


































































![Как добавить кнопку в редактор WordPress [учебник] - AitThemes Как добавить кнопку в редактор WordPress [учебник] - AitThemes](/files/img/photo/css-vpisat-kartinku-v-blok/css-vpisat-kartinku-v-blok-81.webp)














Веб-разработка предоставляет множество возможностей для стилизации и манипуляции с элементами на веб-странице. Одной из таких возможностей является вписывание картинки в блок с помощью CSS.
Чтобы вписать картинку в блок, мы можем использовать свойство CSS background-image. С помощью этого свойства мы можем задать фоновое изображение для элемента HTML и настроить его отображение внутри блока.
Вот несколько шагов, которые помогут вам вписать картинку в блок:
-
Создайте блок: Сначала создайте элемент HTML, который будет представлять ваш блок. Например, можно использовать элемент
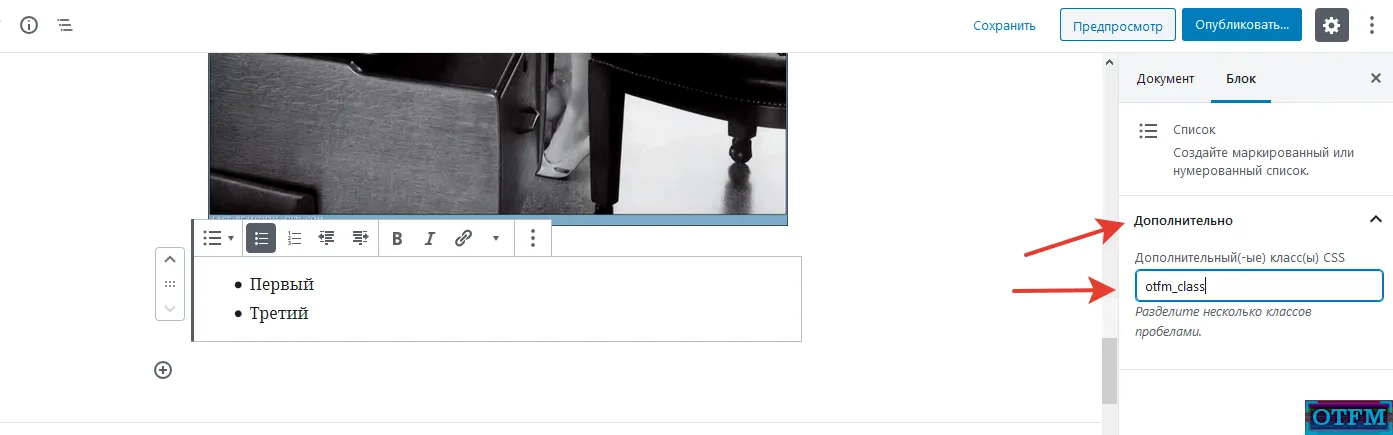
divс определенным классом или идентификатором. -
Добавьте стили: Добавьте стили для вашего блока в CSS. Укажите размеры блока, цвет фона и другие свойства, необходимые для его внешнего вида.
Пример:
css
.block {
width: 300px;
height: 200px;
background-culor: #f2f2f2;
}
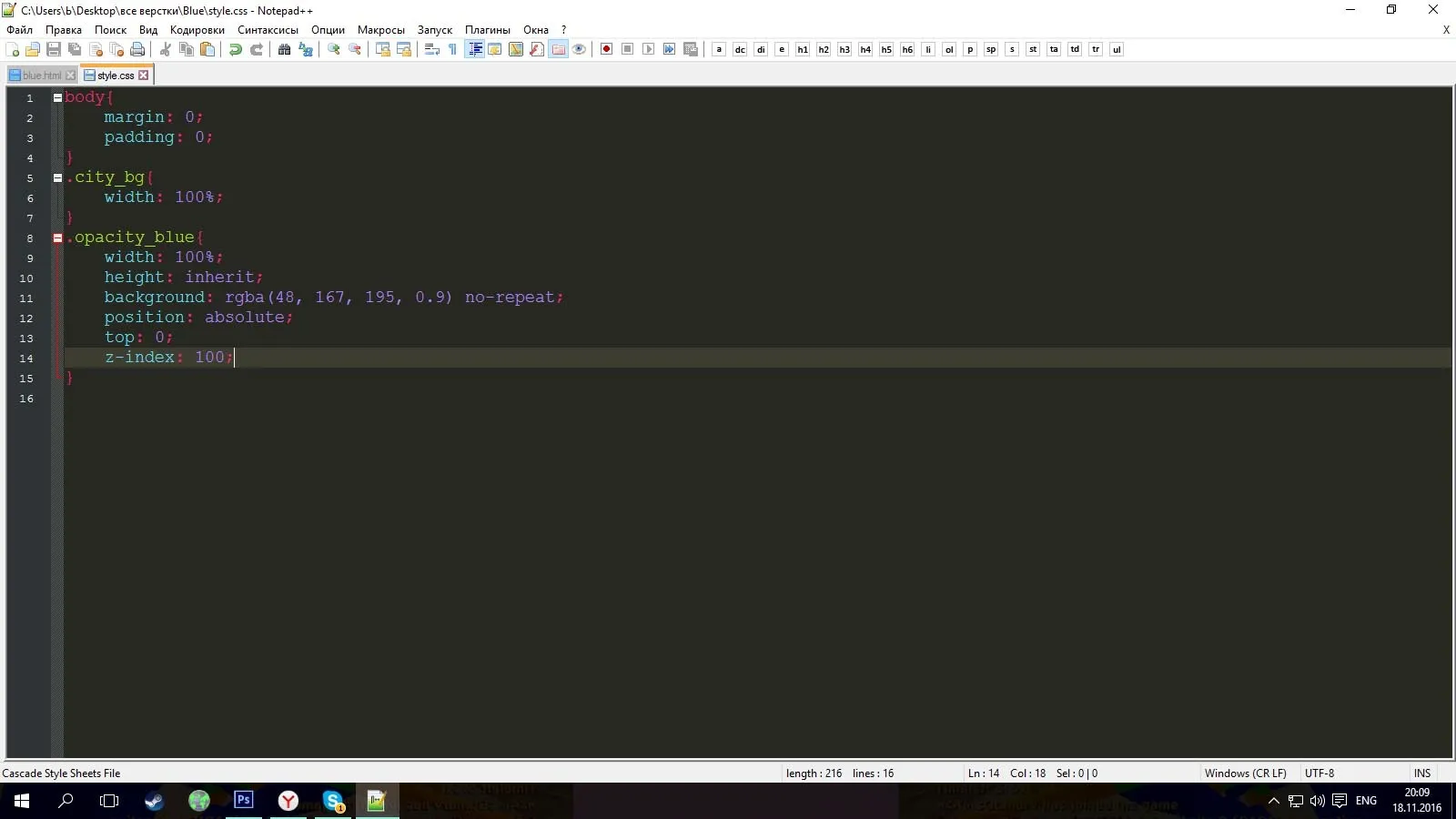
- Добавьте фоновое изображение: Чтобы вписать картинку в блок, добавьте фоновое изображение в CSS для вашего блока. Используйте свойство
background-imageи укажите путь к изображению.
Пример:
css
.block {
background-image: url("путь_к_изображению.jpg");
}
-
Настройте отображение изображения: Для того чтобы вписать картинку в блок, можно настроить ее отображение с помощью свойств
background-sizeиbackground-position. -
background-size: Укажите значениеcover, чтобы изображение заполнило блок, сохраняя свои пропорции. Или укажите конкретные значения для ширины и высоты, чтобы задать размеры изображения в блоке. background-position: Укажите позицию изображения в блоке. Например,centerпозволит изображению быть по центру блока.
Пример:
css
.block {
background-image: url("путь_к_изображению.jpg");
background-size: cover;
background-position: center;
}
Теперь ваша картинка будет вписана в блок согласно указанным стилям. Вы можете настроить свойства CSS в соответствии с вашими потребностями и предпочтениями, чтобы достичь желаемого внешнего вида.
Надеюсь, эта статья помогла вам понять, как вписать картинку в блок с помощью CSS.

