



















































































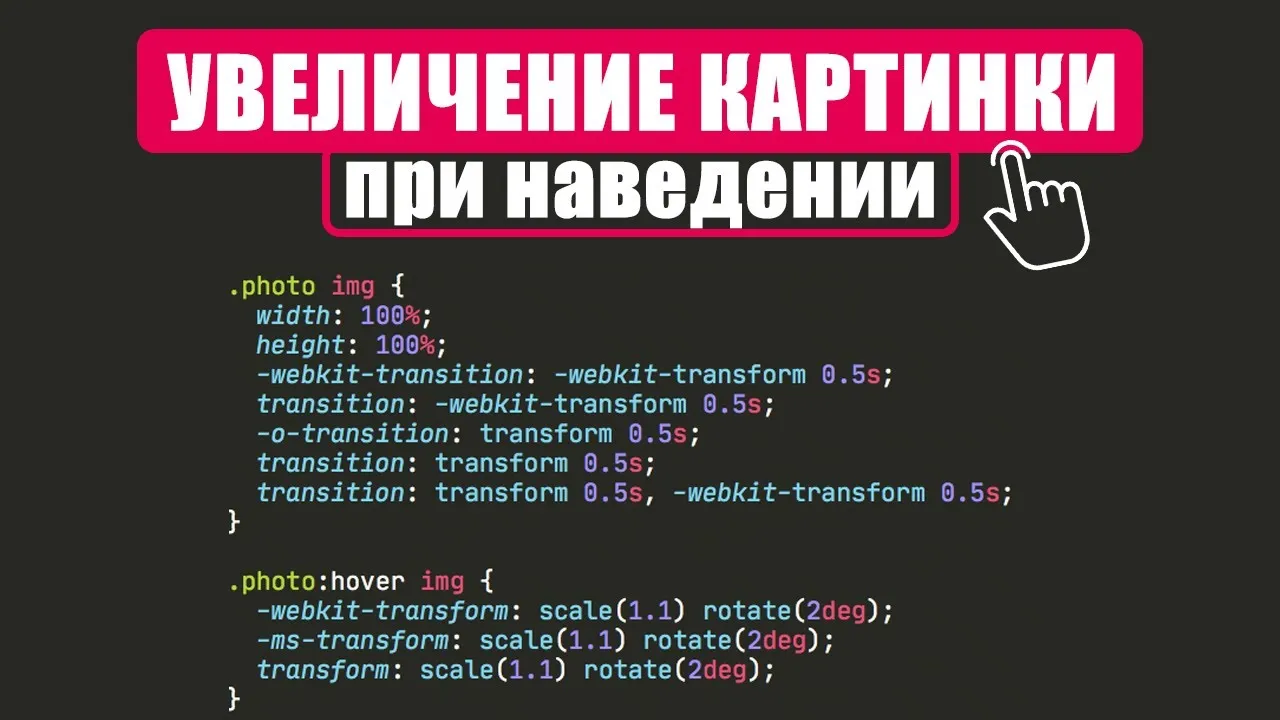
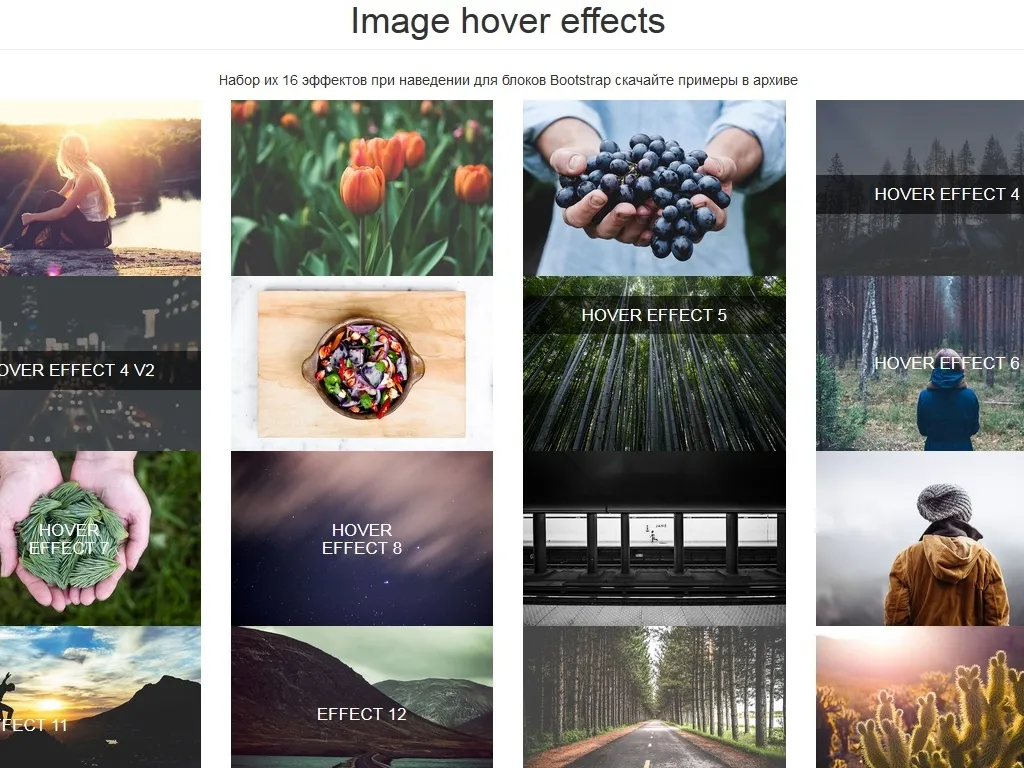
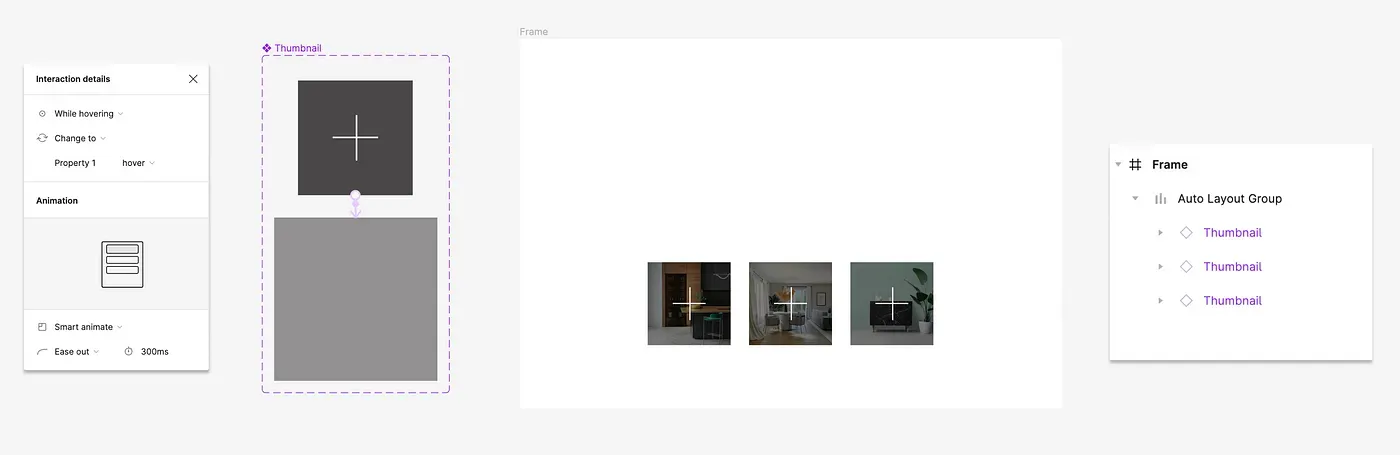
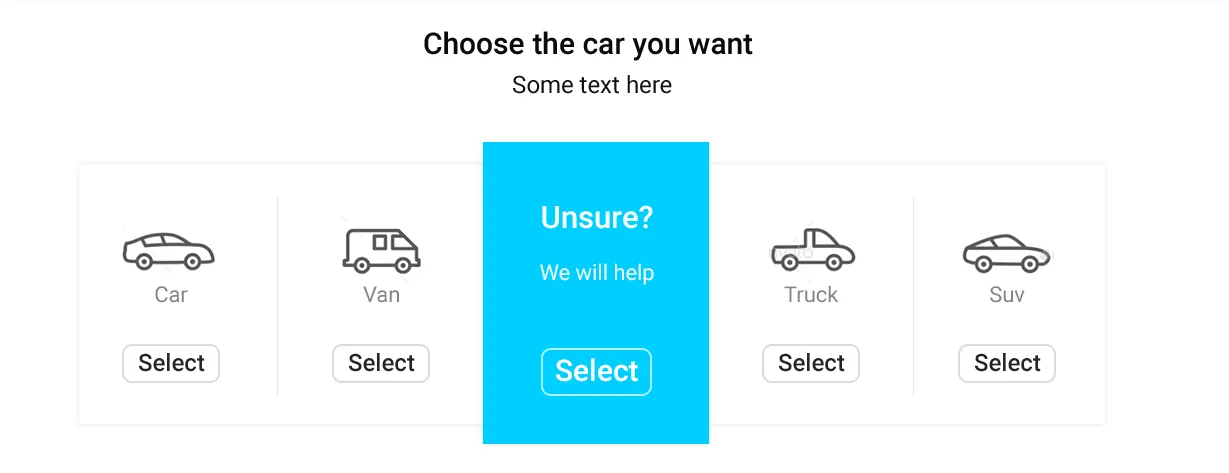
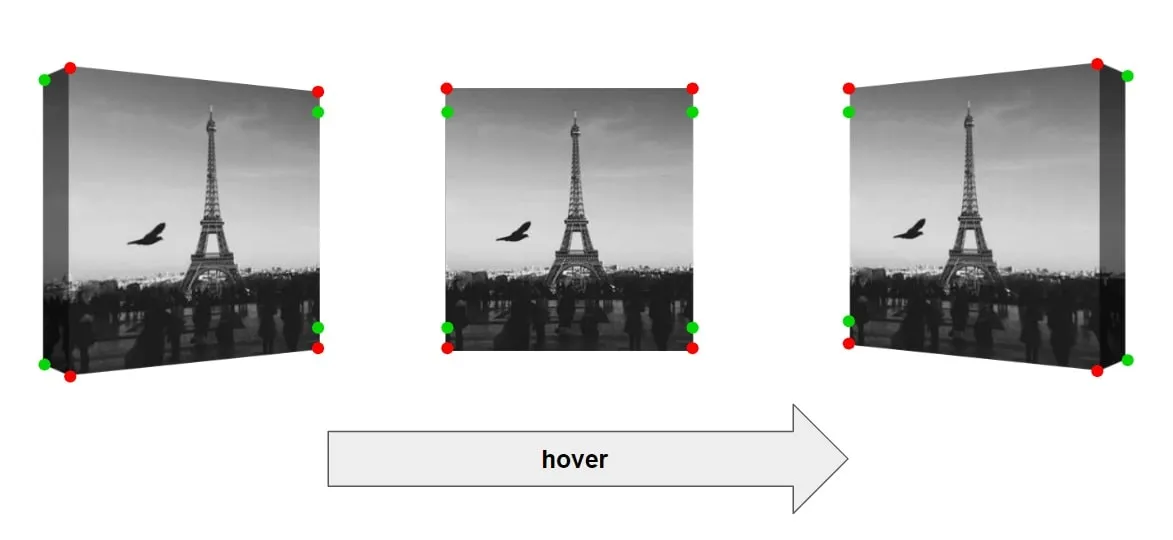
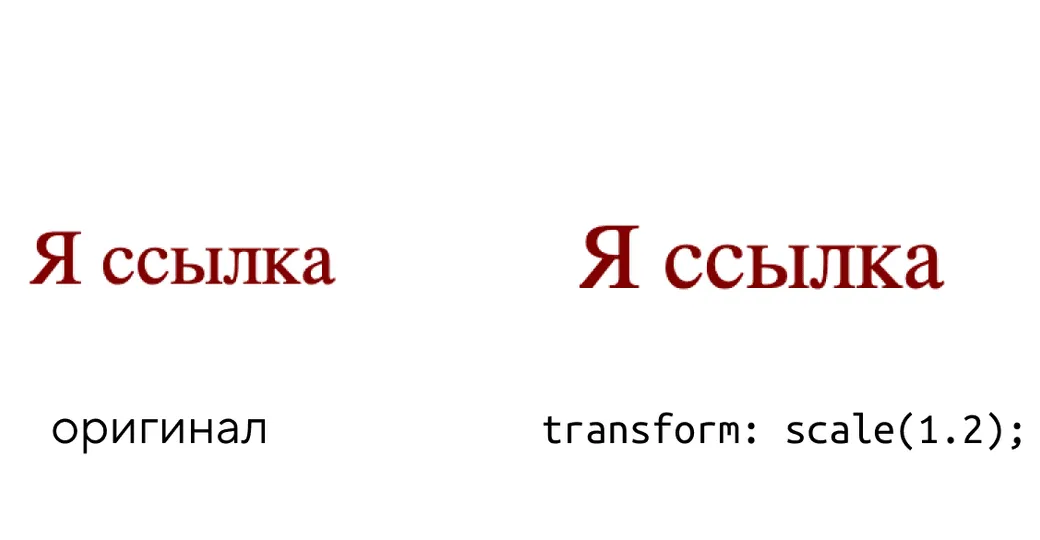
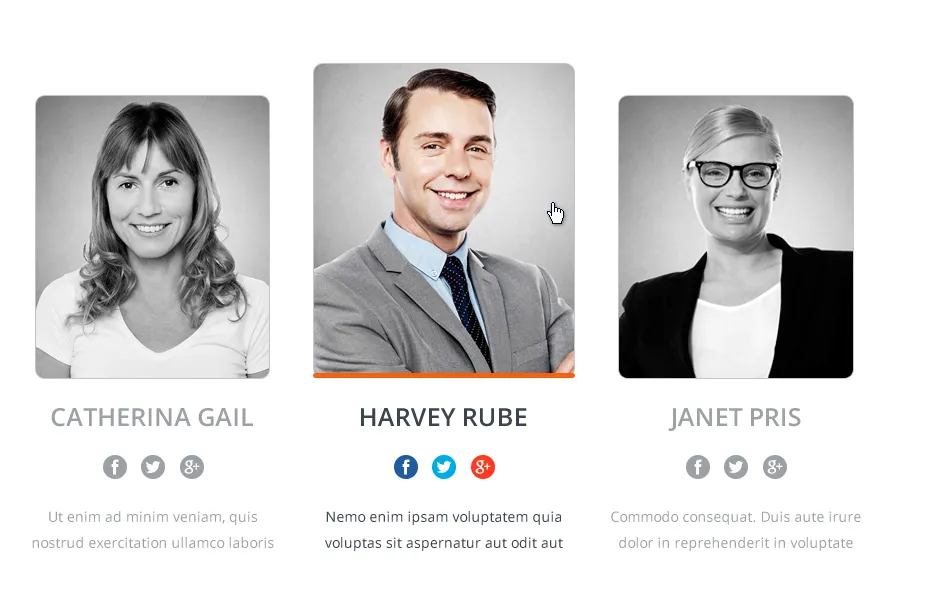
CSS (Cascading Style Sheets) позволяет создавать интерактивные эффекты для изображений, включая увеличение при наведении. Для этого можно использовать псевдокласс :hover в сочетании с свойством transform: scale для изменения масштаба изображения.
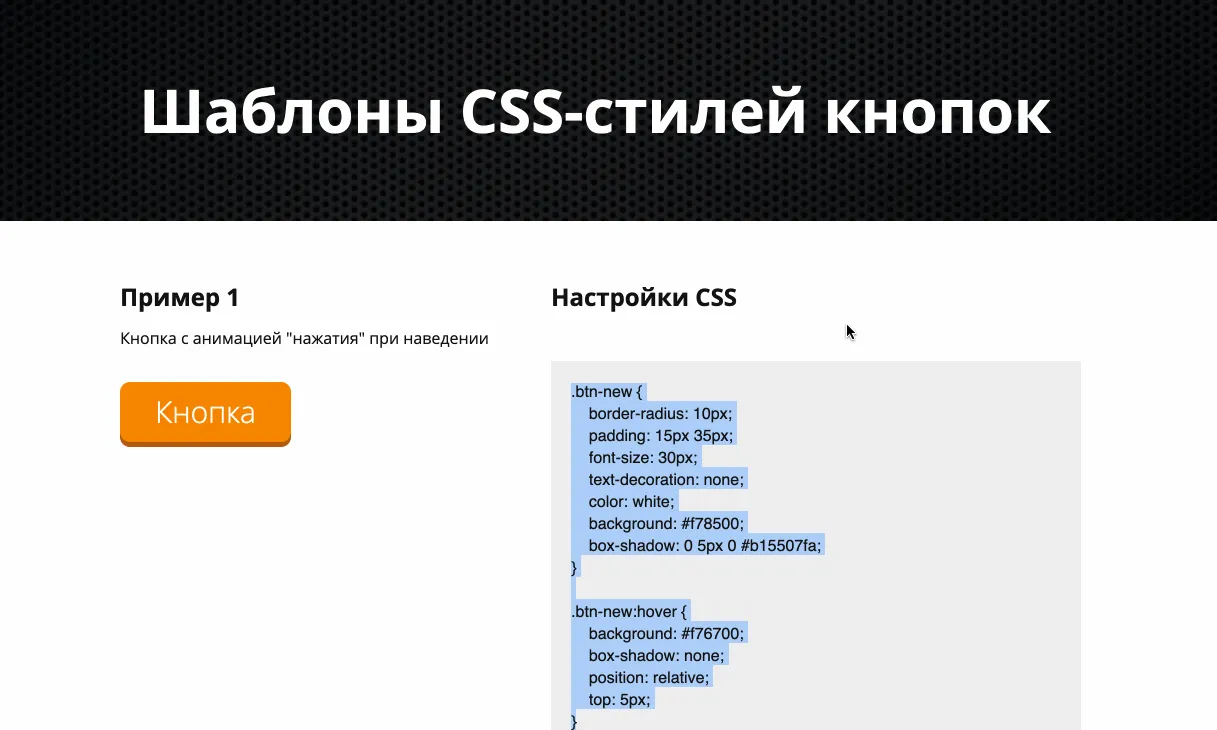
Пример кода для увеличения картинки при наведении:
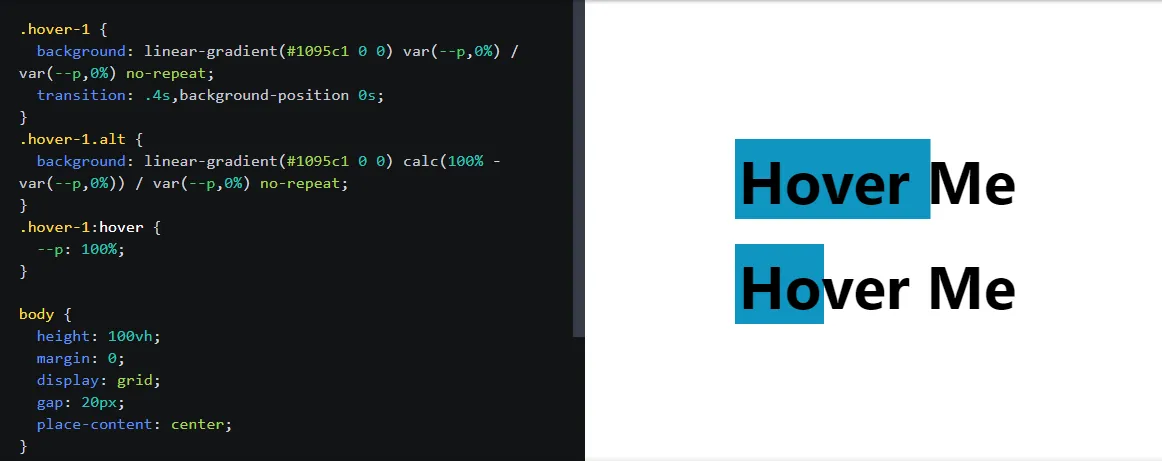
```css .image-container { overflow: hidden; / Для обеспечения плавного перехода / transition: transform 0.3s ease; }
.image-container:hover img { / Увеличение изображения при наведении / transform: scale(1.2); } ```
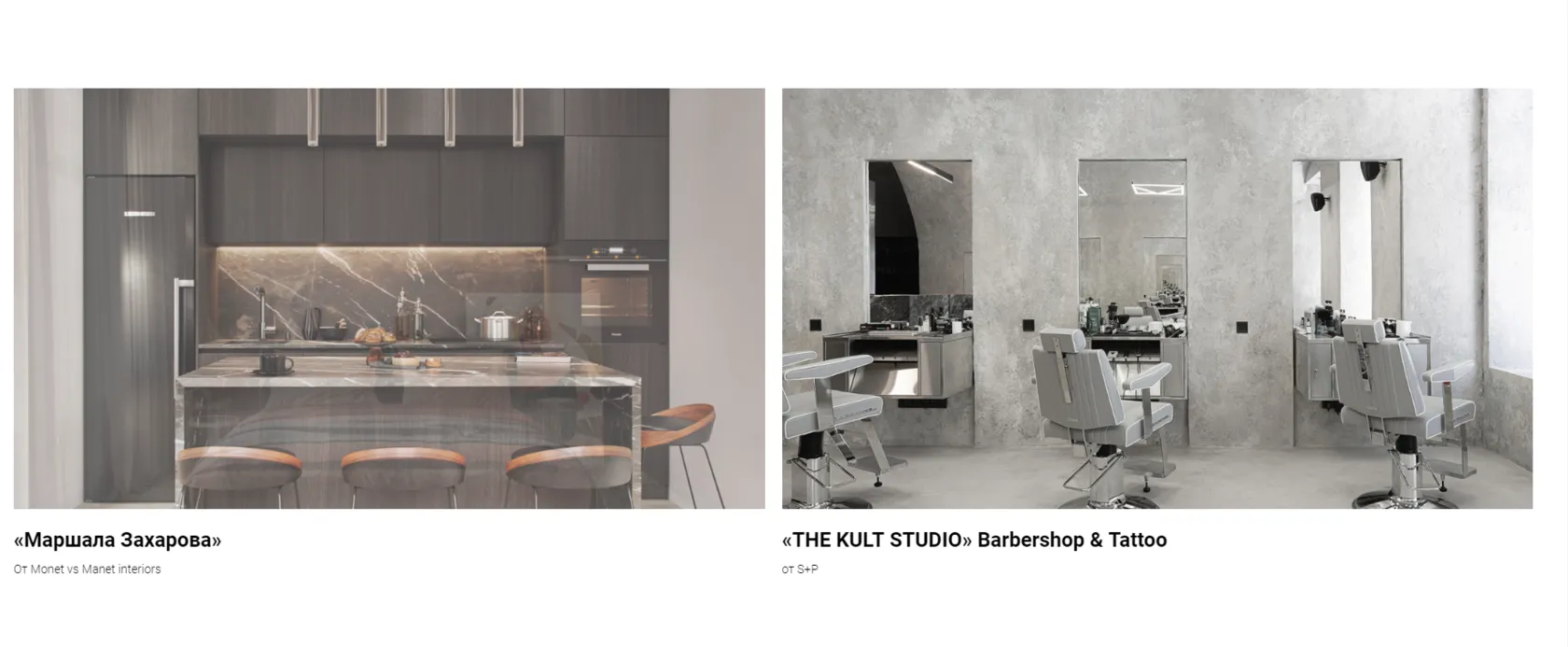
Этот код демонстрирует, как создать контейнер для изображения и применить увеличение при наведении с использованием CSS. При наведении курсора на изображение оно увеличивается в 1.2 раза благодаря применению transform: scale(1.2) к изображению внутри контейнера.
Преимущества использования CSS для увеличения изображений при наведении
- Простота реализации
- Не требуется использование JavaScript
- Плавные и анимированные эффекты
- Улучшение пользовательского опыта
Таким образом, с помощью CSS можно легко добавить эффект увеличения при наведении для изображений, что делает веб-сайт более привлекательным и интерактивным для пользователей.

