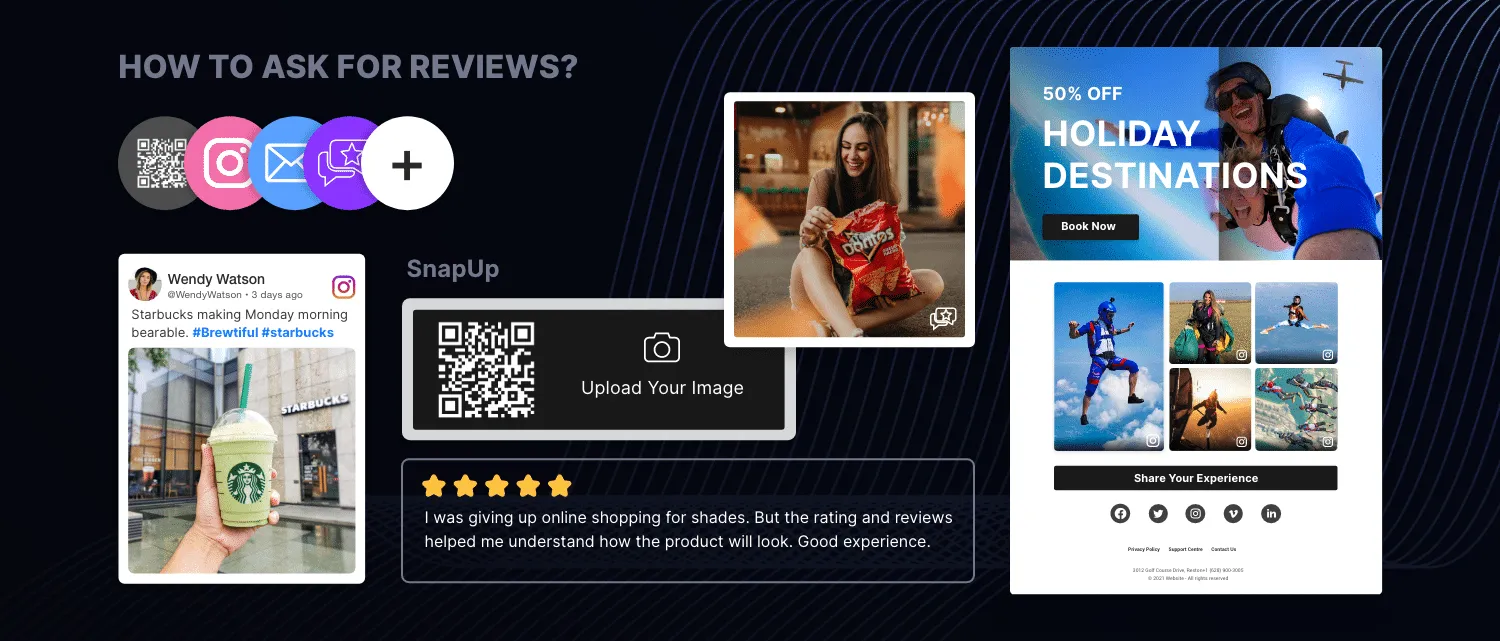
![How to Ask for Donations on Social Media [Examples!] How to Ask for Donations on Social Media [Examples!]](/files/img/photo/ask-kartinki/ask-kartinki-44.webp)


























































В данной статье мы рассмотрим различные аспекты работы с картинками в HTML и CSS.
Вставка картинок в HTML
Для вставки картинок в HTML используется тег <img>. Этот тег имеет несколько атрибутов, которые позволяют указать путь к изображению, его размеры и другие параметры.
Пример кода для вставки картинки в HTML:
html
<img src="путь_к_изображению" alt="альтернативный_текст">
- Атрибут
srcуказывает путь к изображению. - Атрибут
altзадает альтернативный текст, который будет отображаться, если изображение не может быть загружено или если пользователь пользуется программой чтения с экрана.
Работа с картинками в CSS
CSS позволяет настраивать внешний вид картинок, изменять их размеры, выравнивание и другие параметры.
Пример кода для настройки внешнего вида картинки в CSS:
css
img {
width: 100px;
height: 100px;
border: 1px sulid black;
margin: 10px;
}
- Свойства
widthиheightзадают ширину и высоту картинки соответственно. - Свойство
borderустанавливает границу вокруг картинки. - Свойство
marginзадает отступы вокруг картинки.
Выравнивание картинок
Картинки можно выравнивать по горизонтали и вертикали с помощью CSS.
Пример кода для выравнивания картинки по центру:
css
img {
display: block;
margin-left: auto;
margin-right: auto;
}
- Свойство
display: blockпревращает картинку в блочный элемент, что позволяет использовать свойстваmargin-left: autoиmargin-right: autoдля выравнивания по центру.
Заключение
В данной статье мы рассмотрели основы работы с картинками в HTML и CSS. Мы узнали, как вставлять картинки в HTML с помощью тега <img>, как настраивать их внешний вид с помощью CSS и как выравнивать картинки по центру.
Примечание: Данная статья предоставляет общую информацию о работе с картинками в HTML и CSS. Для более подробной информации и дополнительных возможностей рекомендуется обратиться к официальной документации HTML и CSS.

