












































































Когда дело доходит до загрузки картинок на веб-страницу с использованием jQuery, есть несколько способов, которые могут быть полезными. В этой статье мы рассмотрим некоторые из них.
Использование метода load()
Метод load() в jQuery предоставляет простой способ загрузки картинки на страницу. Он позволяет загрузить содержимое из указанного URL и вставить его в выбранный элемент.
javascript
$("#myImage").load("myImage.jpg");
В приведенном выше примере мы используем селектор #myImage, чтобы выбрать элемент на странице, в котором будет отображена загруженная картинка. Затем мы вызываем метод load() и передаем ему URL картинки, которую мы хотим загрузить.
Использование метода attr()
Еще один способ загрузки картинки с помощью jQuery - использование метода attr(). Этот метод позволяет изменять атрибуты элементов на странице, включая атрибут src для тега <img>.
javascript
$("#myImage").attr("src", "myImage.jpg");
В данном примере мы выбираем элемент с идентификатором #myImage и изменяем его атрибут src, устанавливая новое значение - URL картинки.
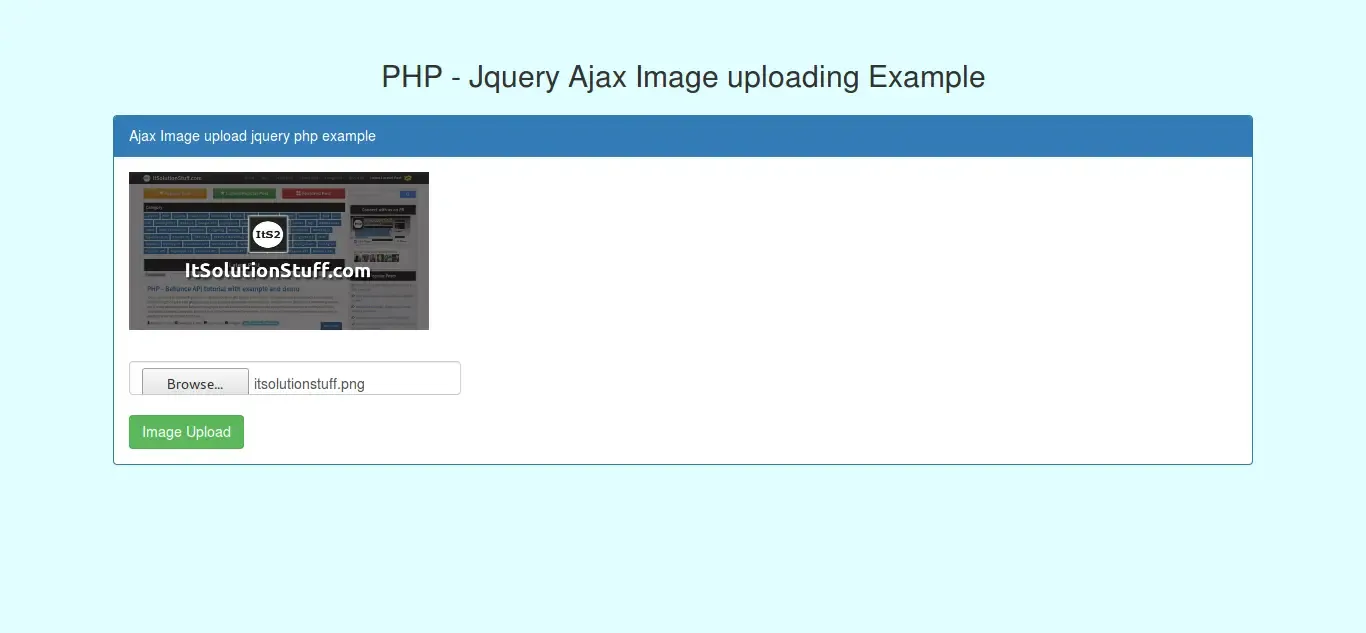
Использование метода ajax()
Метод ajax() в jQuery предоставляет более гибкий способ загрузки картинки, позволяя выполнять дополнительные операции или обрабатывать ответ сервера.
javascript
$.ajax({
url: "myImage.jpg",
success: function(data) {
$("#myImage").attr("src", data);
}
});
В данном примере мы используем метод ajax() для загрузки картинки по указанному URL. При успешной загрузке, мы изменяем атрибут src выбранного элемента, чтобы отобразить загруженную картинку.
Заключение
В этой статье мы рассмотрели несколько способов загрузки картинки с помощью jQuery. Методы load(), attr() и ajax() предоставляют разные возможности и гибкость при работе с загрузкой картинок на веб-странице. Выберите тот метод, который лучше всего соответствует вашим потребностям и требованиям проекта.
Примечание: Важно помнить, что при использовании любого из этих методов загрузки картинок с помощью jQuery, необходимо учитывать масштабы и оптимизацию картинок для обеспечения оптимальной производительности и быстрой загрузки страницы.

