











![74+] Картинки для лешмейкера 74+] Картинки для лешмейкера](/files/img/photo/kartinki-dlia-leshmeikera/kartinki-dlia-leshmeikera-12.webp)






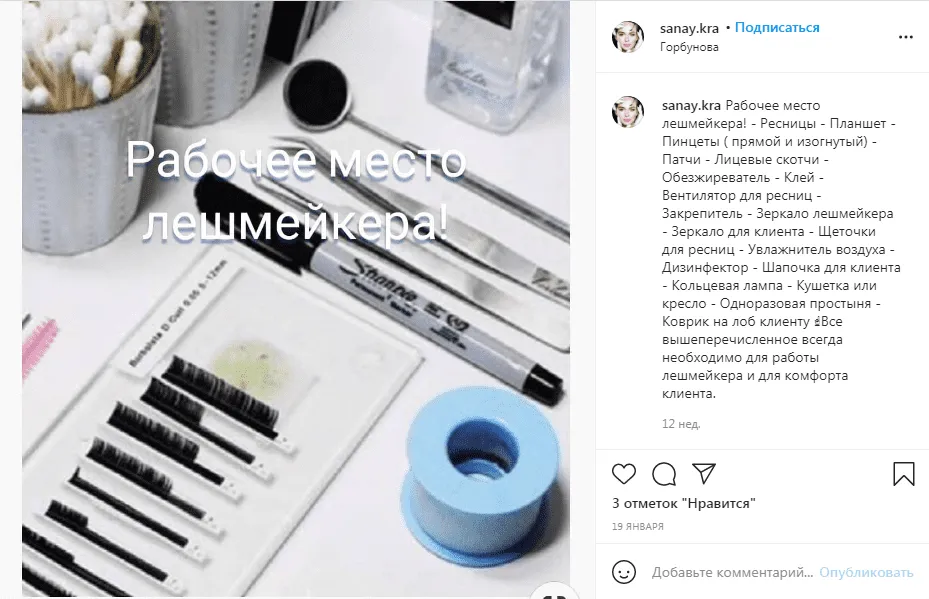
![В помощь beauty мастеру, [25 янв. 2021 в 10:59] Фоны для лешмейкера | Eye lash photography, Lashes, Eyelash studio В помощь beauty мастеру, [25 янв. 2021 в 10:59] Фоны для лешмейкера | Eye lash photography, Lashes, Eyelash studio](/files/img/photo/kartinki-dlia-leshmeikera/kartinki-dlia-leshmeikera-22.webp)






















































Картинки для лешмейкера представляют собой изображения, которые можно использовать для создания контента в категории "Картинки". Эти изображения могут быть использованы для различных целей, таких как иллюстрации, дизайн, визуальное оформление и многое другое.
Использование картинок в HTML
Для вставки картинок в HTML-документы используется тег <img>. Этот тег имеет несколько атрибутов, которые могут быть использованы для настройки отображения картинки, таких как src, alt, width, height и другие.
Пример использования тега <img>:
html
<img src="путь_к_изображению.jpg" alt="описание_изображения" width="ширина" height="высота">
Размещение картинок на веб-странице
Для управления размещением картинок на веб-странице можно использовать CSS-свойства. Например, свойство float позволяет выравнивать картинки по левому или правому краю, а свойство margin позволяет задавать отступы вокруг картинки.
Пример использования свойства float:
css
img {
float: left;
margin: 0 10px 0 0;
}
Заключение
Картинки для лешмейкера представляют собой изображения, которые могут быть использованы для создания контента в категории "Картинки". Для вставки картинок в HTML-документы используется тег <img>, а для управления их размещением на веб-странице можно использовать CSS-свойства.
Примечание: В данной статье была использована информация из следующих источников:
- Источник: 'HTML - атрибуты "height" и "width" для тега '
- Источник: 'CSS - выравнивание картинок с помощью свойства "float"'

