
























![What is HTML? What Does HTML Stand For? [Solved] What is HTML? What Does HTML Stand For? [Solved]](/files/img/photo/kartinka-html/kartinka-html-31.webp)


















![How to Add Background Image in HTML [Step-by-Step] How to Add Background Image in HTML [Step-by-Step]](/files/img/photo/kartinka-html/kartinka-html-56.webp)




![70+ Best Free HTML widgets for websites | Plugins by Elfsight [2024] 70+ Best Free HTML widgets for websites | Plugins by Elfsight [2024]](/files/img/photo/kartinka-html/kartinka-html-61.webp)




















![15 Top HTML Projects For 2024 [With Source Code] - InterviewBit 15 Top HTML Projects For 2024 [With Source Code] - InterviewBit](/files/img/photo/kartinka-html/kartinka-html-85.webp)

![How to Edit HTML in WordPress | Coding WordPress [2024] | Nexcess How to Edit HTML in WordPress | Coding WordPress [2024] | Nexcess](/files/img/photo/kartinka-html/kartinka-html-87.webp)



HTML (HyperText Markup Language) является основным языком разметки для создания веб-страниц. Он позволяет определить структуру и содержание веб-страницы с помощью различных элементов и тегов. Один из таких элементов - это картинка.
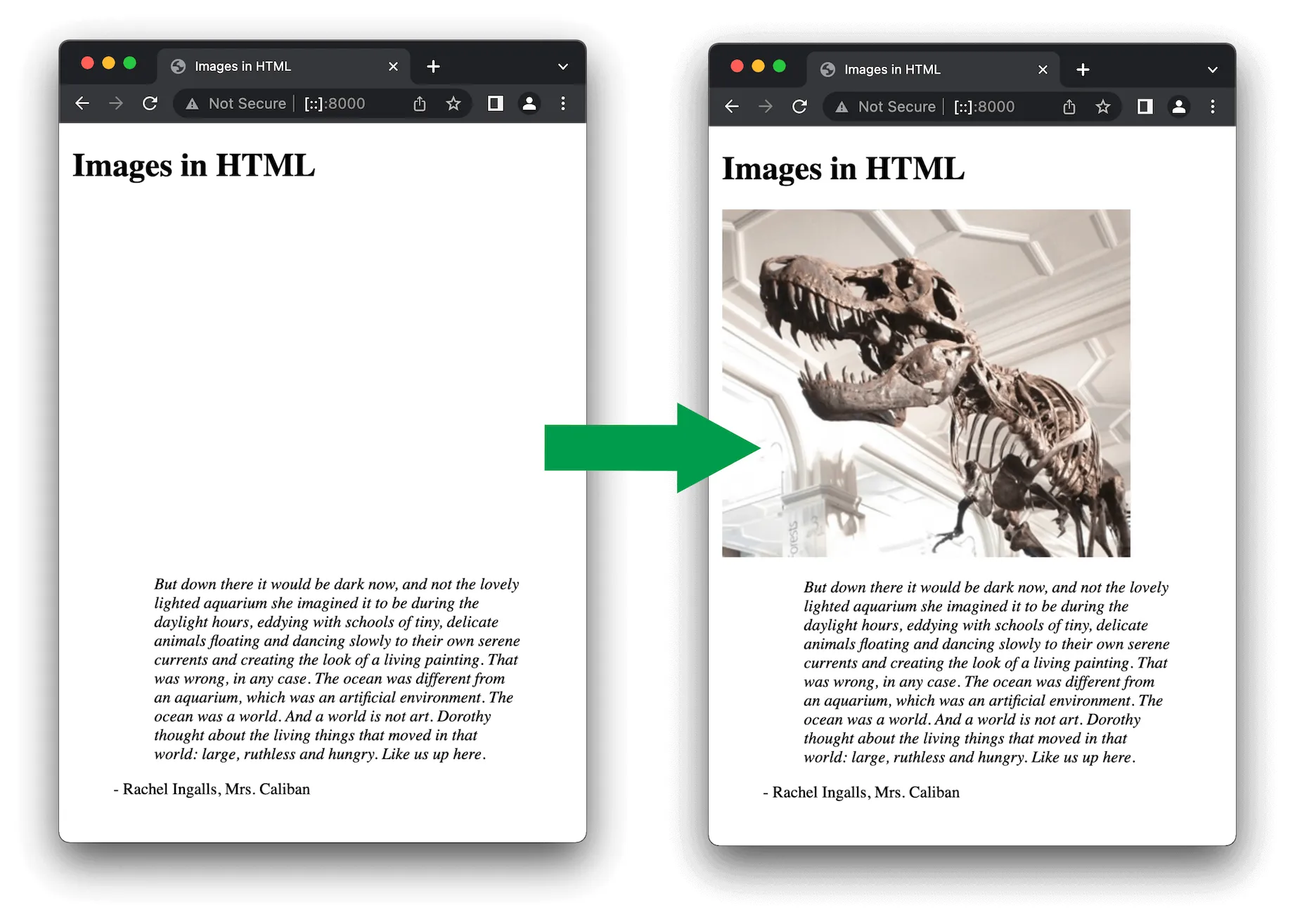
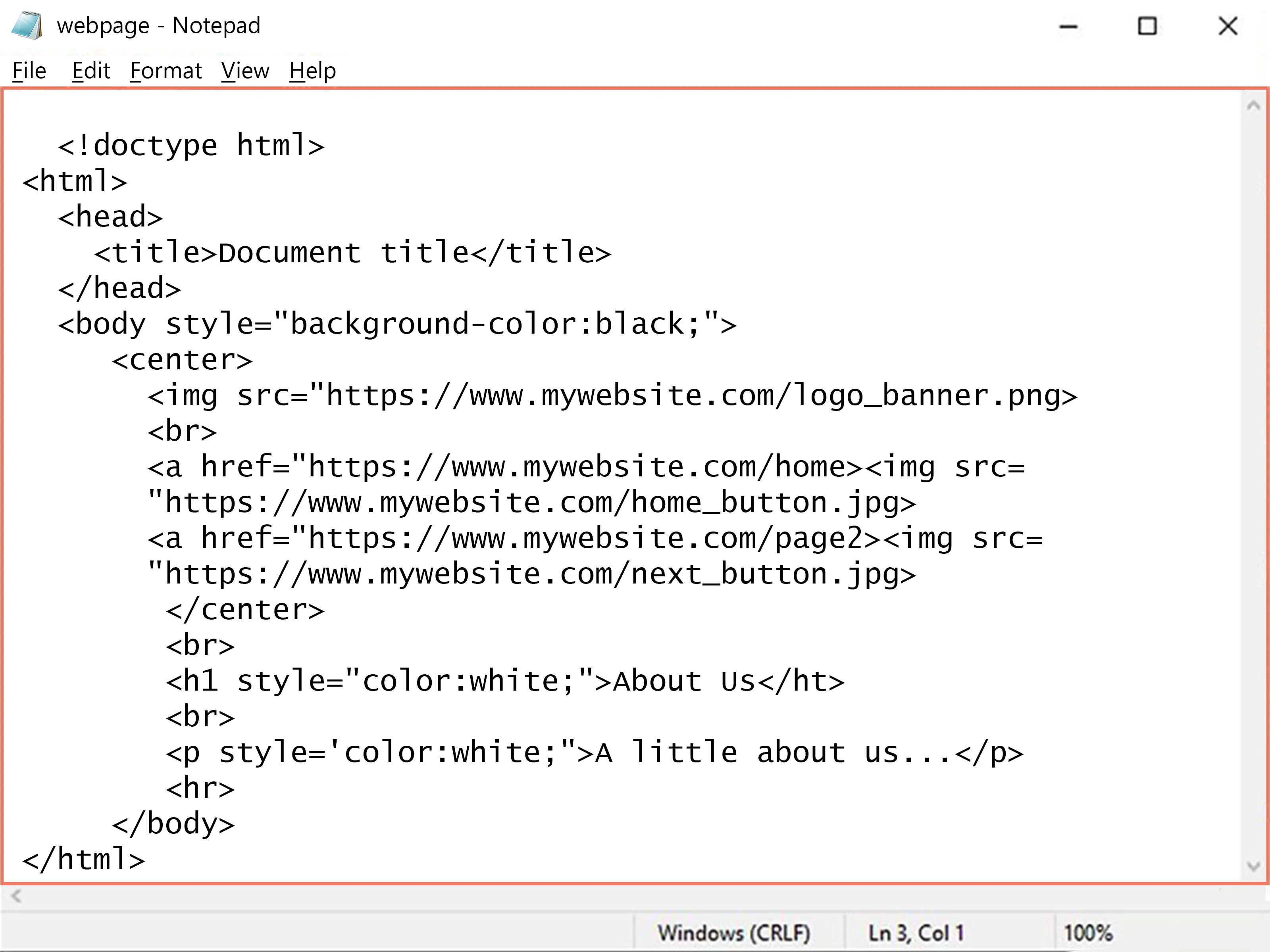
Картинки являются важной частью веб-страниц, так как они помогают визуально представить информацию и улучшают пользовательский опыт. В HTML, чтобы вставить картинку на веб-страницу, используется тег <img>. Этот тег имеет следующий синтаксис:
html
<img src="путь_к_изображению" alt="альтернативный_текст">
src- атрибут, который определяет путь к изображению. Путь может быть относительным или абсолютным.alt- атрибут, который задает альтернативный текст для изображения. Этот текст будет отображаться, если изображение не может быть загружено или для людей с ограниченными возможностями.
Пример использования тега <img>
html
<img src="images/picture.jpg" alt="Красивая картинка">
В приведенном примере, изображение с путем "images/picture.jpg" будет вставлено на веб-страницу. Если изображение не может быть загружено, будет отображен текст "Красивая картинка".
Использование картинок в категории "Картинки"
Картинки могут быть использованы на веб-страницах в разных категориях, включая "Картинки". В этой категории, картинки могут быть использованы для различных целей, таких как:
- Иллюстрации: Картинки могут использоваться для иллюстрации конкретной темы или для визуального представления информации.
- Фотографии: Картинки могут быть использованы для отображения фотографий или изображений.
- Дизайн: Картинки могут быть использованы для создания эстетически привлекательного дизайна веб-страницы.
Важно помнить, что при использовании картинок на веб-страницах необходимо учитывать следующие моменты:
- Размер: Оптимизируйте размер картинок для ускорения загрузки страницы.
- Контент: Используйте картинки, которые соответствуют содержанию и тематике веб-страницы.
- Альтернативный текст: Всегда предоставляйте альтернативный текст для картинок, чтобы он отображался в случае, если изображение не может быть загружено.
Использование картинок на веб-страницах в категории "Картинки" может значительно улучшить пользовательский опыт и сделать веб-страницу более привлекательной и информативной. Не забывайте следовать лучшим практикам и соблюдать стандарты доступности при работе с картинками на веб-страницах.
Заключение
Картинки являются важным элементом веб-страниц и могут быть использованы в различных категориях, включая "Картинки". Используя тег <img> и указывая путь к изображению и альтернативный текст, вы можете легко вставить картинку на веб-страницу. Помните об оптимизации размера картинок и предоставлении альтернативного текста для обеспечения лучшего пользовательского опыта.

