









































































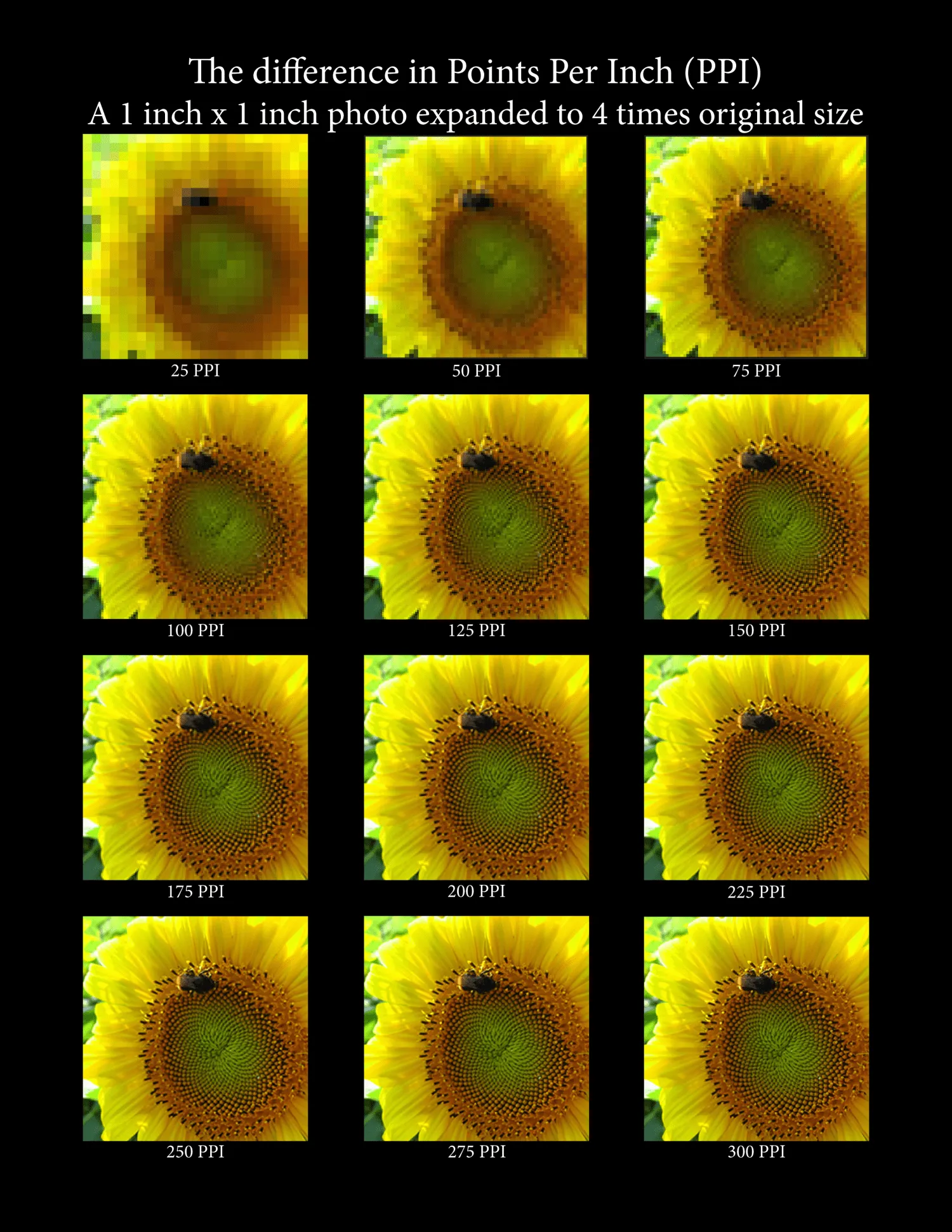
Картинки размером 100 на 100 пикселей являются небольшими изображениями, которые могут использоваться в различных контекстах, таких как веб-дизайн, приложения, игры и т. д. Размер 100x100 пикселей обычно используется для иконок, миниатюр и других небольших элементов визуального контента. Такие изображения занимают небольшое пространство и могут быть удобны для отображения в ограниченных местах, таких как кнопки, списки и т. д.
HTML и CSS для отображения картинок 100x100 пикселей:
- Для отображения изображений размером 100 на 100 пикселей в веб-страницах используется тег <img>.
- Пример использования тега <img> для отображения картинки размером 100x100 пикселей:
<img src="image.jpg" width="100" height="100" alt="Описание изображения">
Использование в веб-дизайне: - В веб-дизайне изображения 100x100 пикселей могут быть использованы для создания небольших иконок, логотипов, миниатюр и других элементов интерфейса. - Такие изображения могут быть встроены в веб-страницы с помощью HTML и стилизованы с помощью CSS для достижения нужного визуального эффекта.
Пример CSS для изображений: - CSS может быть использован для стилизации изображений 100x100 пикселей, включая управление отступами, выравниванием и другими аспектами их отображения.
Заключение: Картинки размером 100 на 100 пикселей представляют собой небольшие изображения, которые могут быть использованы в различных контекстах, особенно в веб-дизайне, для создания компактных и информативных визуальных элементов.

