


















































































Картинки для смарт часов являются важным элементом пользовательского интерфейса и позволяют украсить и настроить внешний вид часов. В этой статье мы рассмотрим различные аспекты картинок для смарт часов.
Размеры картинок
Картинки для смарт часов имеют различные размеры, которые зависят от конкретной модели часов. Некоторые популярные размеры включают 145x145 пикселей и 256x256 пикселей.
Форматы картинок
Картинки для смарт часов могут быть представлены в различных форматах, таких как JPEG и PNG. Формат JPEG обеспечивает хорошее сжатие и подходит для фотографий, в то время как формат PNG обеспечивает лучшую поддержку прозрачности и подходит для графических изображений.
Использование картинок
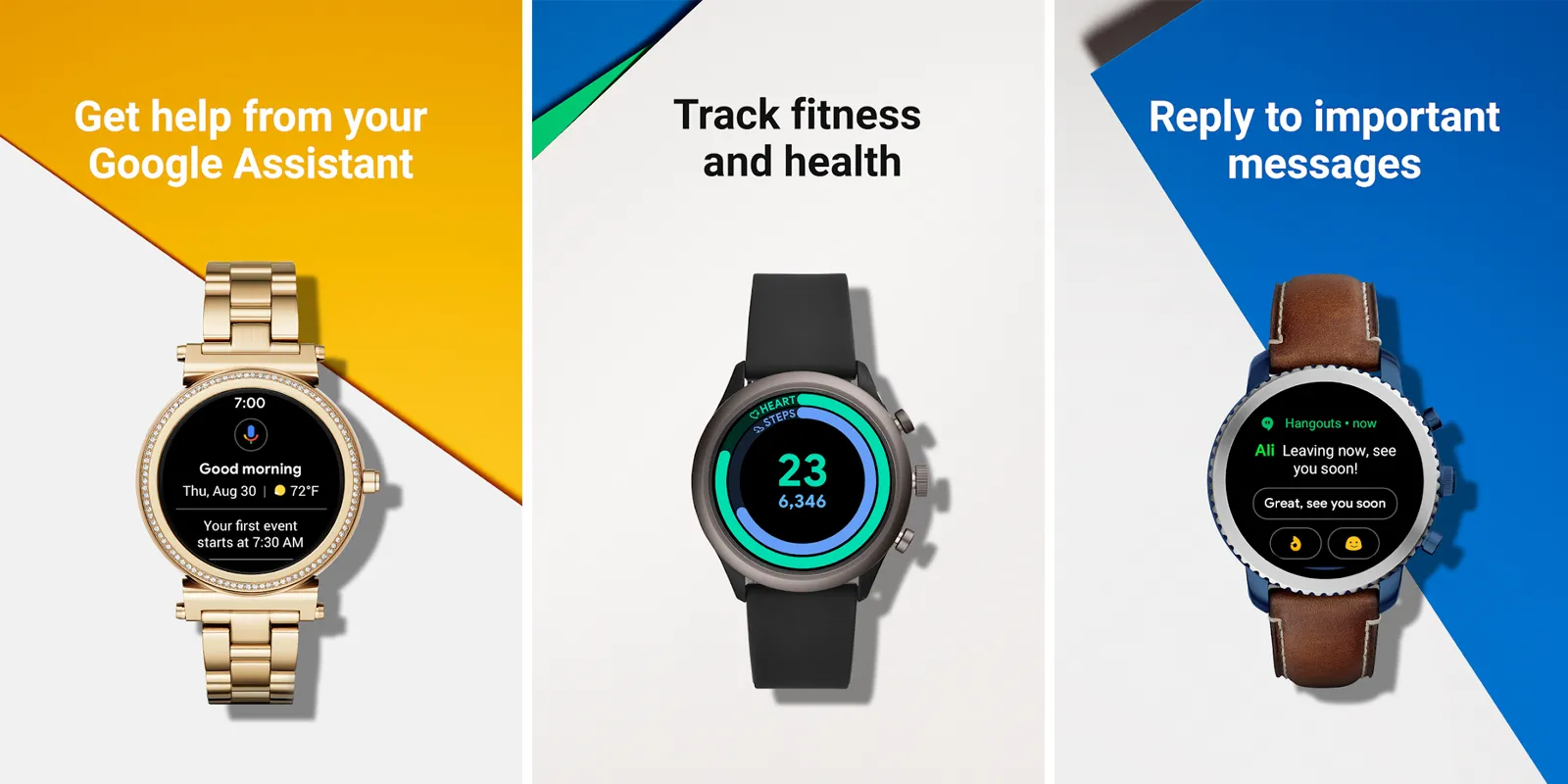
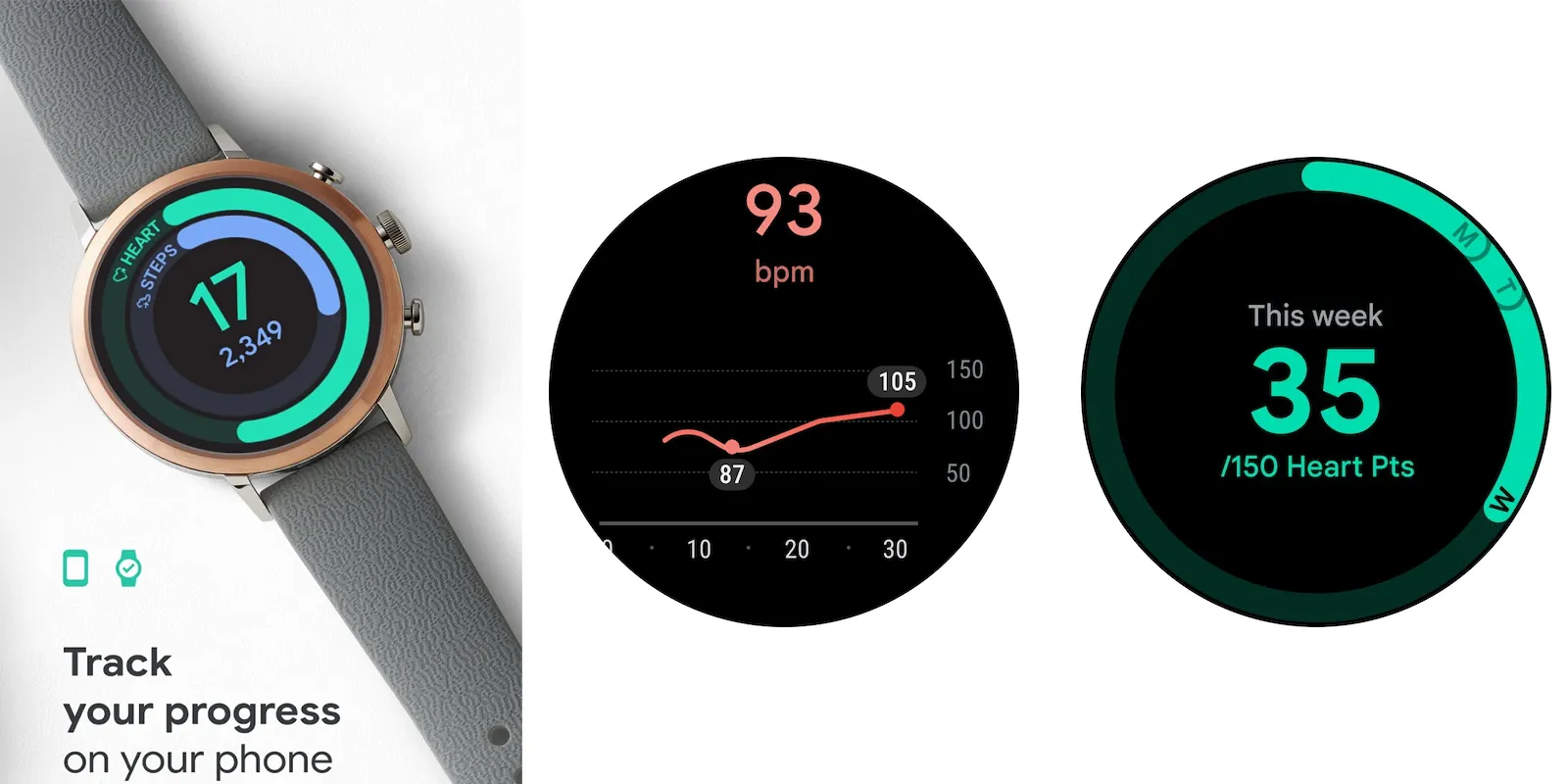
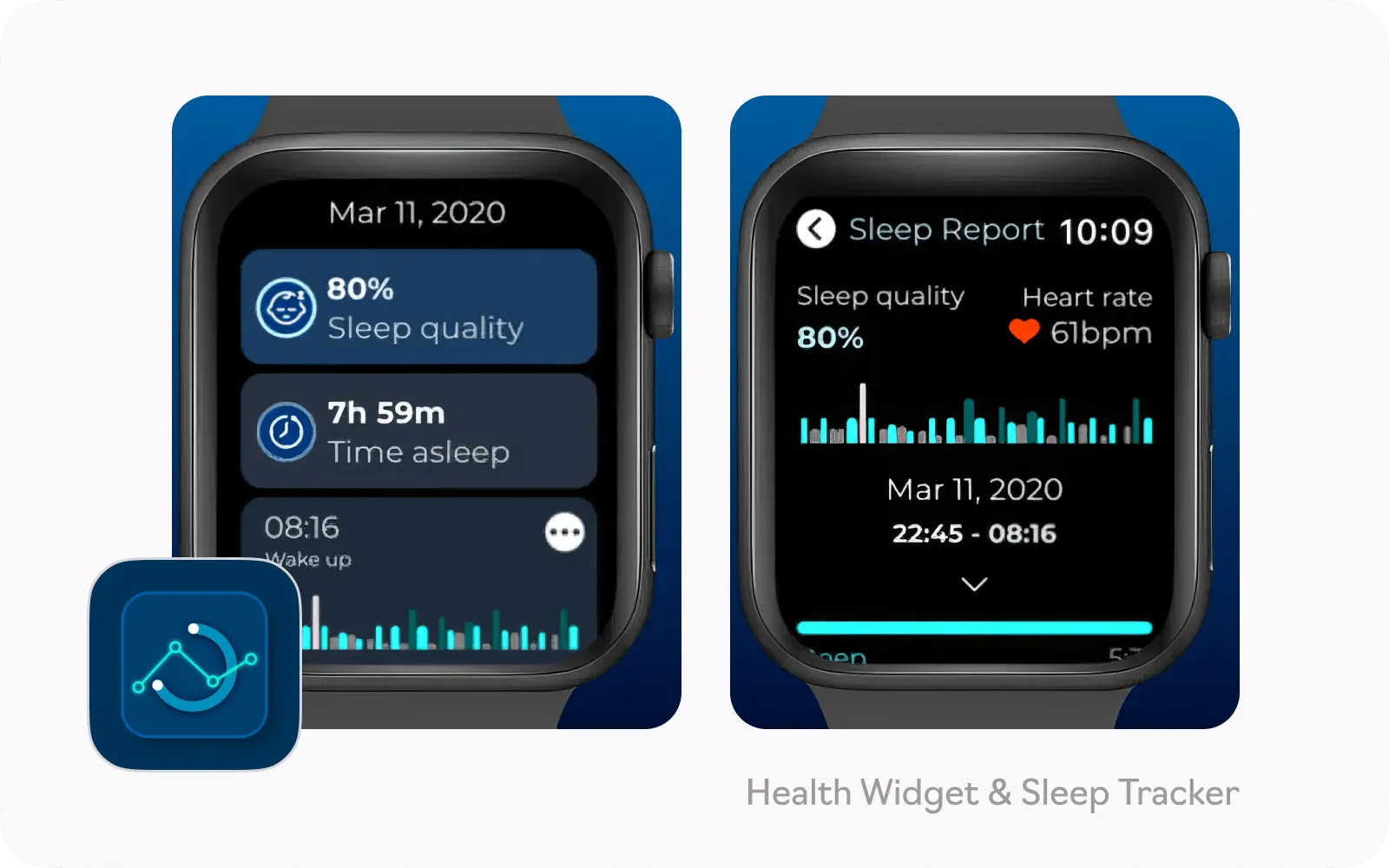
Картинки для смарт часов могут использоваться для различных целей, включая отображение фонового изображения на экране часов, отображение иконок приложений и уведомлений, а также для создания пользовательских циферблатов. Картинки могут быть загружены на смарт часы с помощью специального приложения или синхронизированы с устройством через Bluetooth или Wi-Fi.
Работа с картинками в HTML и CSS
Для отображения картинок на веб-странице можно использовать HTML и CSS. В HTML, картинка может быть вставлена с помощью тега <img>, а в CSS можно задать стили для картинки, такие как выравнивание, размеры и отступы.
Пример кода для вставки картинки в HTML:
<img src="image.jpg" alt="Описание картинки">
Пример кода для задания стилей картинки в CSS:
img {
width: 200px;
height: 200px;
margin: 10px;
}
Заключение
Картинки для смарт часов играют важную роль в создании привлекательного и персонализированного пользовательского интерфейса. Они позволяют украсить часы и настроить их внешний вид под индивидуальные предпочтения пользователей.
Примечание: В данной статье были использованы результаты поиска,,.

