













































































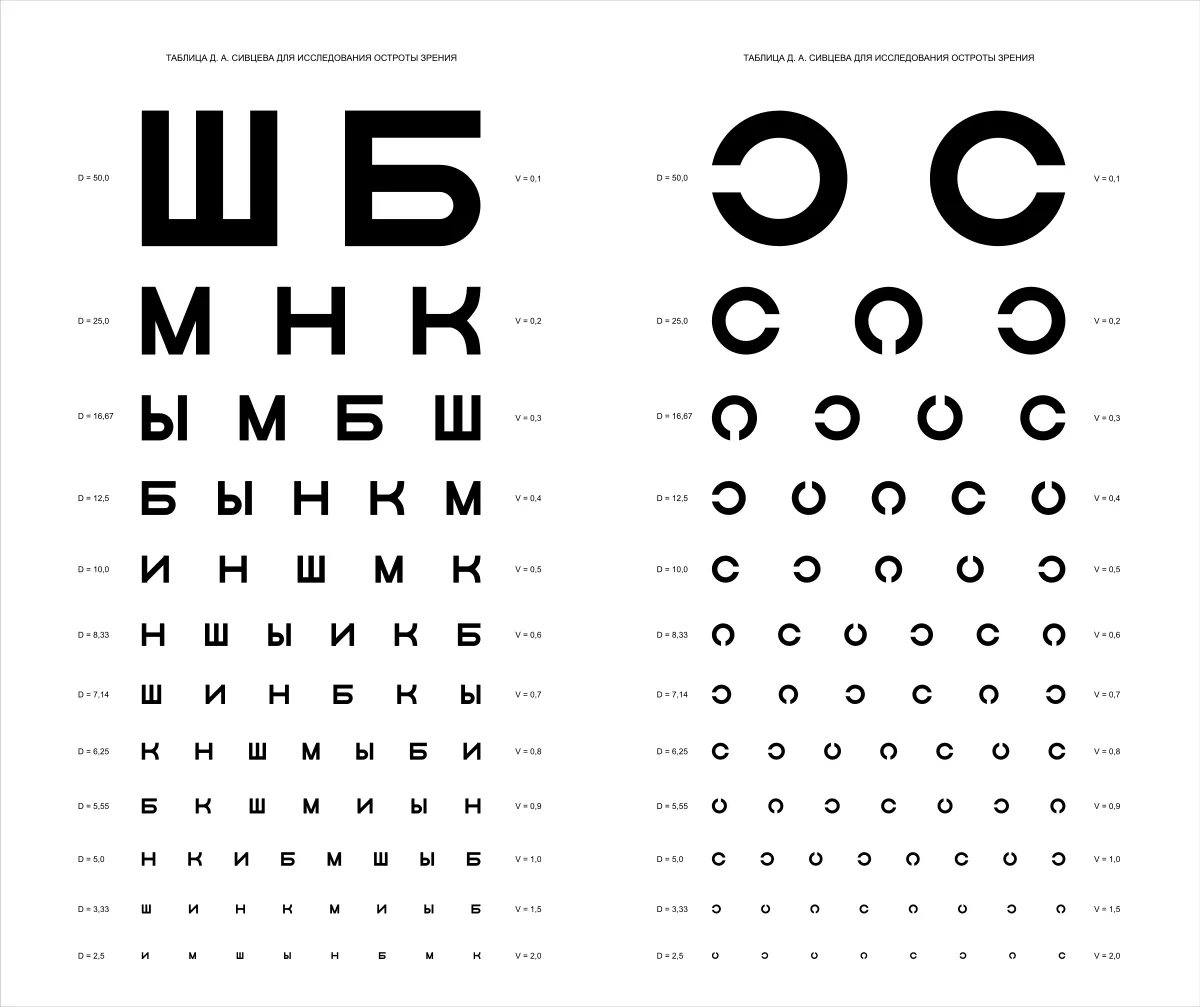
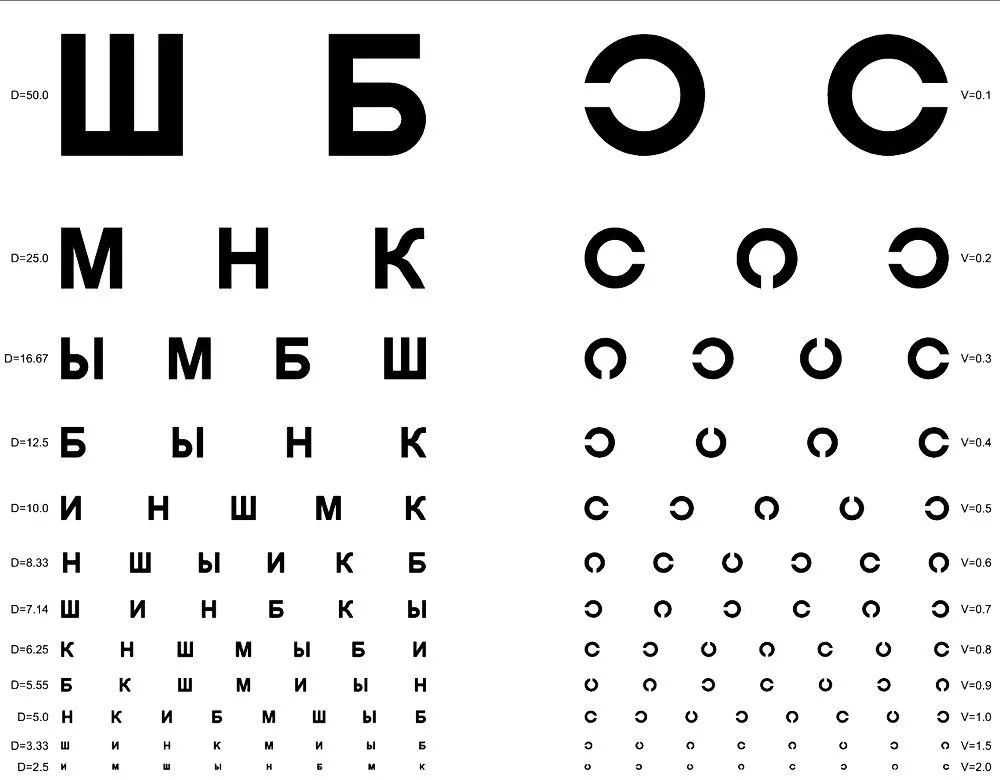
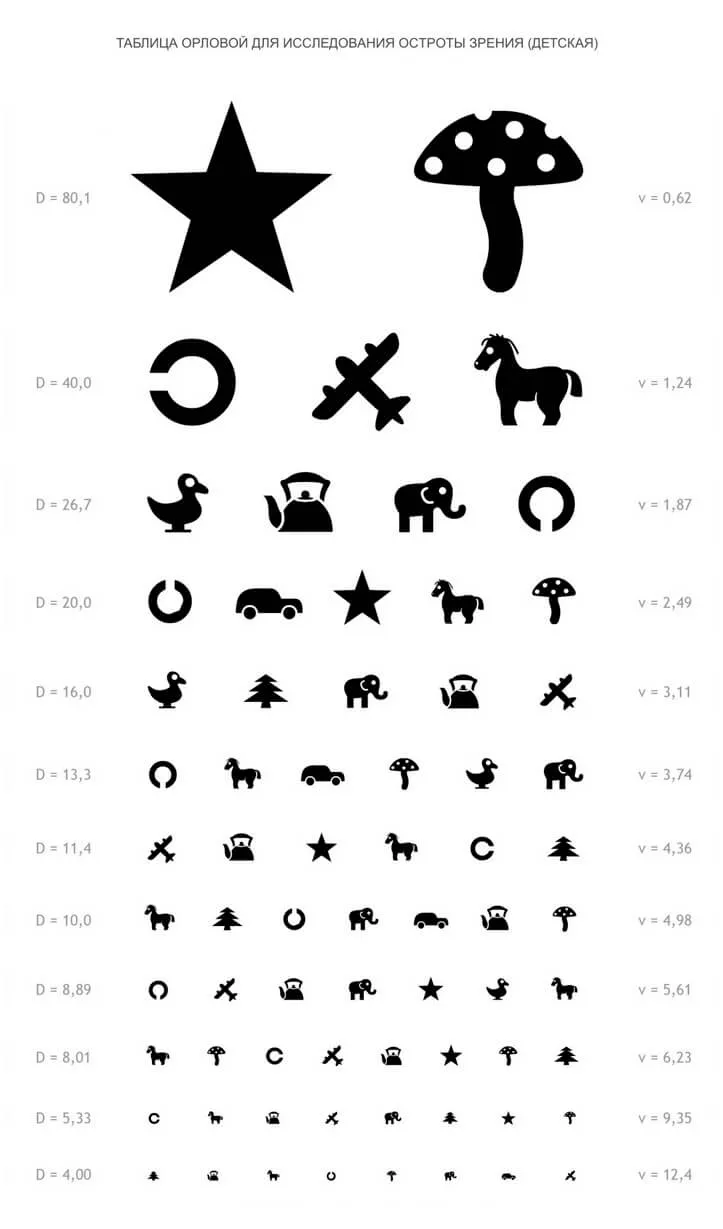
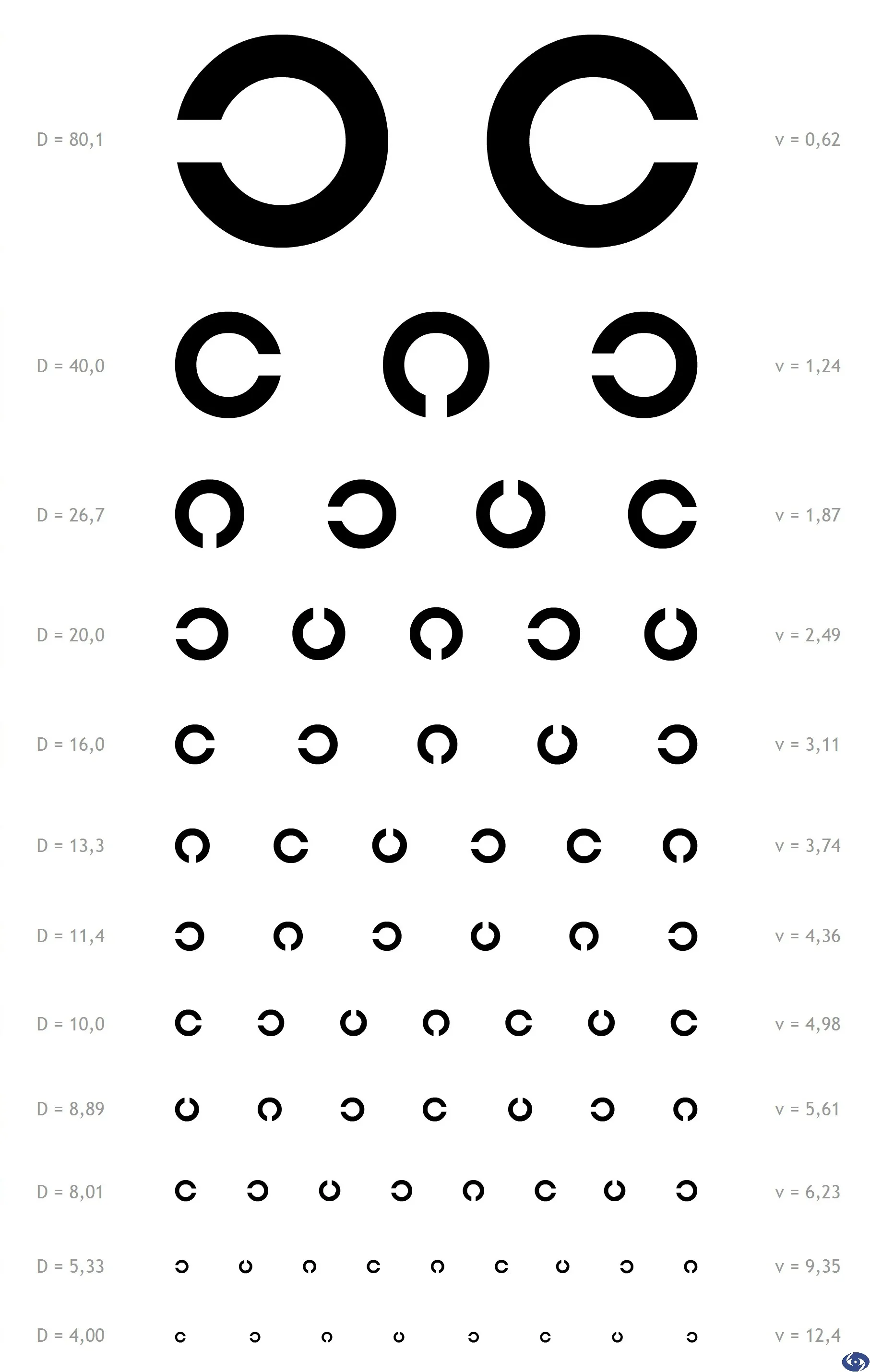
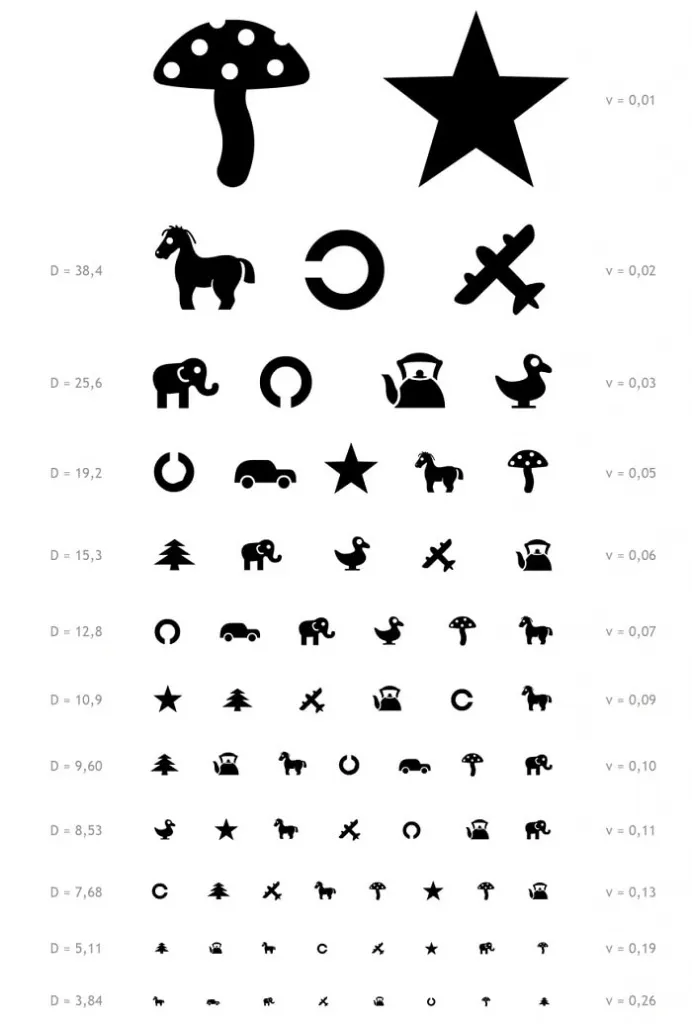
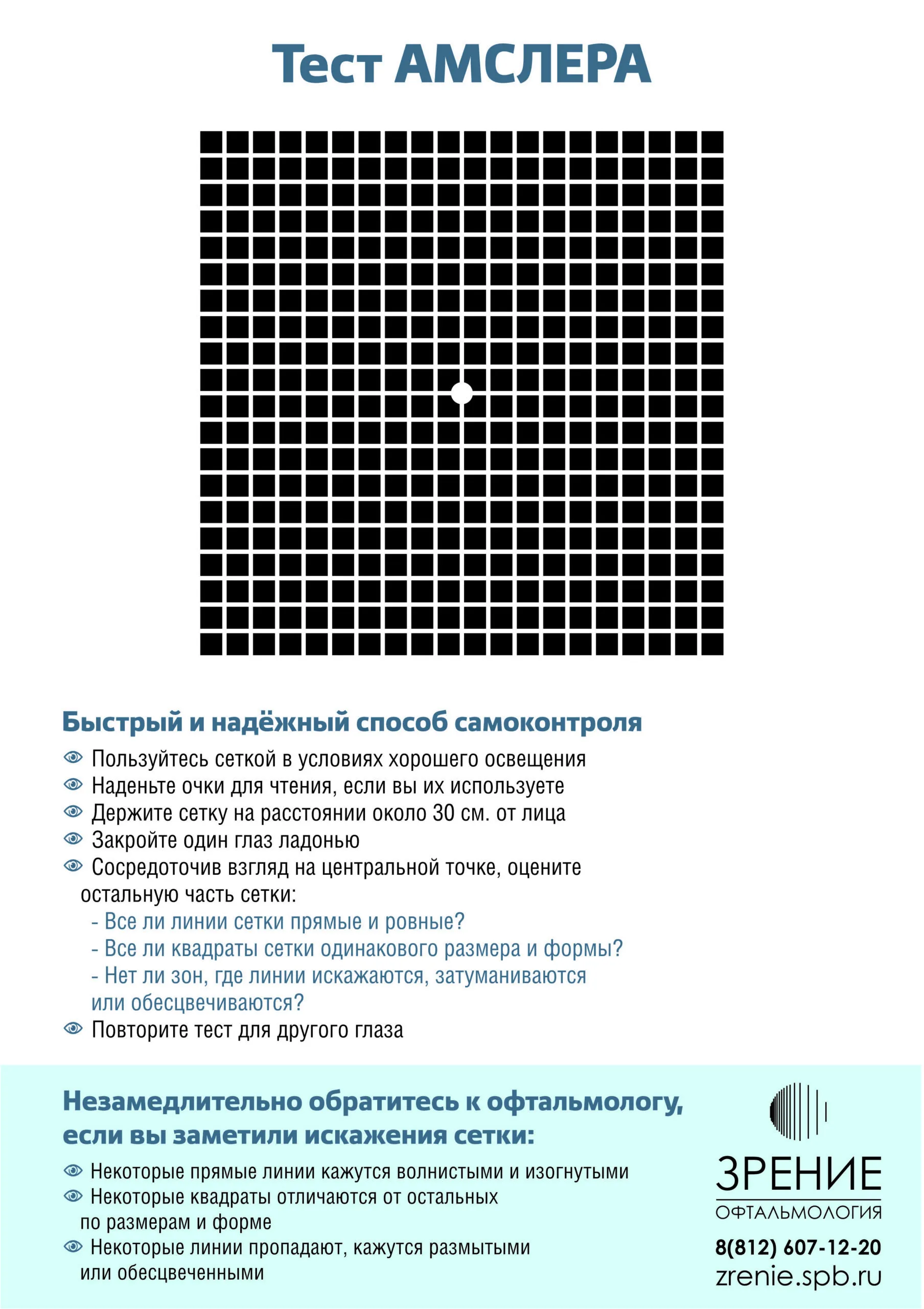
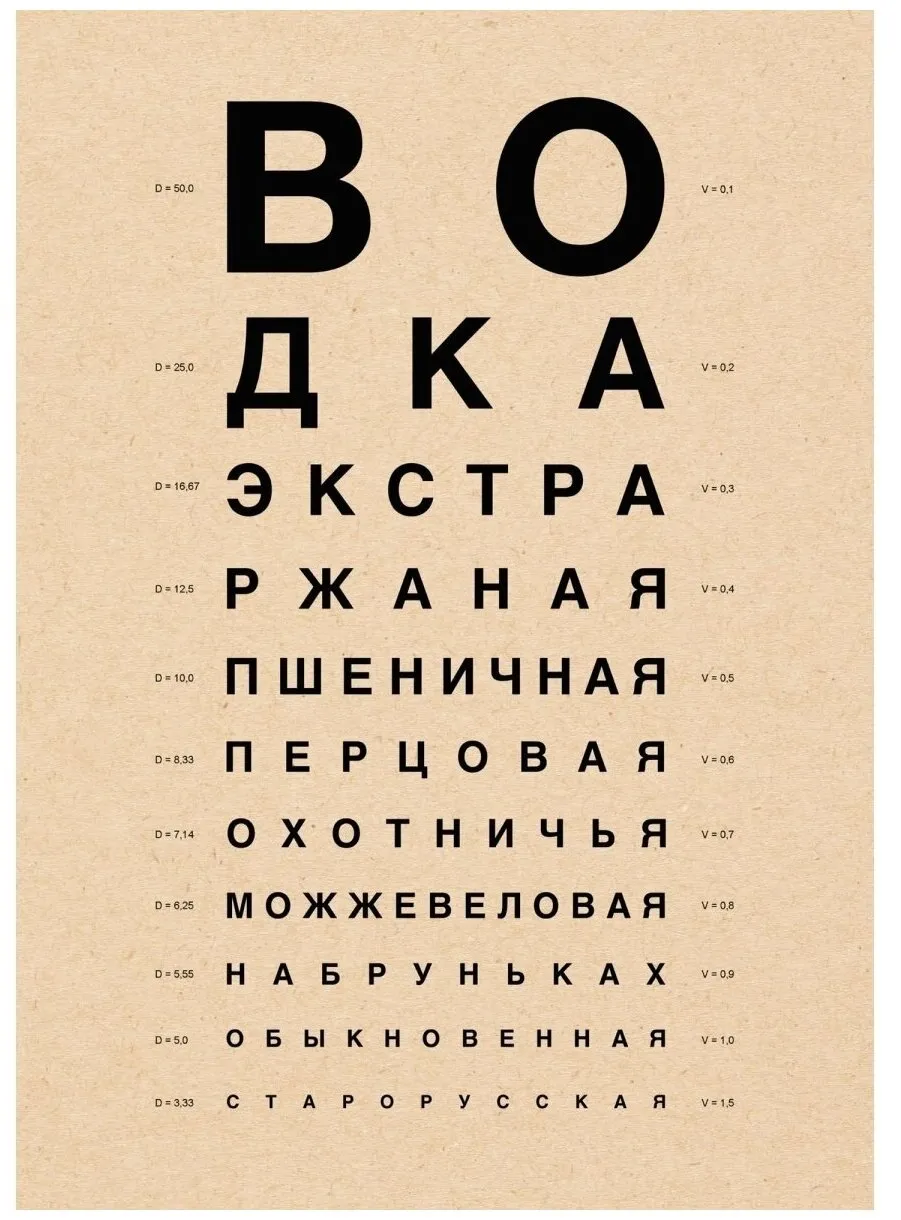
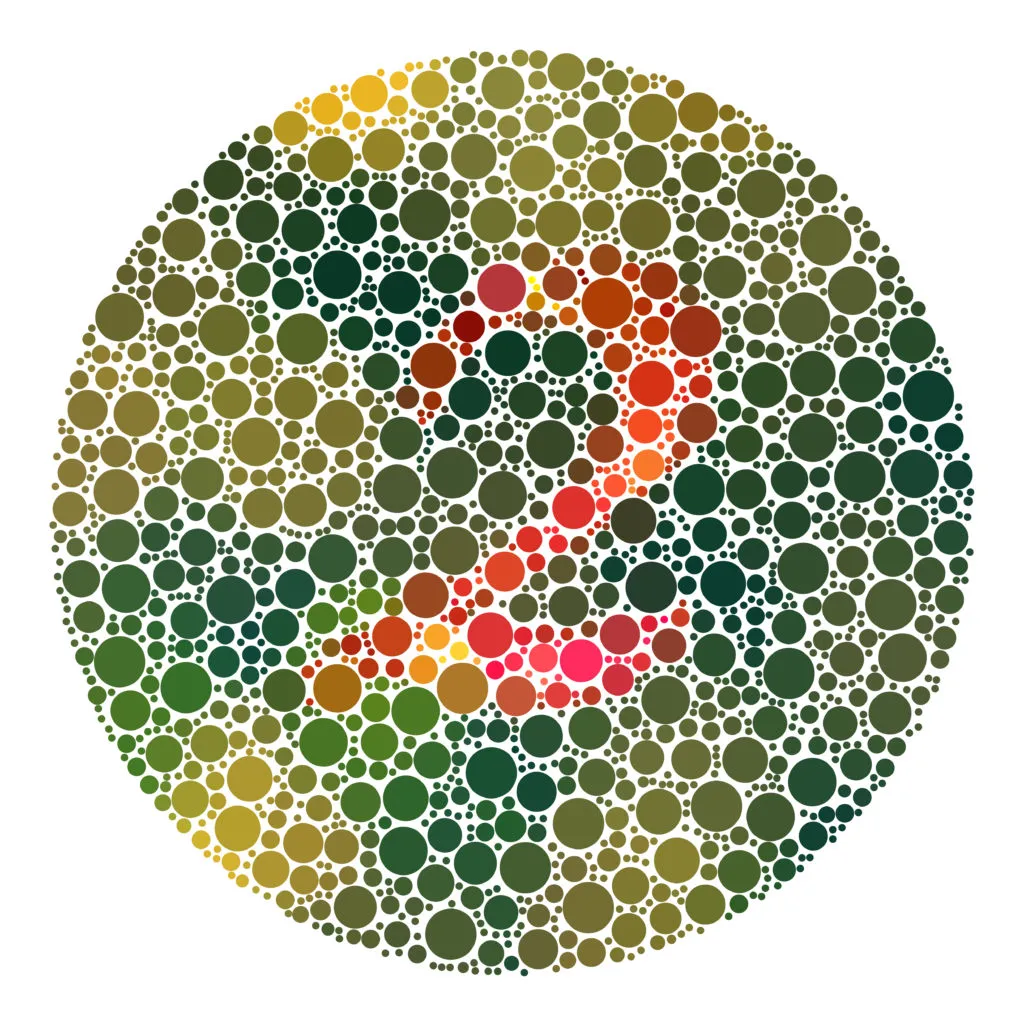
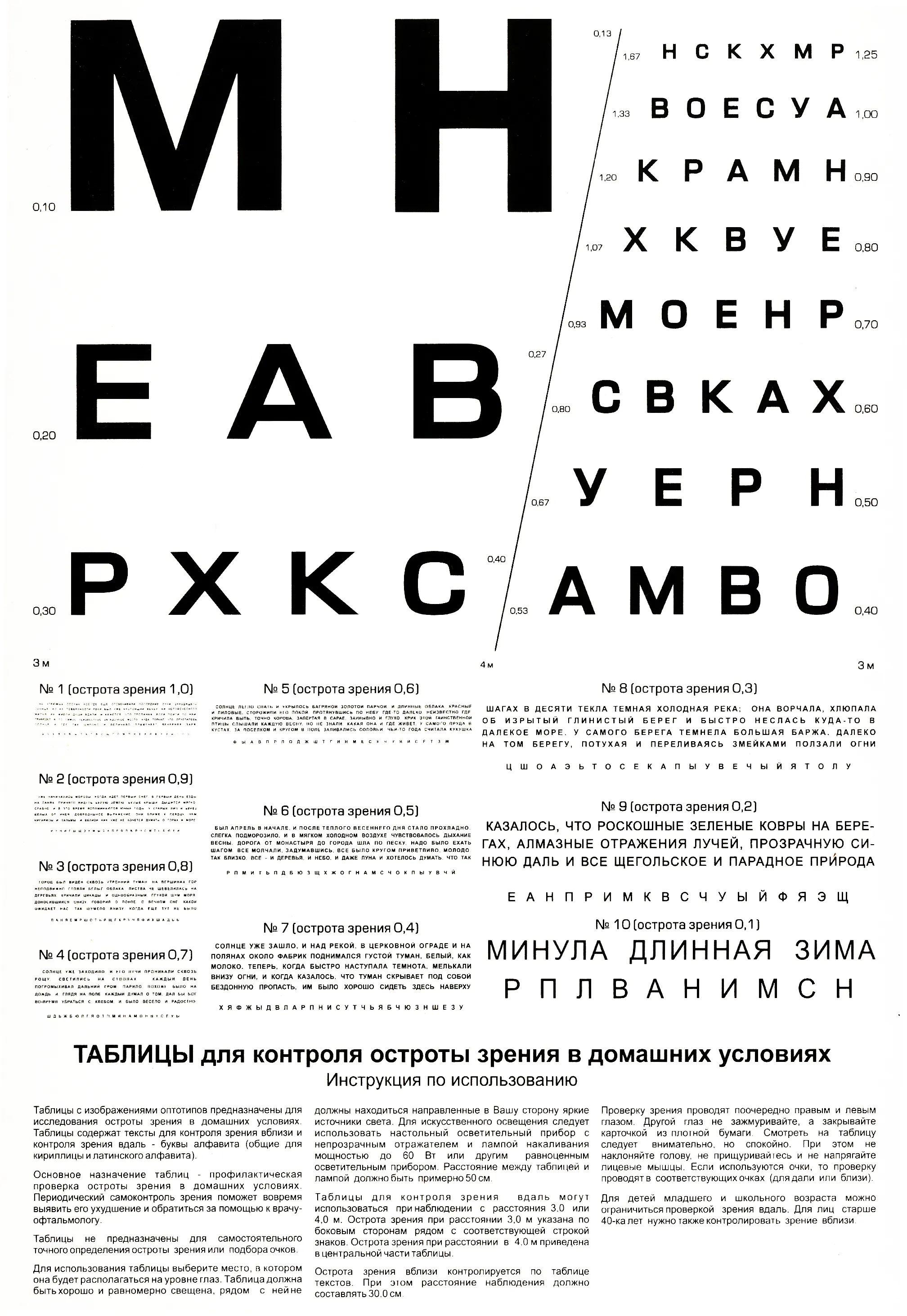
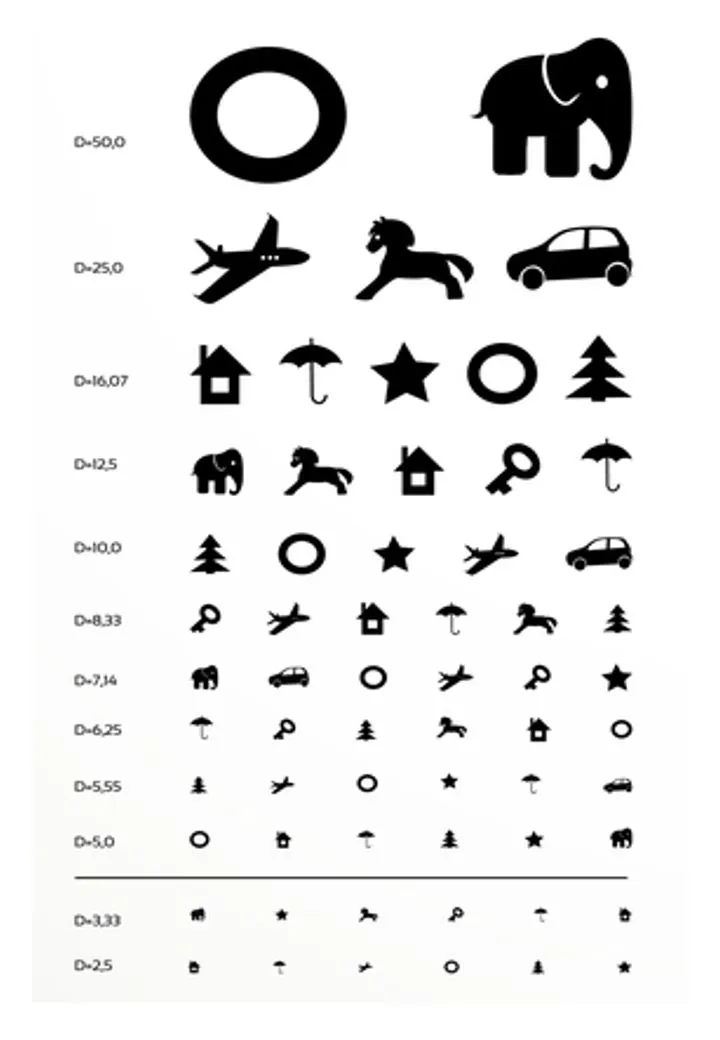
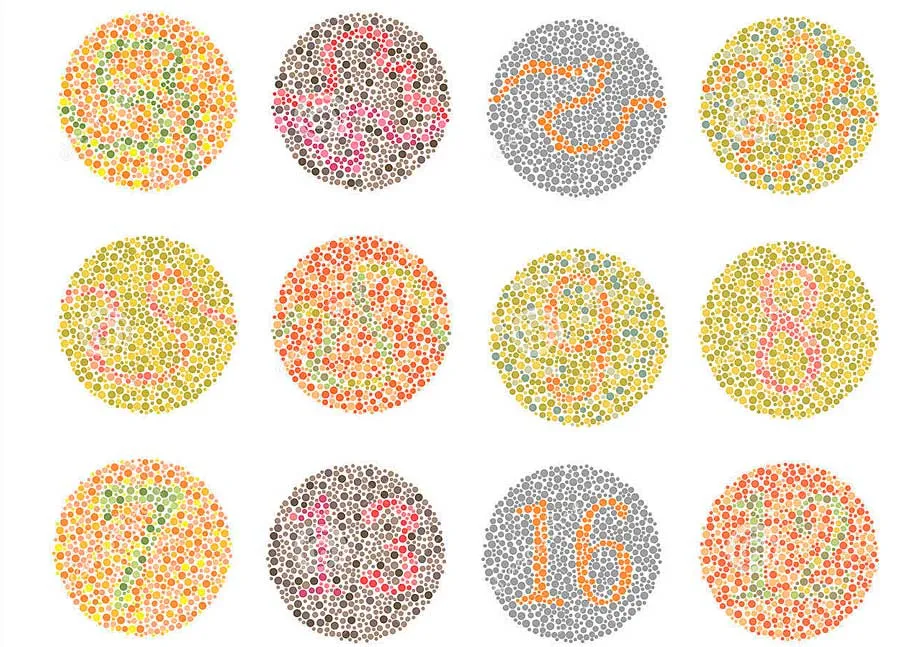
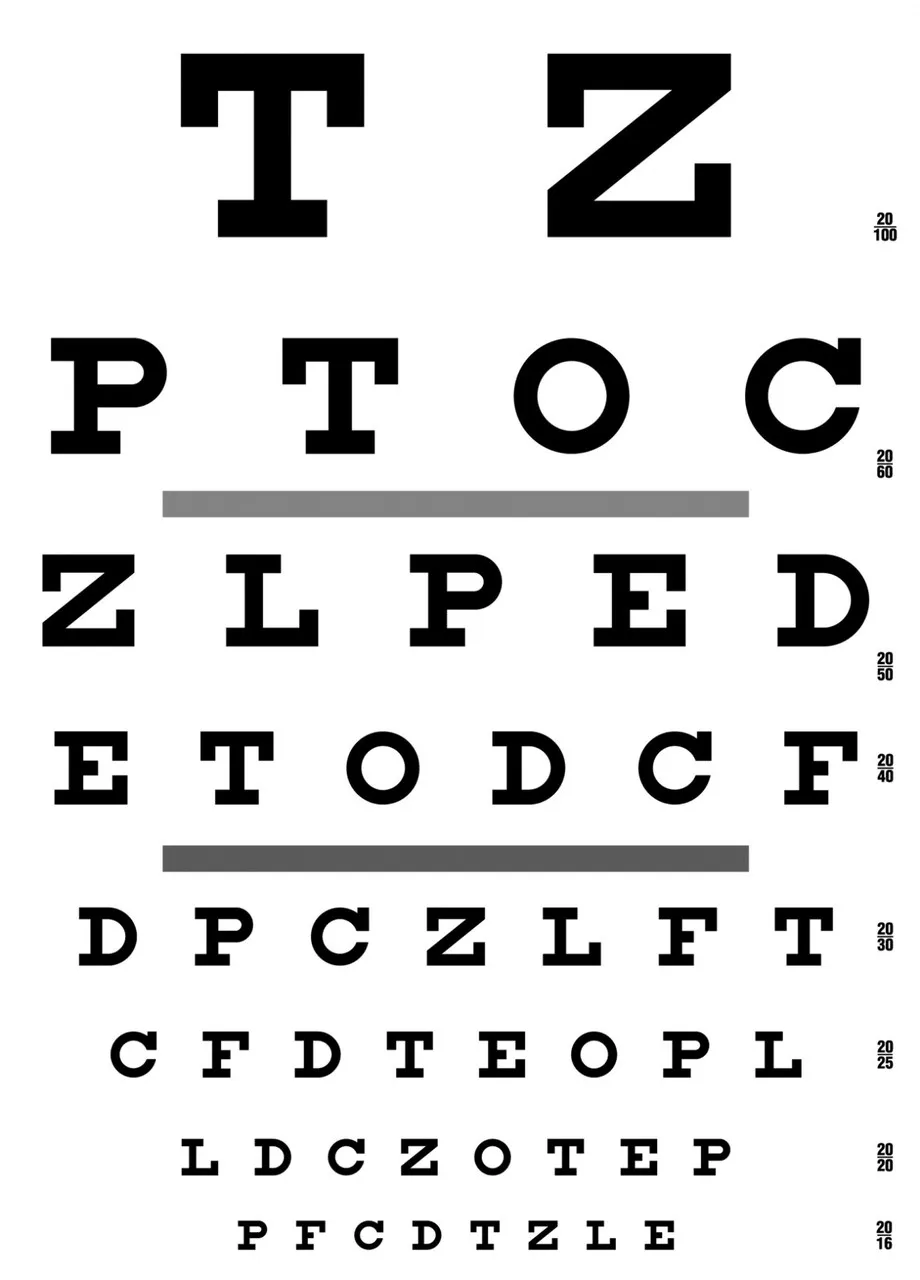
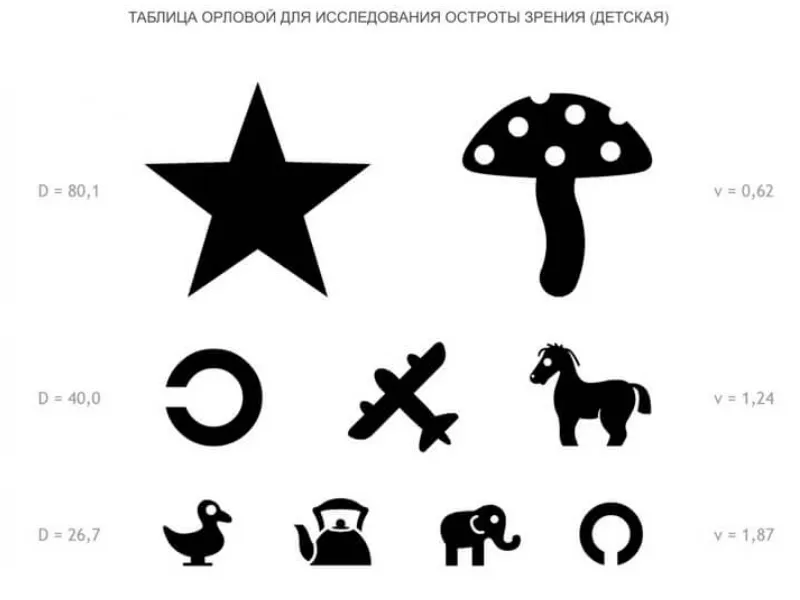
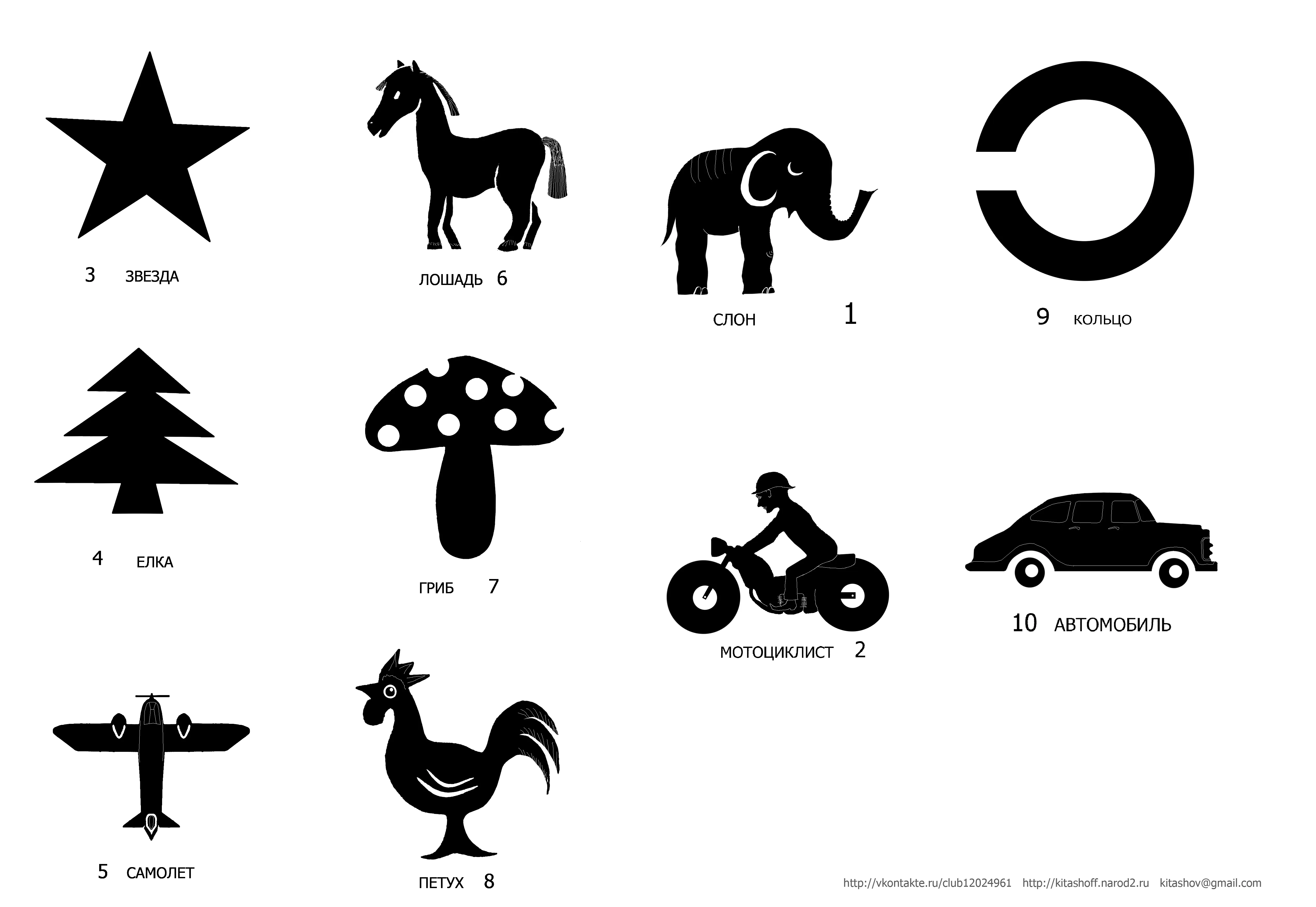
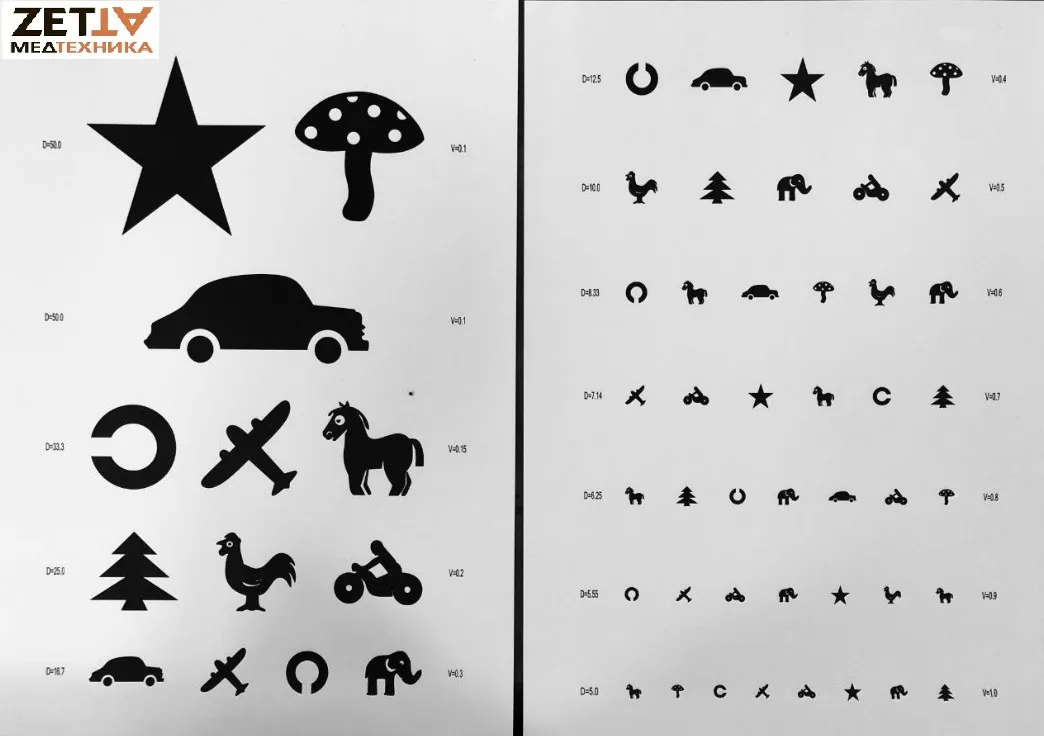
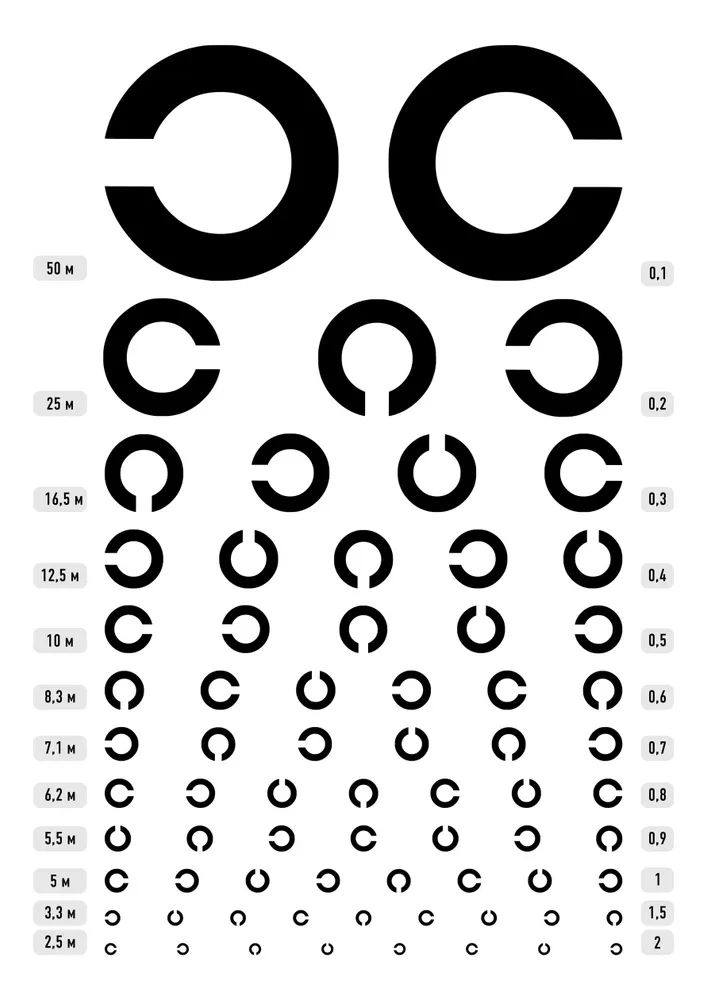
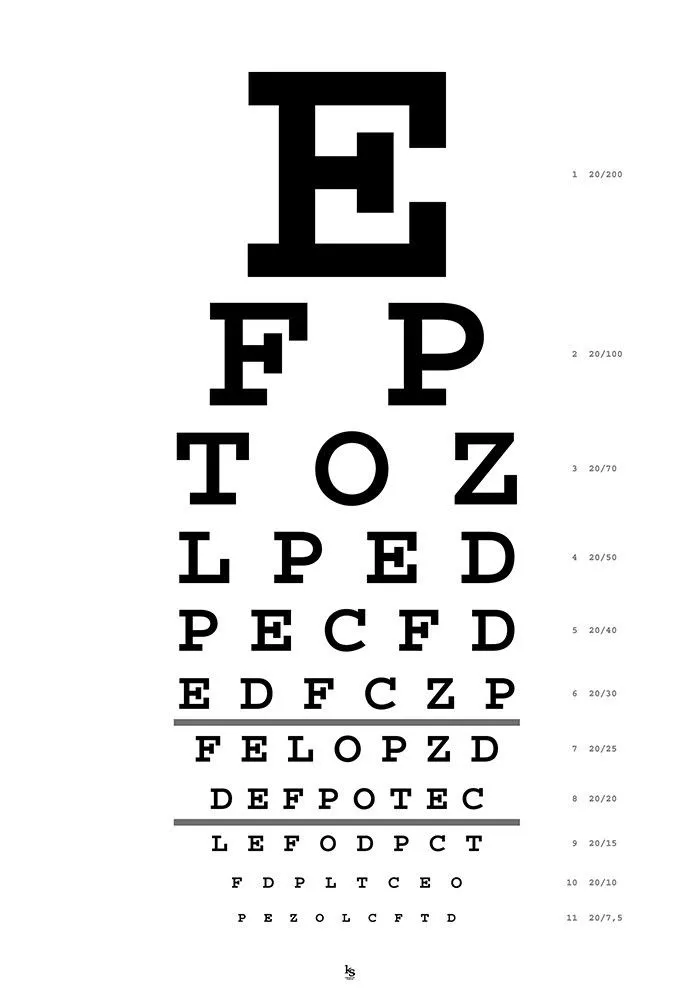
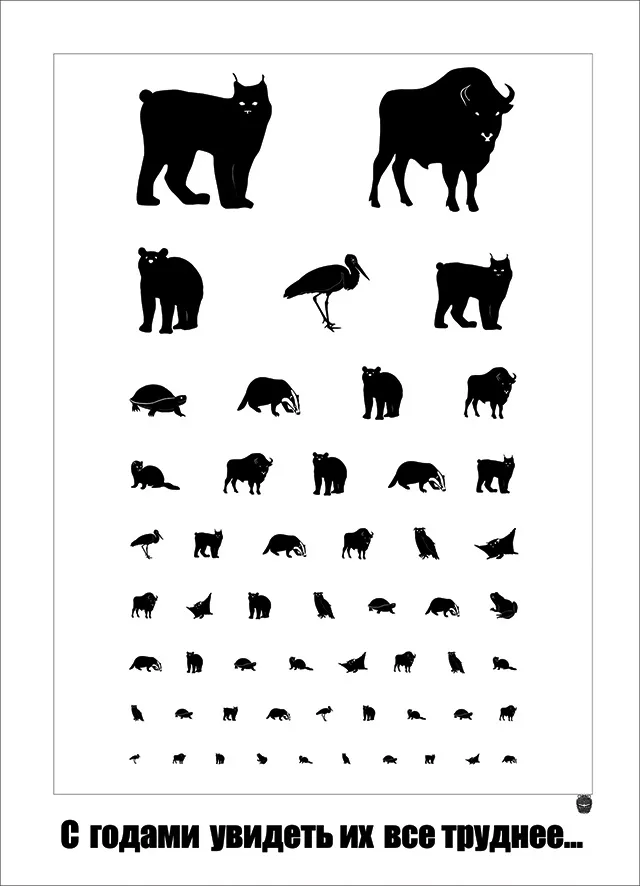
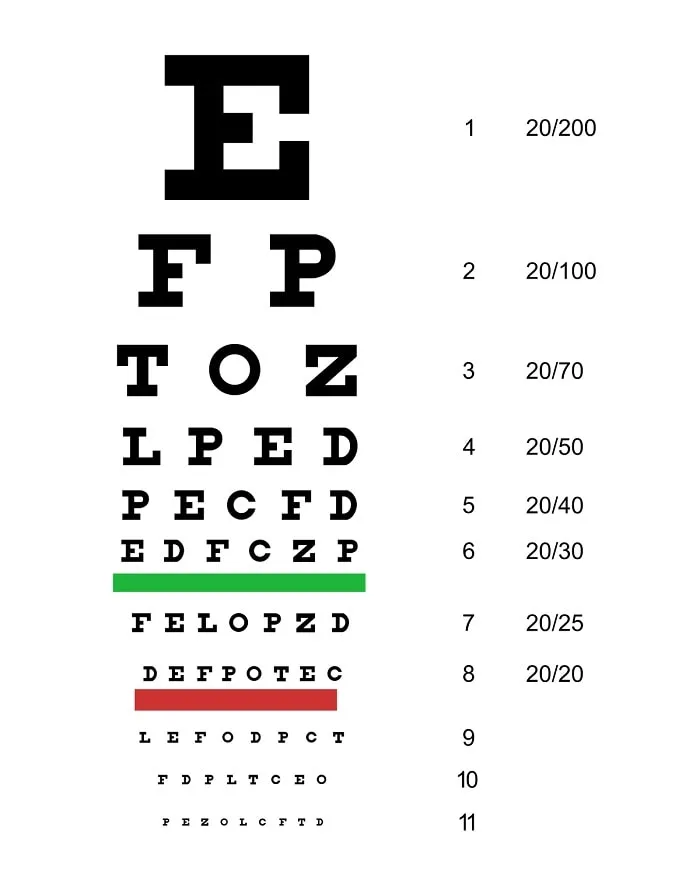
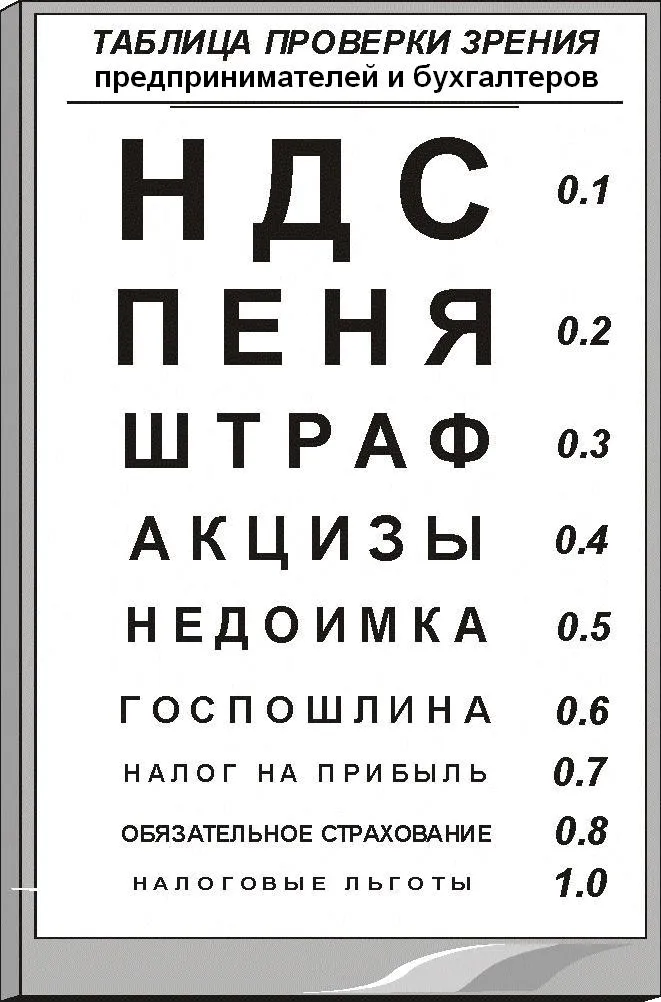
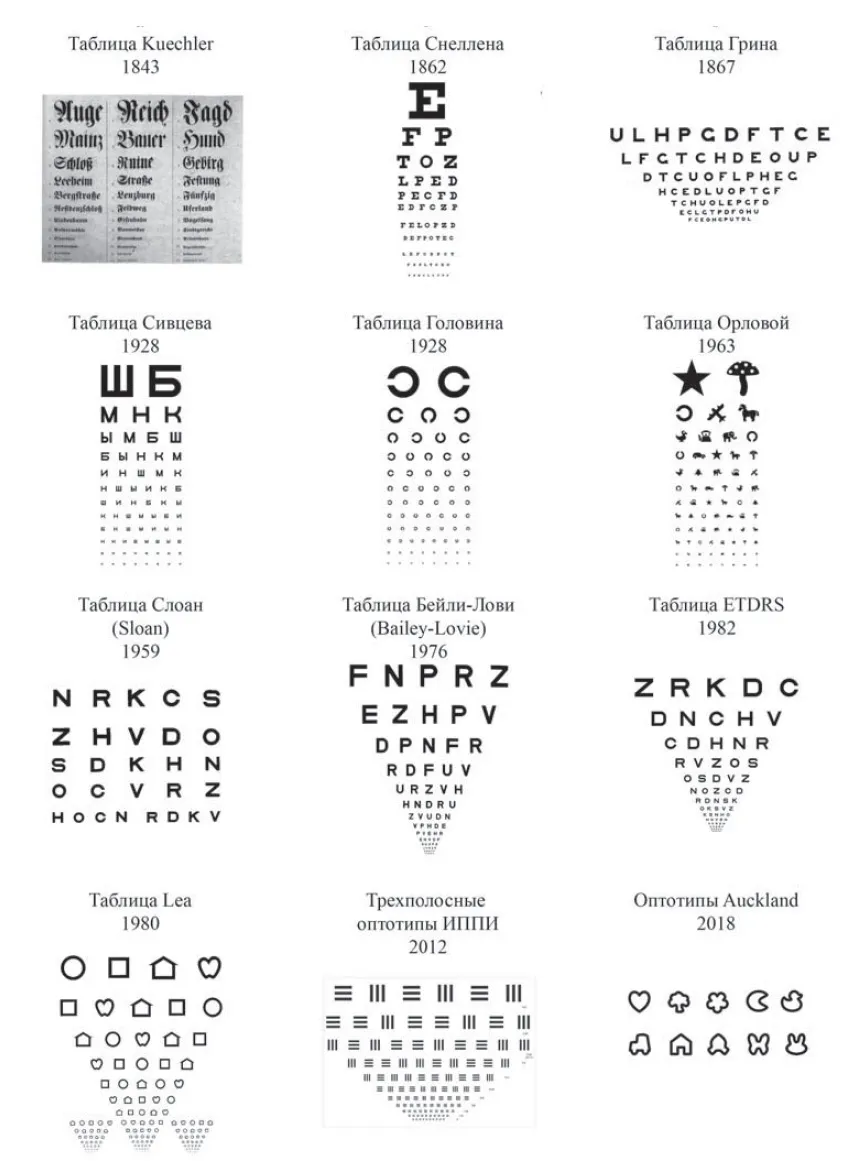
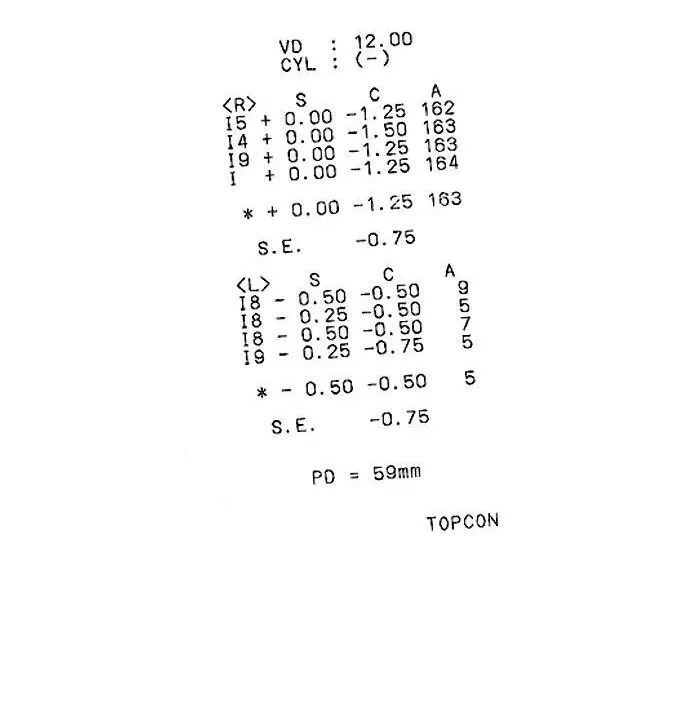
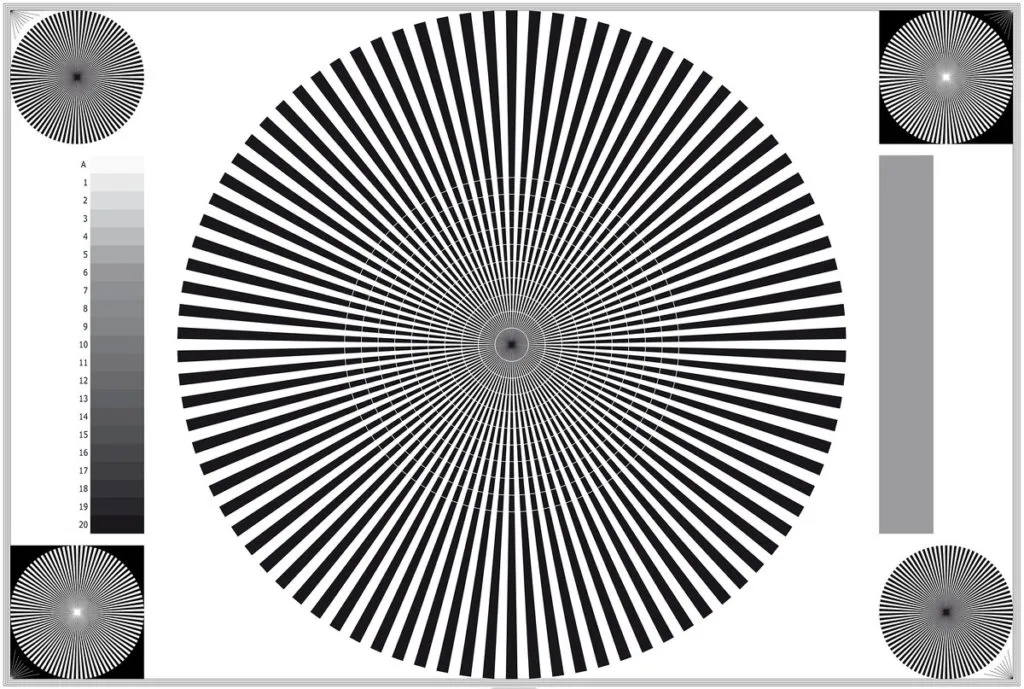
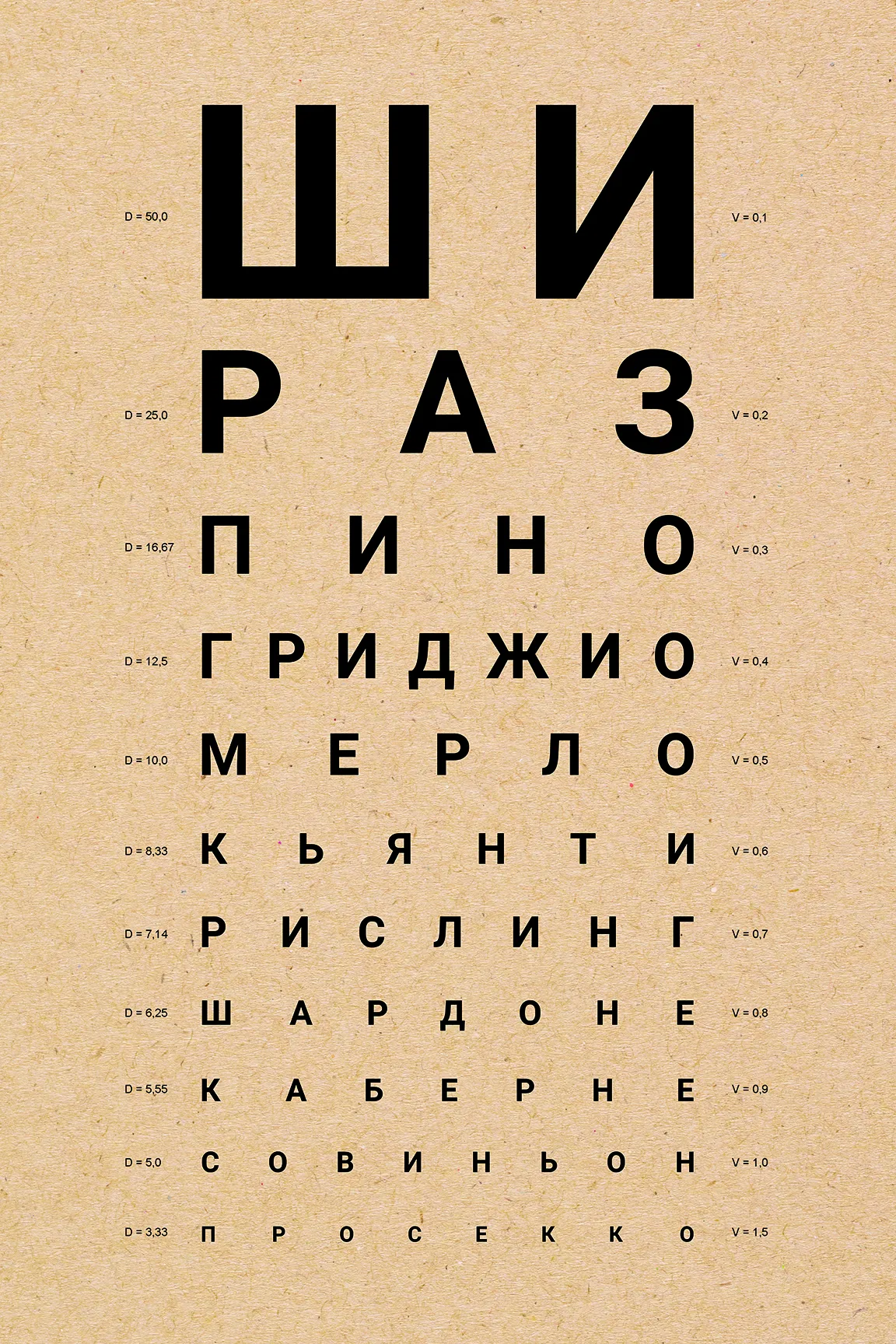
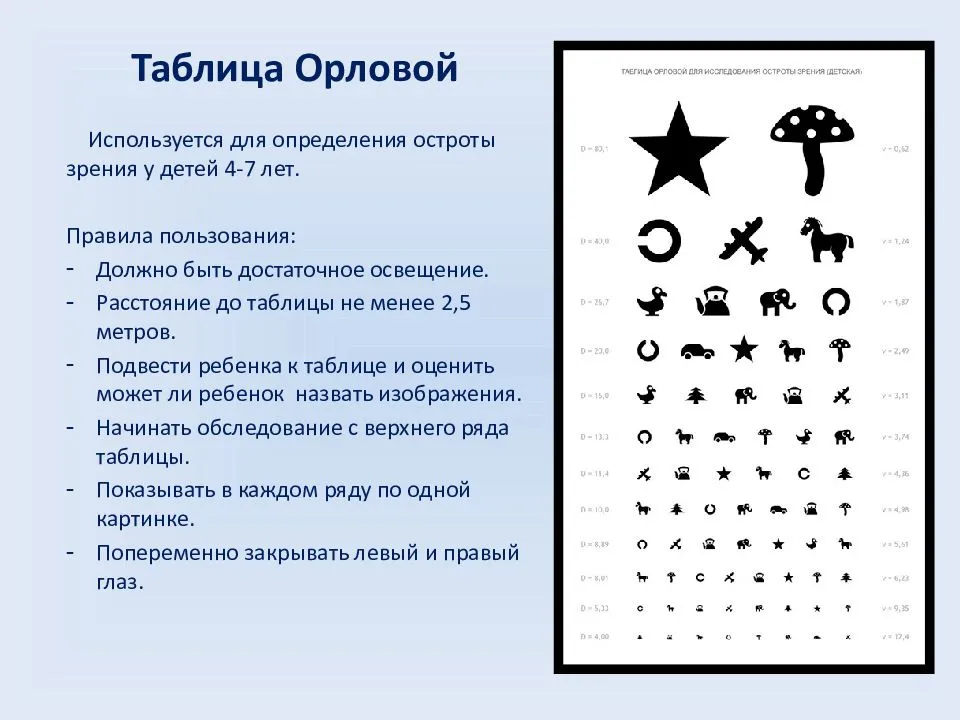
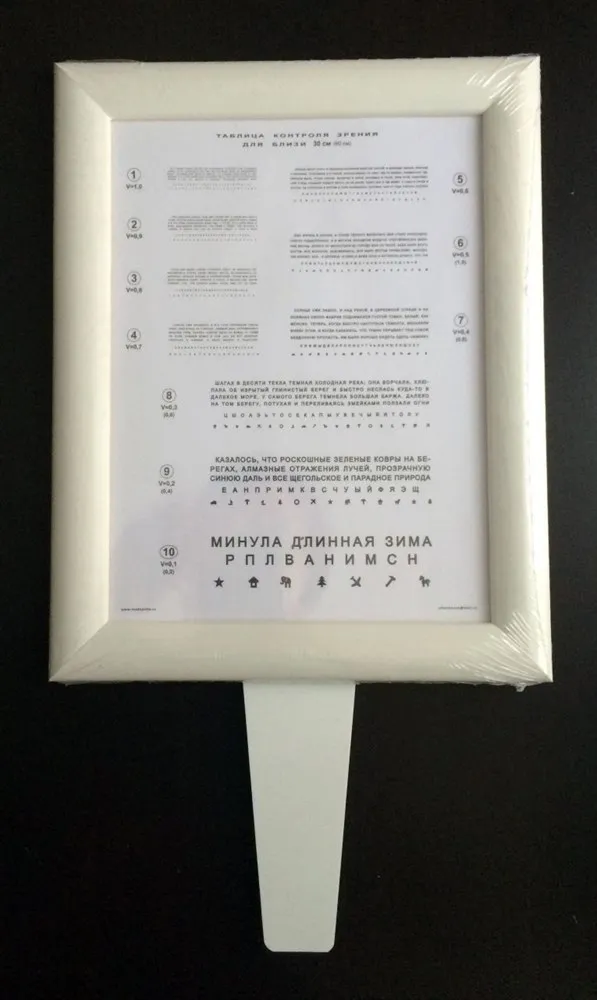
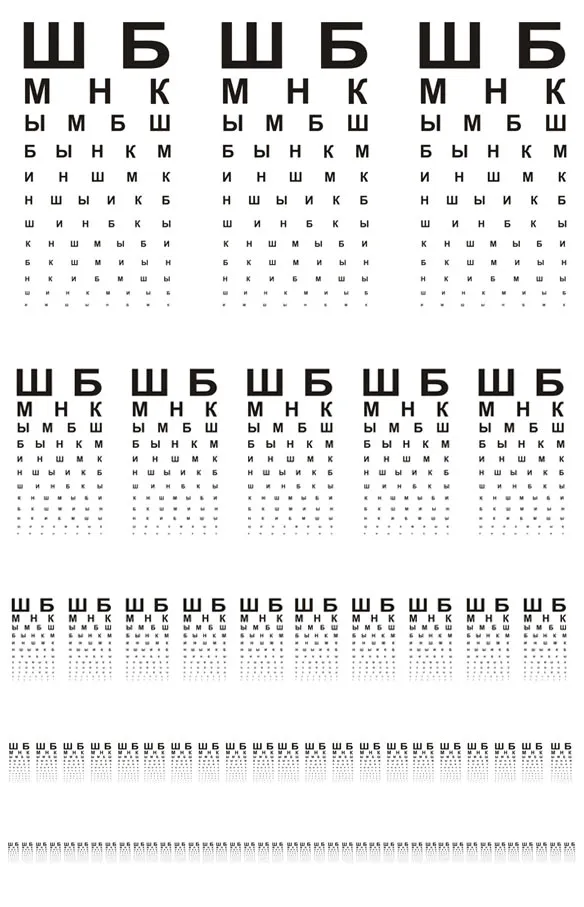
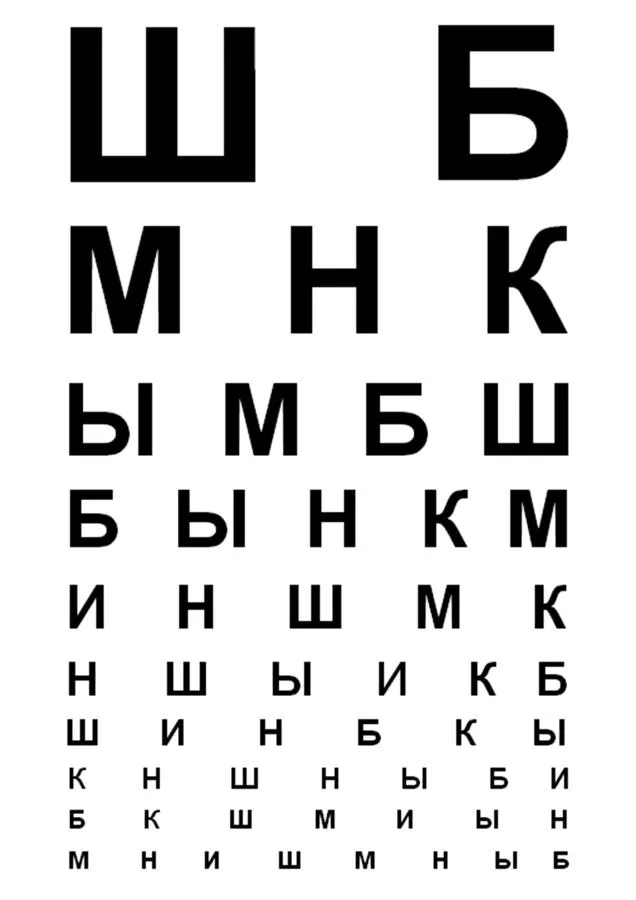
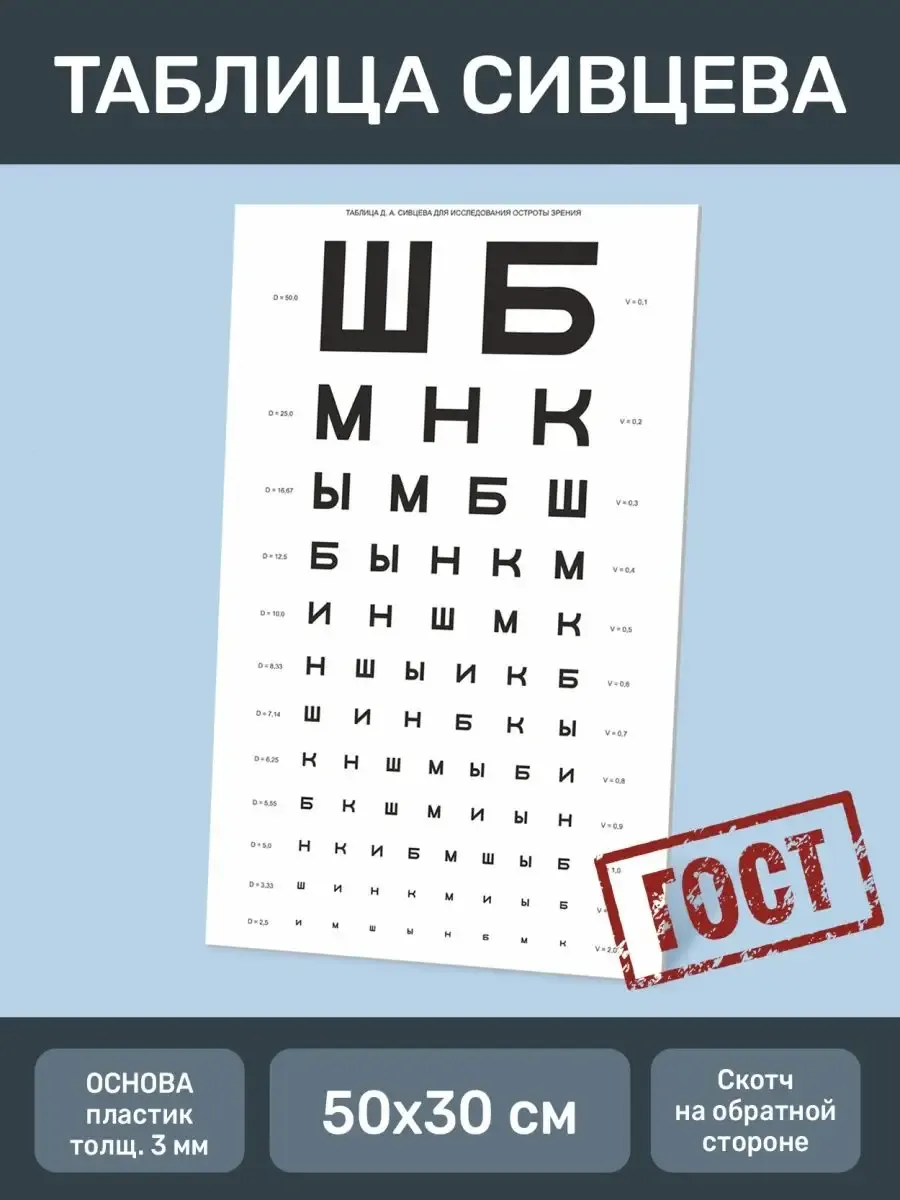
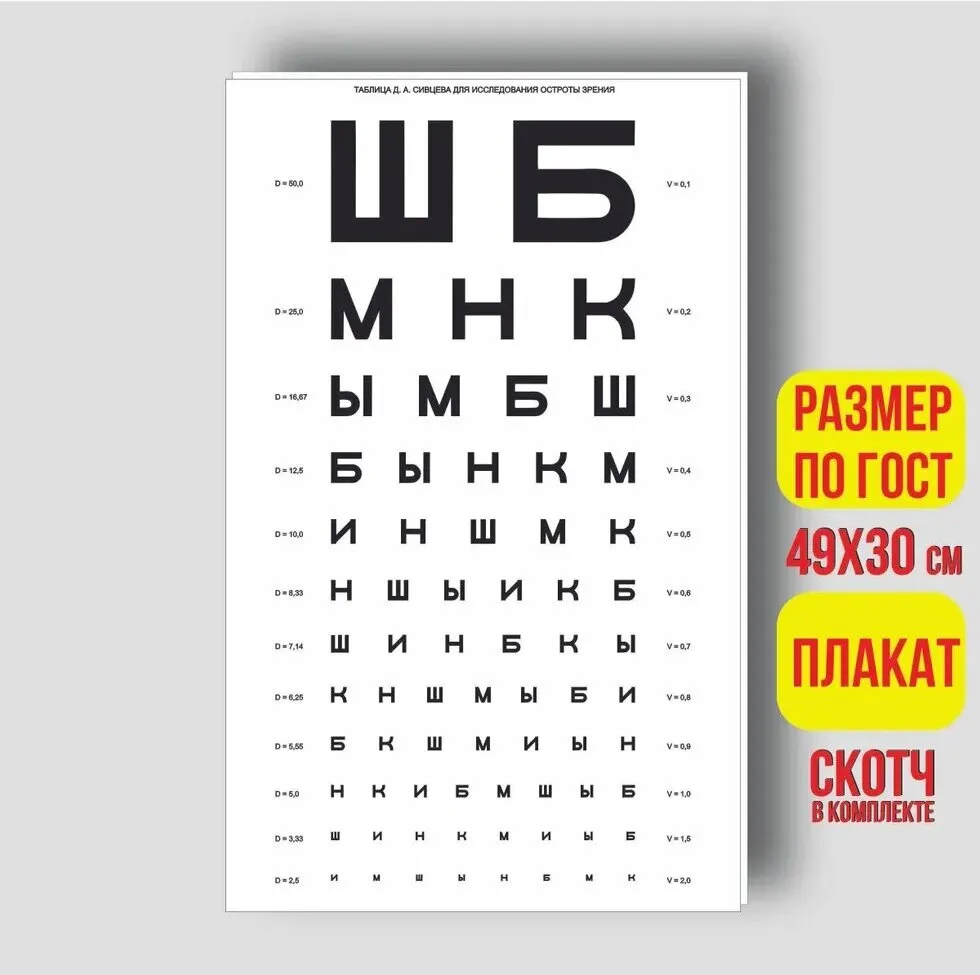
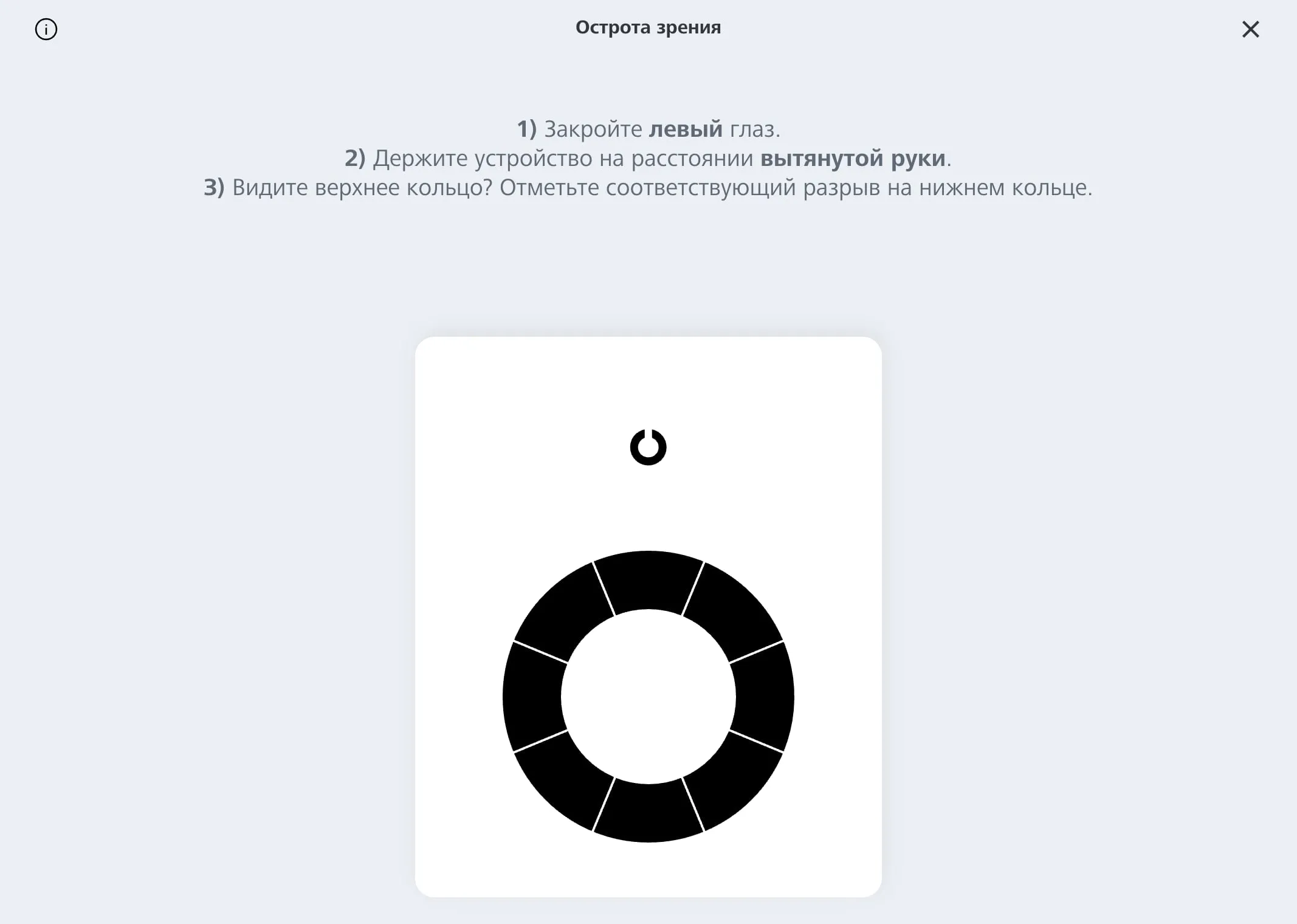
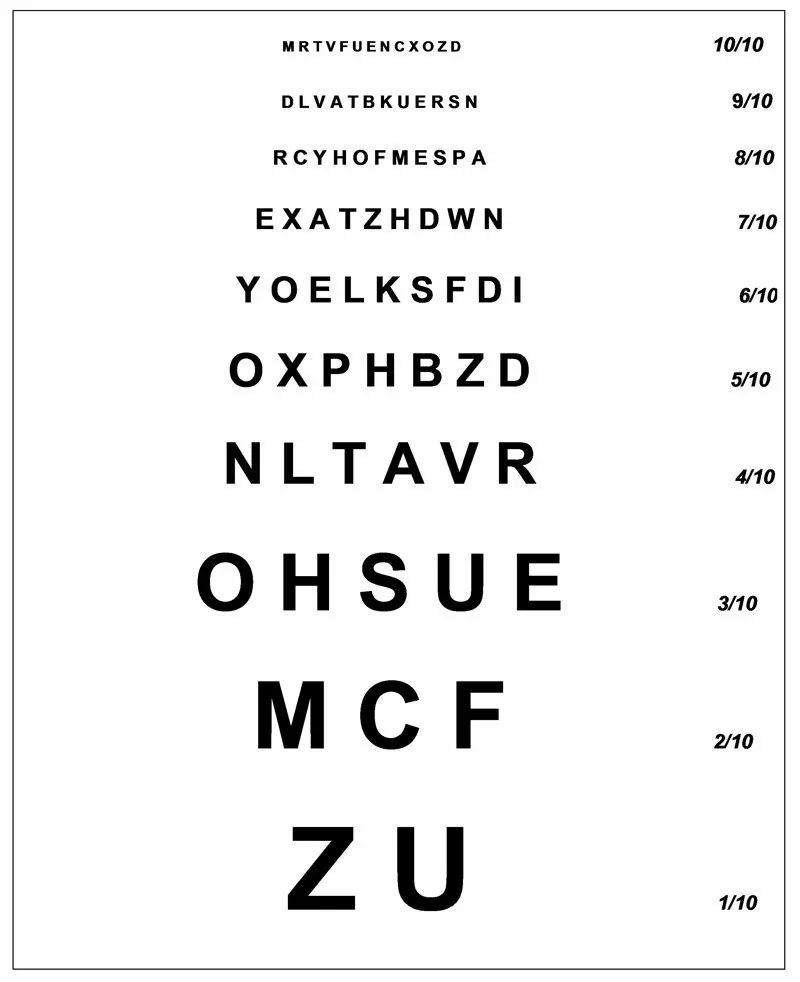
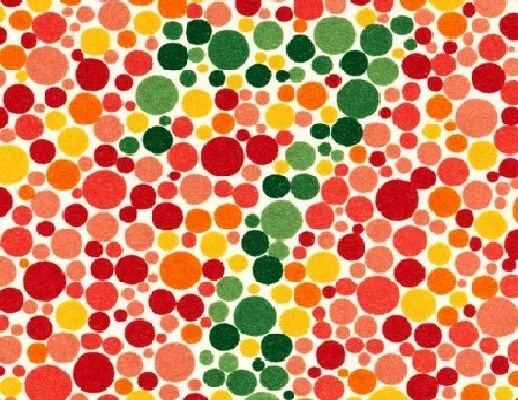
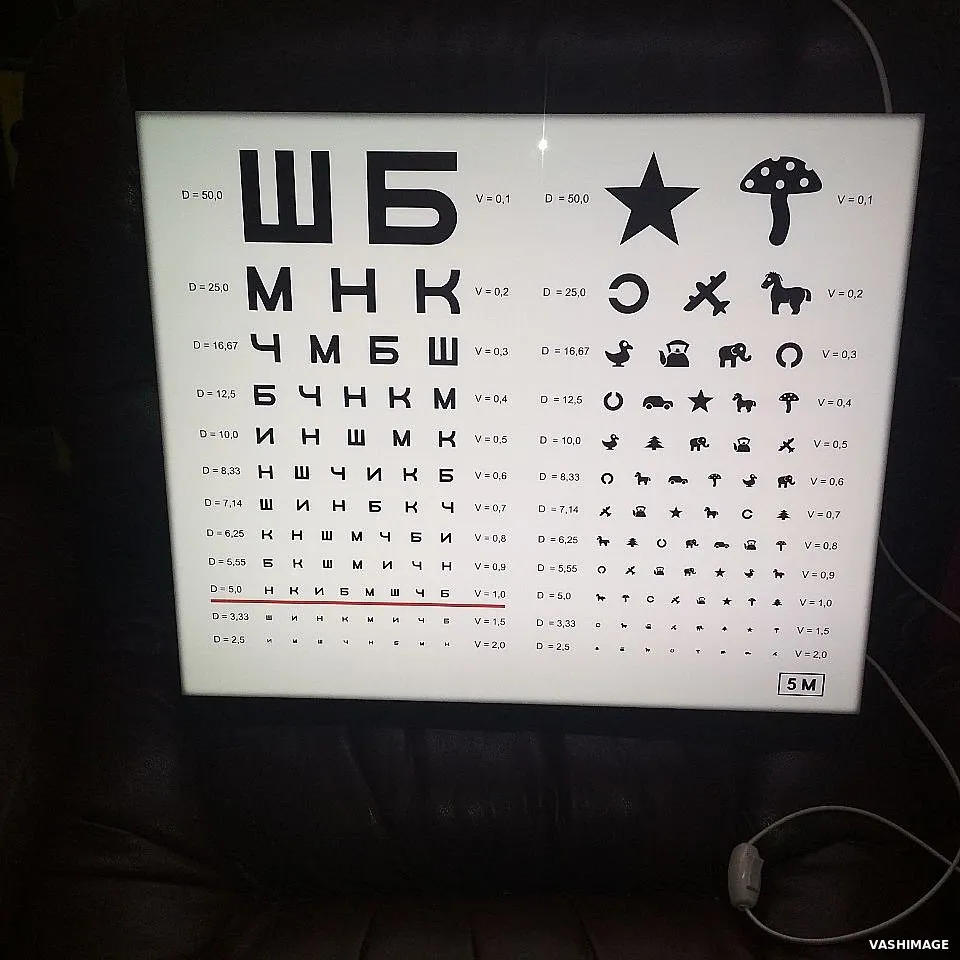
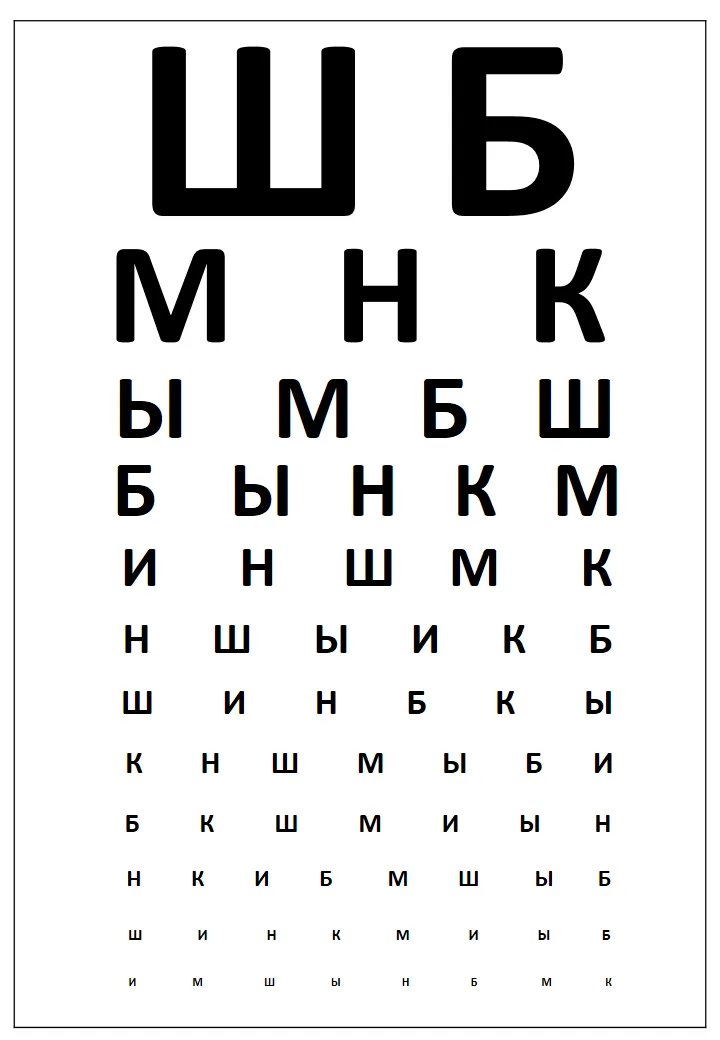
Картинки для проверки зрения являются важным инструментом для определения зрительных проблем и оценки остроты зрения. Они обычно используются в офтальмологических клиниках и приемных врачей для проведения различных тестов на зрение.
HTML и CSS для размещения картинок
Для размещения картинок на веб-странице можно использовать HTML и CSS. Вот пример кода, который позволяет выровнять картинку слева и справа:
html
<img src="image.jpg" style="float: left; margin: 0 10px 0 0;">
<img src="image.jpg" style="float: right; margin: 0 0 0 10px;">
В этом примере первая картинка выравнивается слева, а вторая - справа. CSS-свойство float определяет, как элемент будет выравниваться, а свойство margin задает отступы вокруг картинки.
Размеры картинок
Размеры картинок могут быть важными для проверки зрения. Обычно картинки для проверки зрения имеют определенные размеры, чтобы обеспечить точность тестов. Например, некоторые картинки могут иметь размеры 145x145 пикселей, а другие - 256x256 пикселей.
Другие возможности HTML и CSS
HTML и CSS предлагают и другие возможности для работы с картинками и их размещения на веб-странице. Например, вы можете использовать тег <figure> и <figcaption> для создания подписей к картинкам:
```html

```
Также вы можете использовать различные CSS-свойства, такие как text-align, line-height, culor и другие, чтобы настроить внешний вид и расположение картинок на странице.
Заключение
Картинки для проверки зрения являются важным инструментом для оценки зрительных проблем. Используя HTML и CSS, вы можете разместить картинки на веб-странице и настроить их внешний вид и расположение. Надеюсь, эта информация была полезной для вас!

