




































![How to Make Clicky Instagram Highlight Covers [40 Free Covers] How to Make Clicky Instagram Highlight Covers [40 Free Covers]](/files/img/photo/kartinki-dlia-highlights/kartinki-dlia-highlights-57.webp)














![How to Make Clicky Instagram Highlight Covers [40 Free Covers] How to Make Clicky Instagram Highlight Covers [40 Free Covers]](/files/img/photo/kartinki-dlia-highlights/kartinki-dlia-highlights-75.webp)









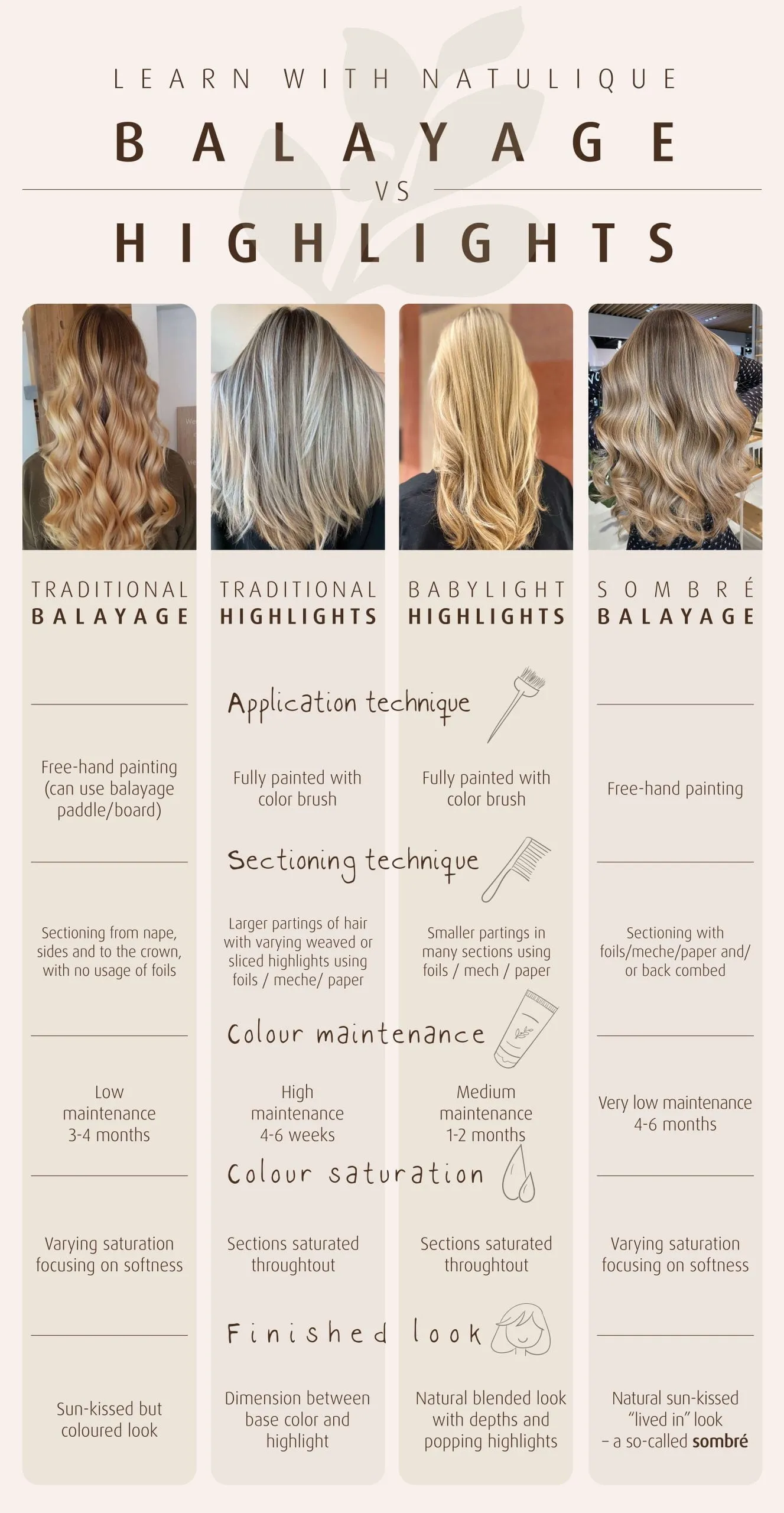
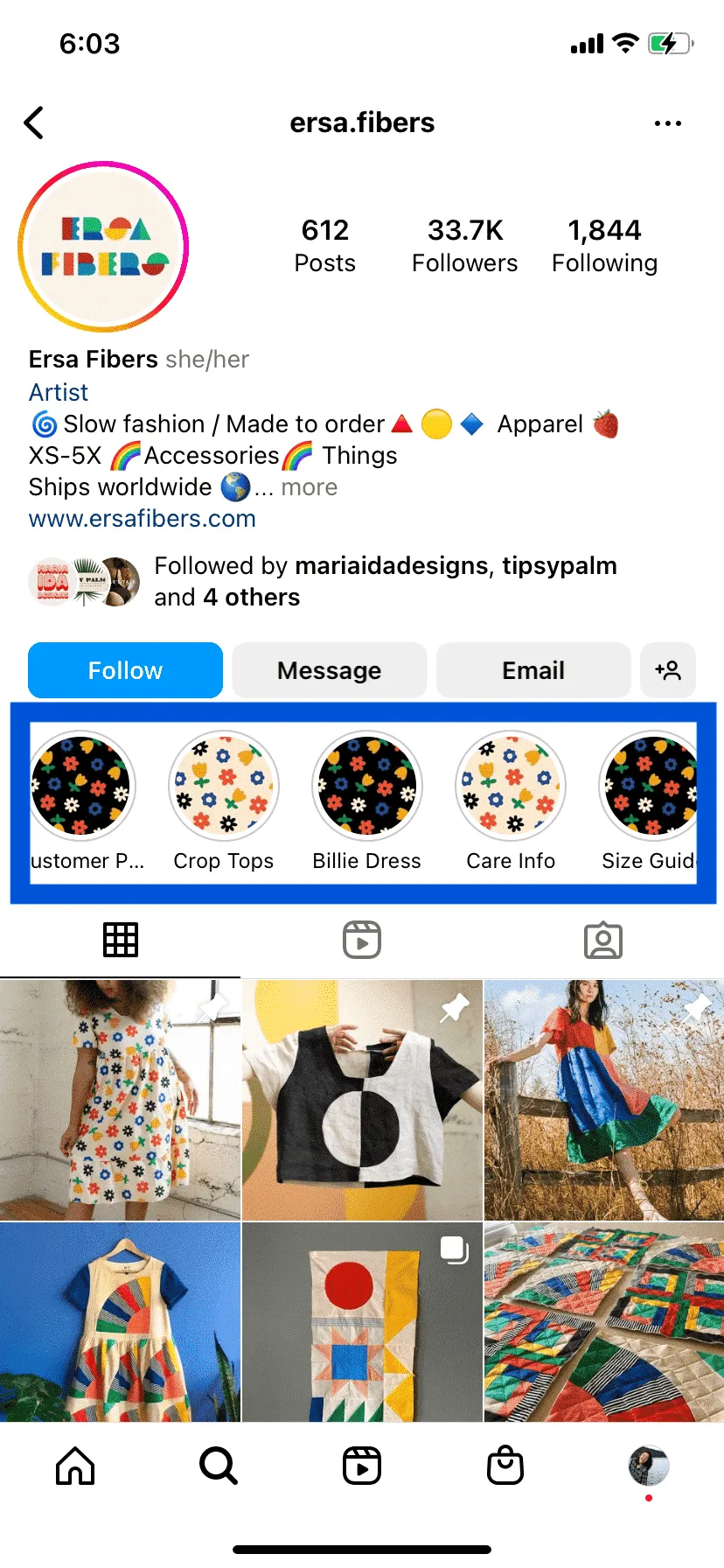
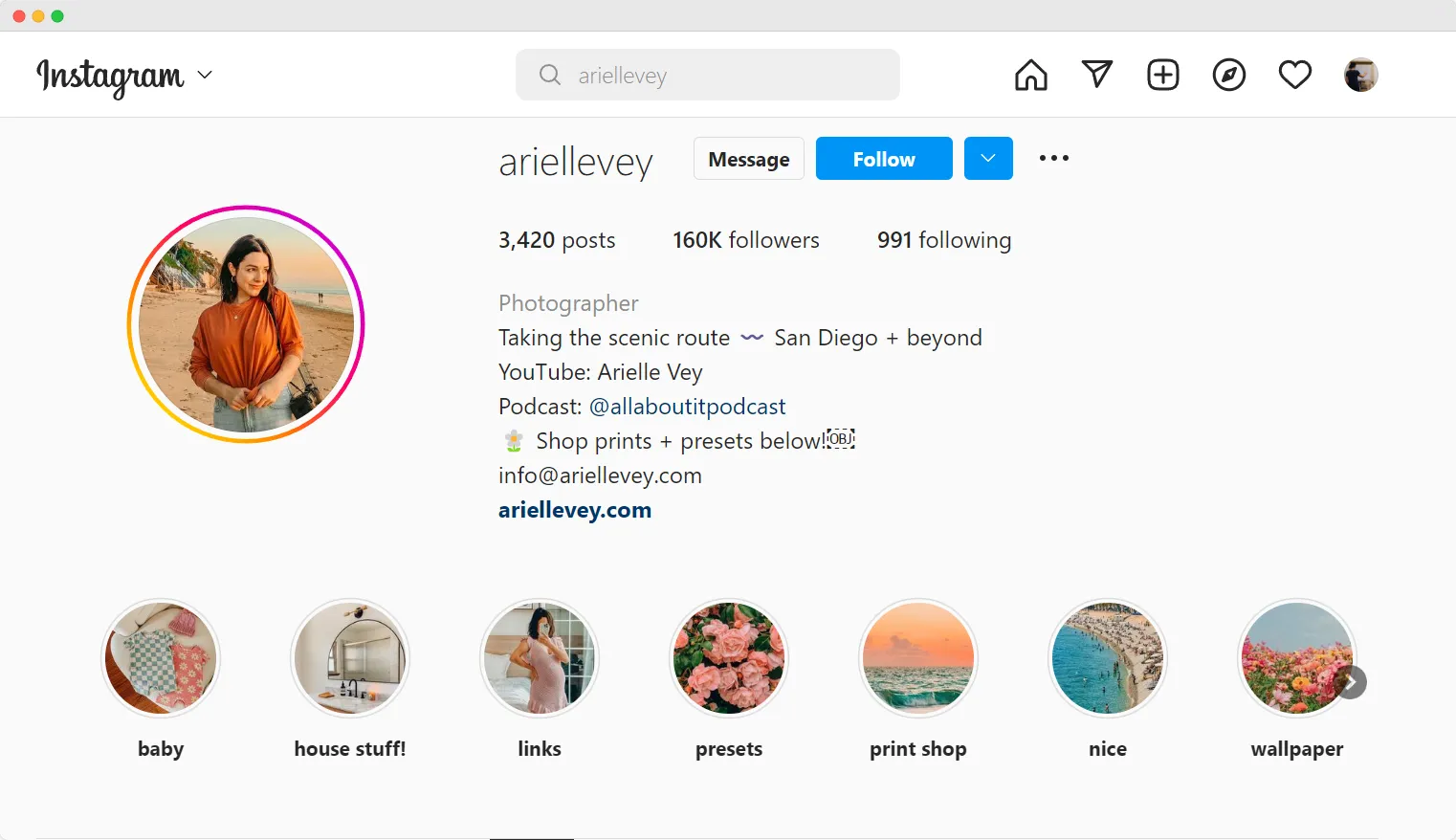
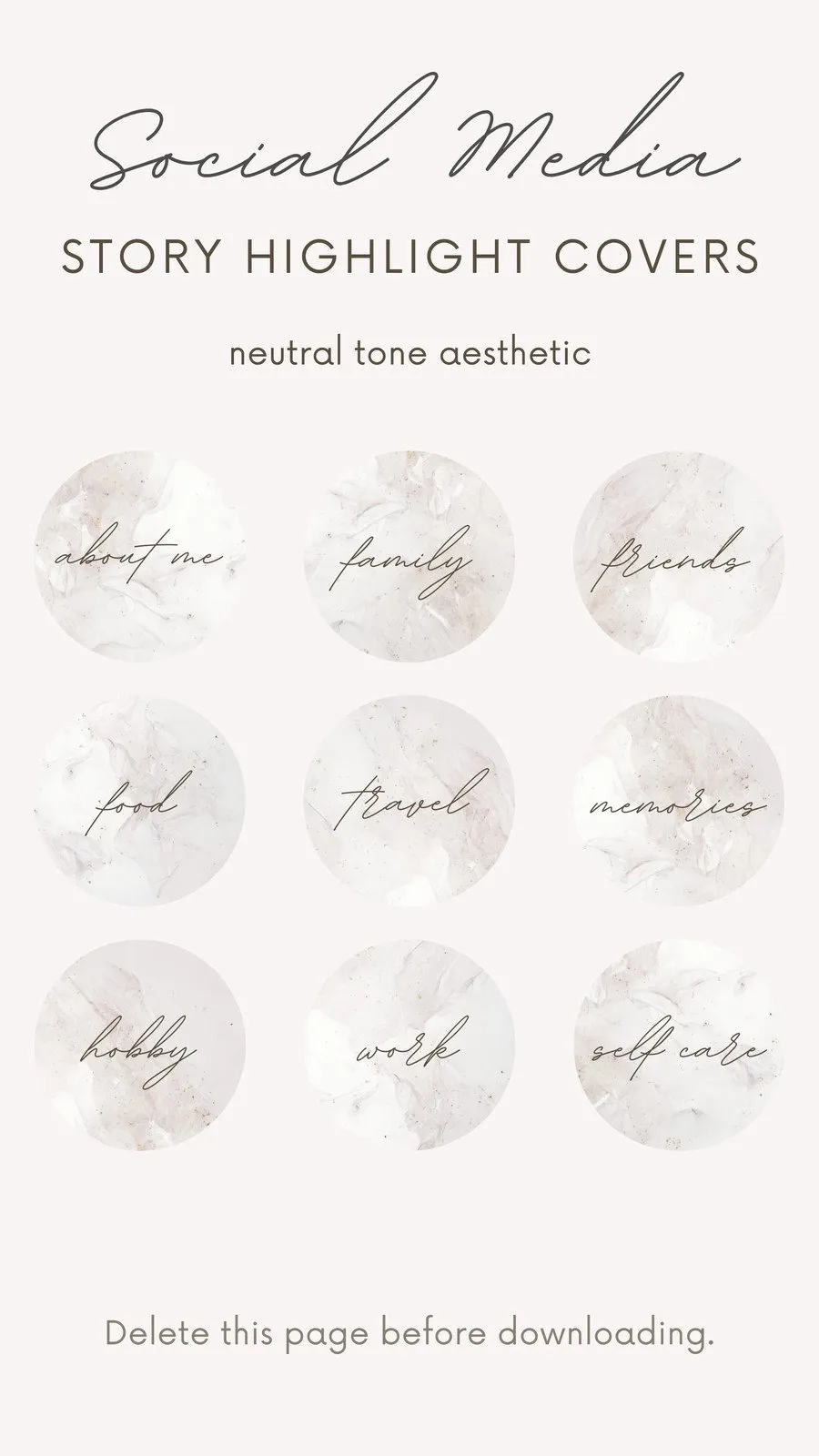
Картинки для highlights - это важный элемент визуального контента, который используется для подчеркивания ключевых моментов или тем в различных категориях. Они могут быть использованы для привлечения внимания к определенным аспектам контента или для создания эстетически привлекательного визуального опыта для зрителей.
Использование CSS для стилизации картинок:
- CSS предоставляет различные возможности для стилизации картинок, такие как изменение размеров, выравнивание, добавление декоративных элементов и многое другое.
- Некоторые из свойств CSS, которые могут быть использованы для стилизации картинок, включают font-size-adjust, text-indent, text-align, text-decoration, letter-spacing, word-spacing, text-transform, white-space, line-height, word-break, word-wrap, и другие [2].
Атрибуты HTML для работы с картинками:
- В HTML существуют атрибуты, которые позволяют управлять отображением и поведением картинок, такие как height, width, alt и другие.
- Эти атрибуты позволяют контролировать размеры, альтернативный текст для картинок и другие аспекты их отображения.
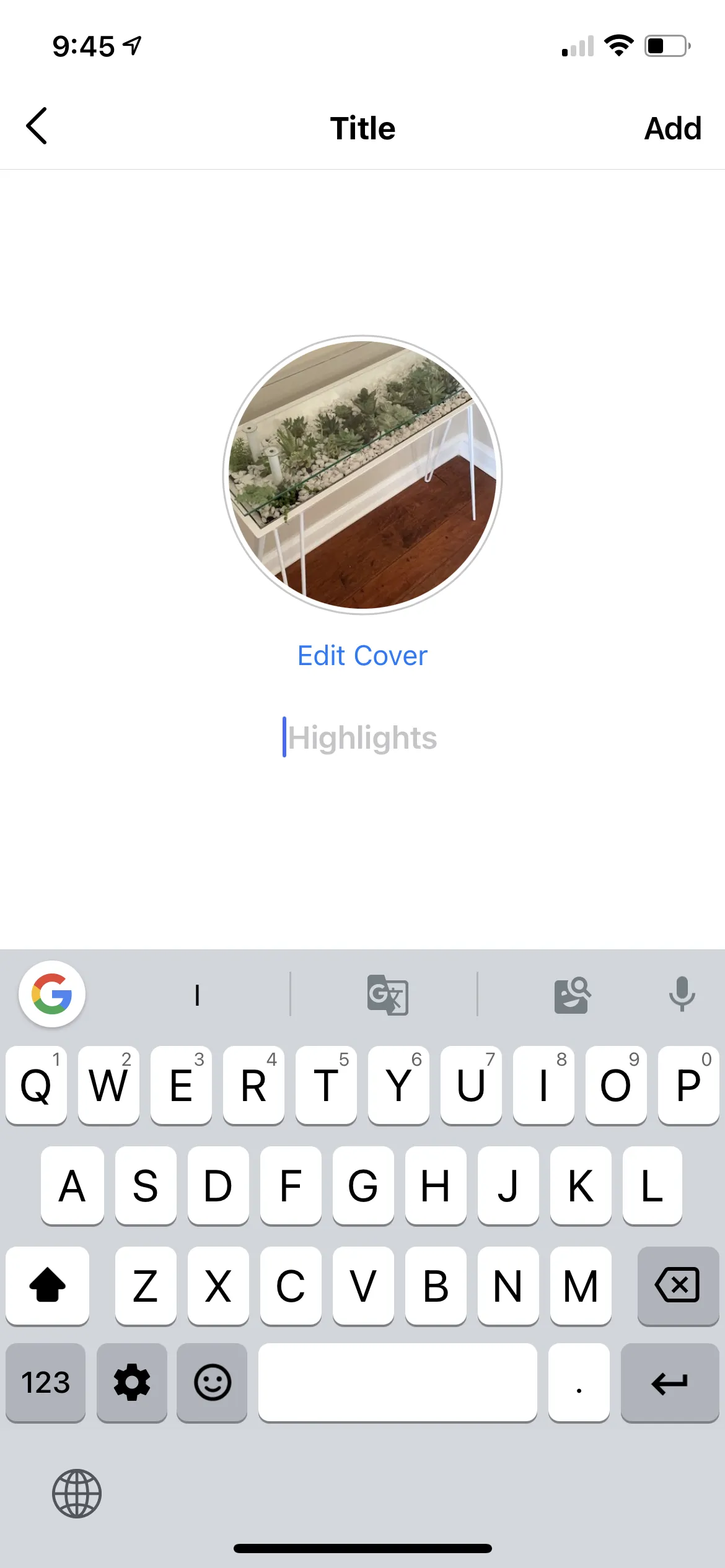
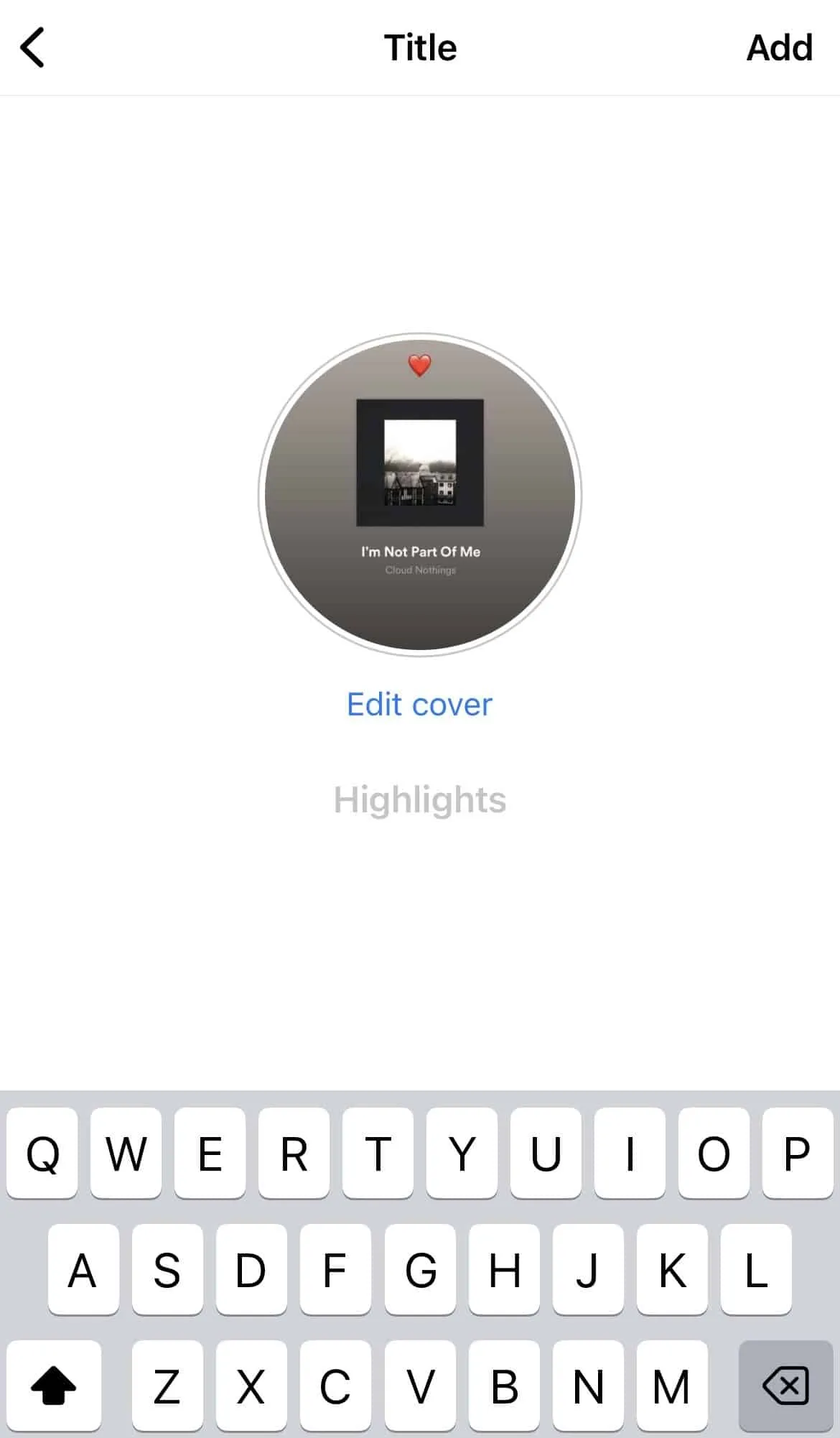
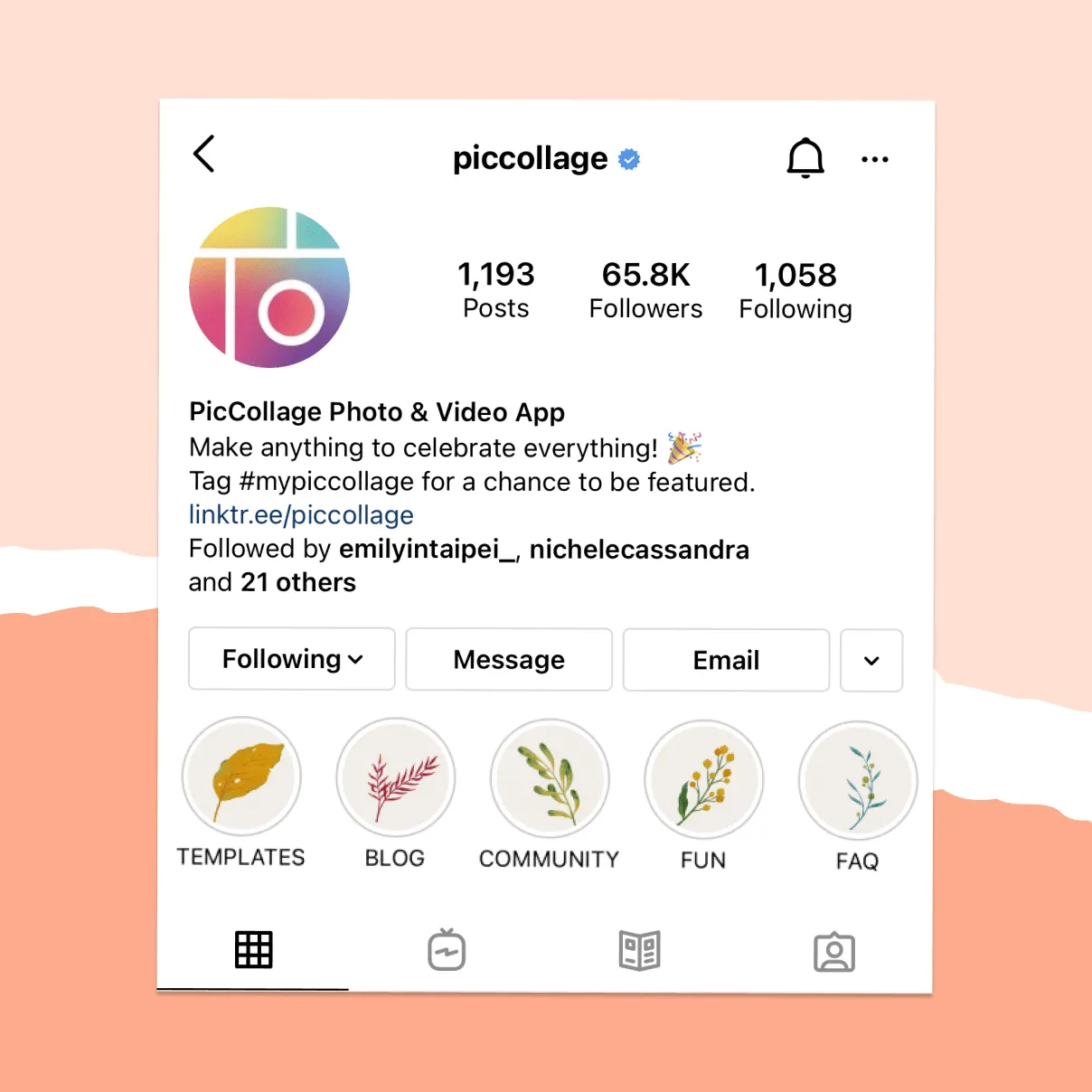
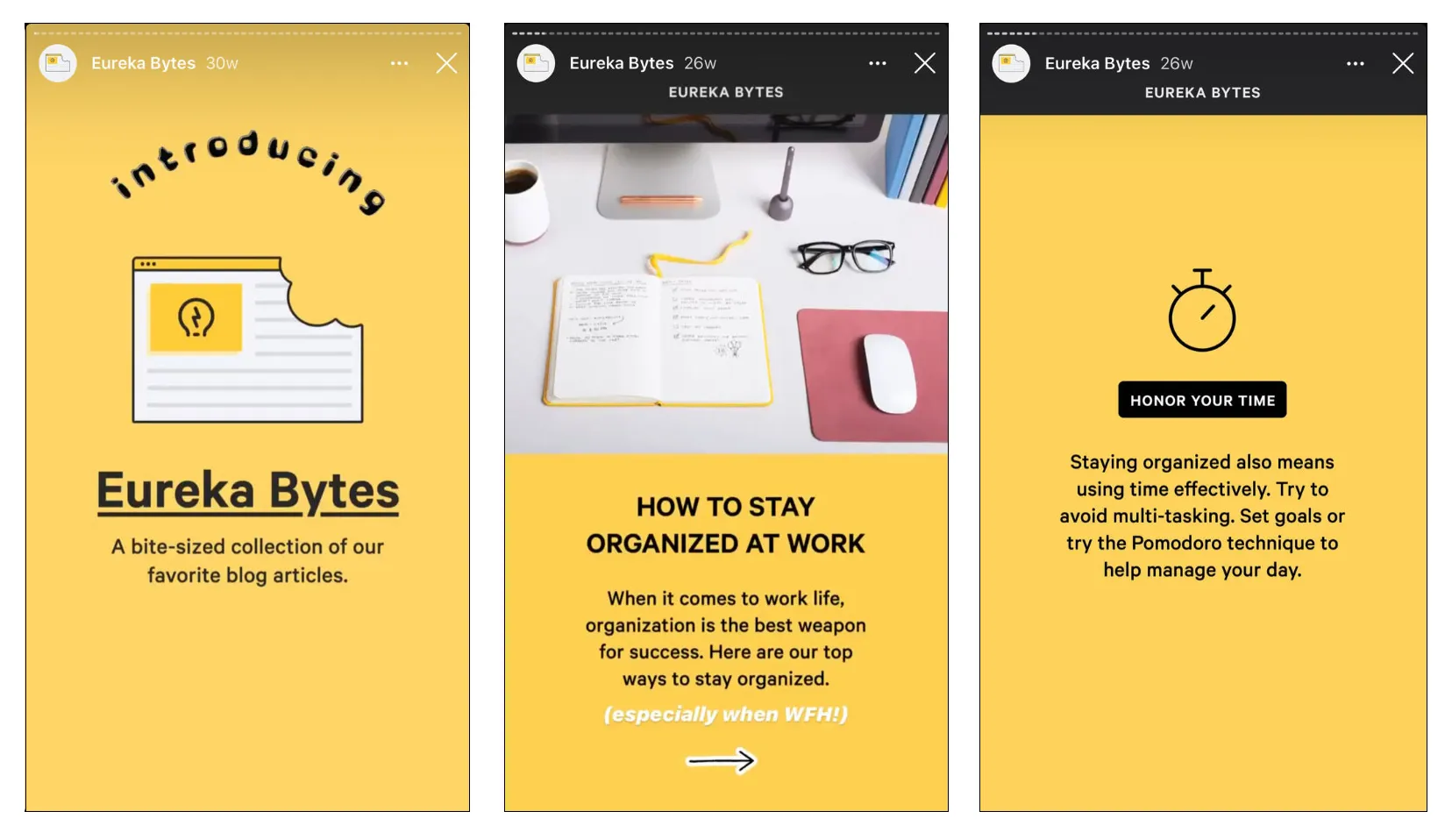
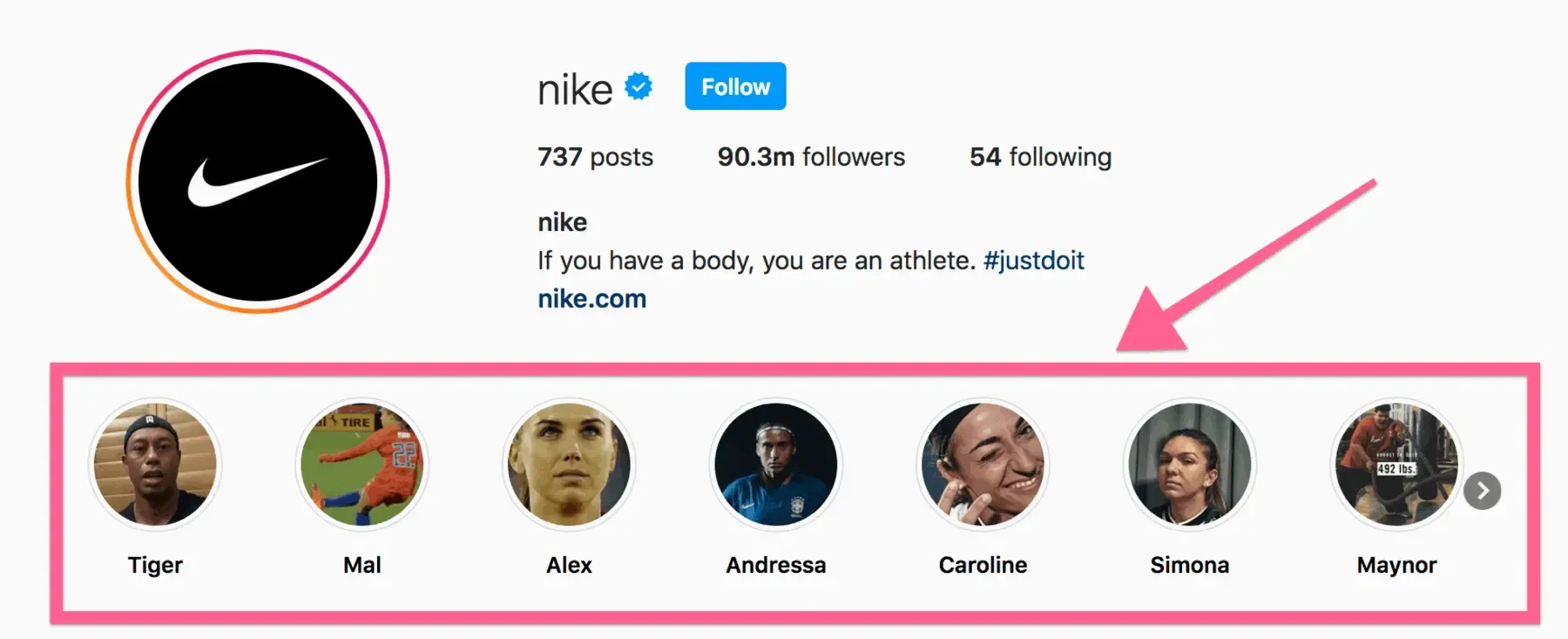
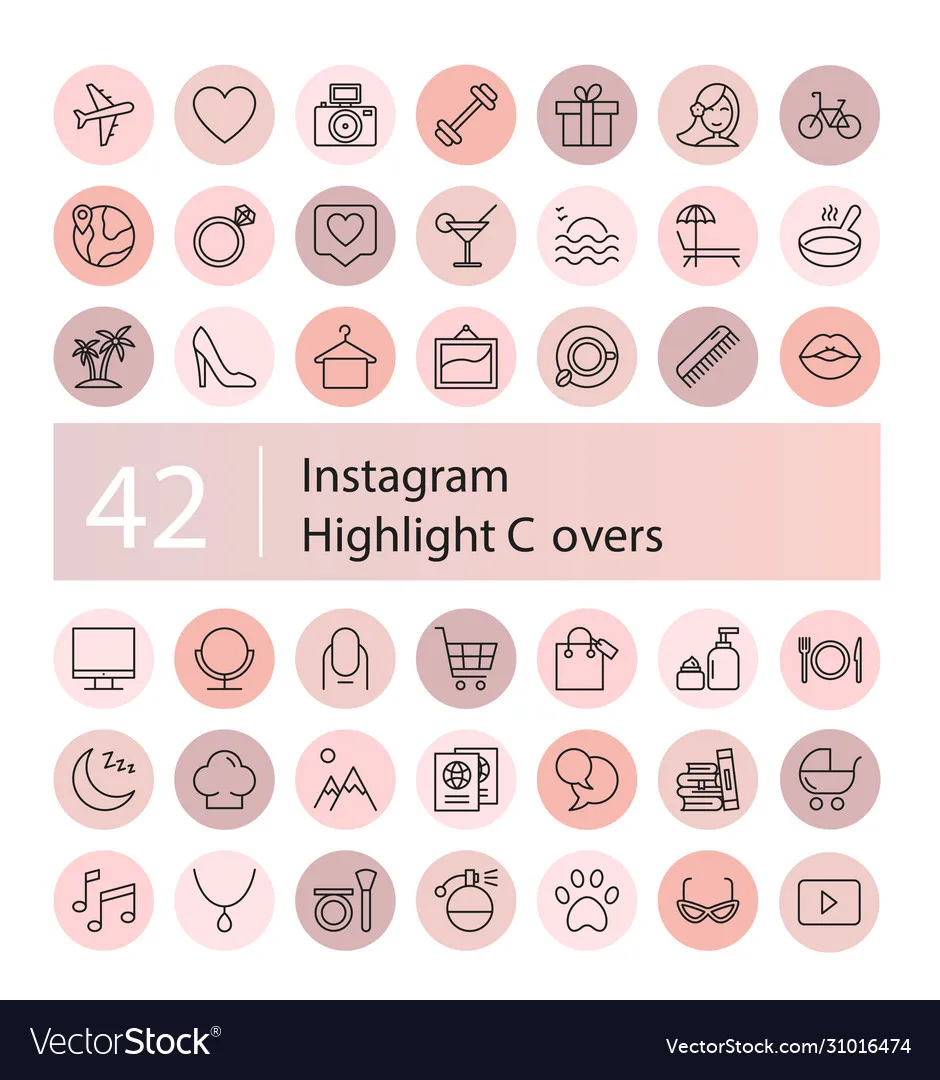
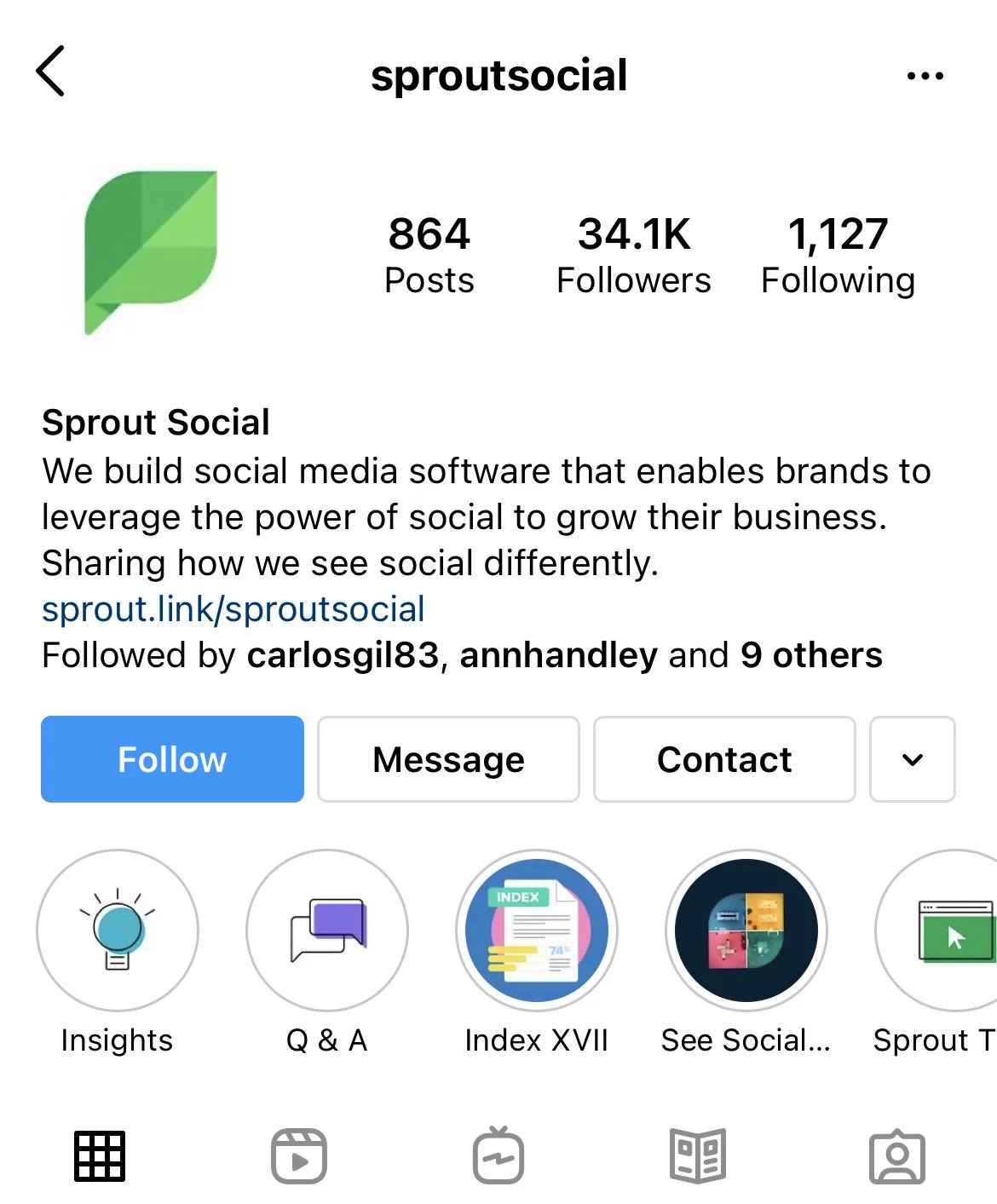
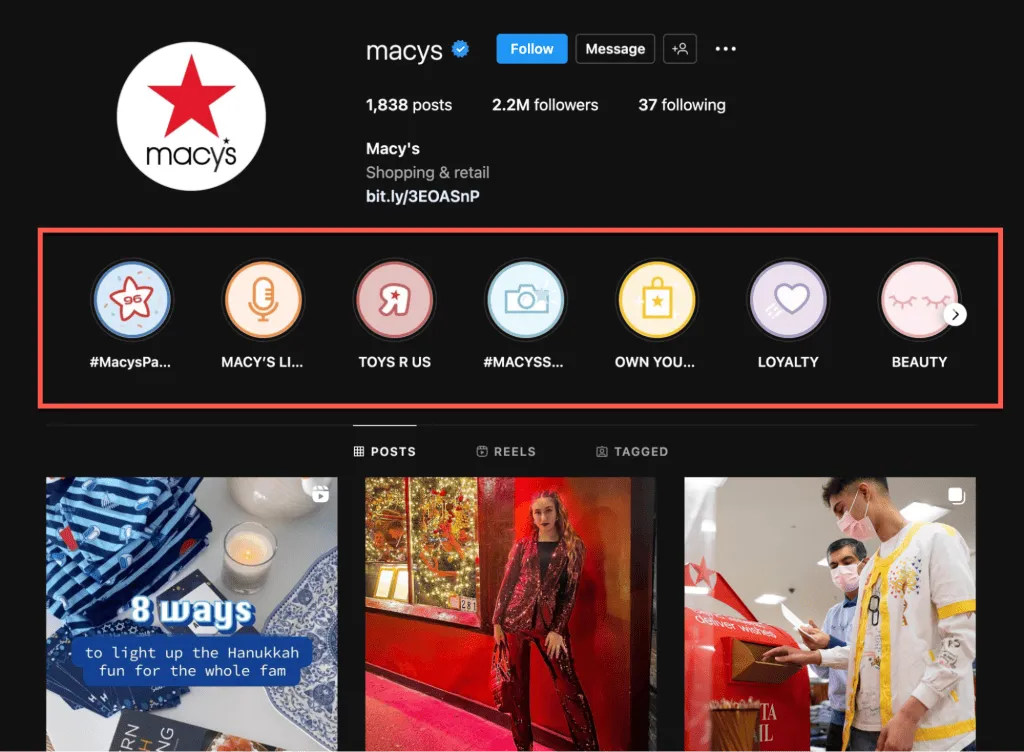
Пример использования картинок для highlights: - Картинки для highlights могут быть использованы для создания привлекательных обложек для различных категорий контента, таких как статьи, видео, аудио и другие. - Они также могут быть использованы для выделения ключевых моментов в контенте, таких как особенности продукта, важные события или интересные факты.
Использование HTML для вставки картинок:
- В HTML можно использовать теги для вставки картинок, такие как <img>, <figure>, <figcaption>, которые позволяют контролировать отображение и размещение картинок на веб-странице.
Float в CSS для размещения картинок:
- CSS свойство float может быть использовано для размещения картинок внутри контента, что позволяет создавать интересные макеты и компоновки.
Заключение: Картинки для highlights играют важную роль в создании привлекательного и информативного визуального контента. Использование сочетания HTML и CSS позволяет эффективно управлять отображением и стилизацией картинок, что делает их важным инструментом для создания привлекательного контента в различных категориях.

