






























































![2021] Верстка сайта с нуля для начинающих | HTML, CSS - YouTube 2021] Верстка сайта с нуля для начинающих | HTML, CSS - YouTube](/files/img/photo/kartinki-dlia-verstki-saita/kartinki-dlia-verstki-saita-66.webp)





















Введение
Картинки имеют важное значение в верстке сайта. Они не только делают сайт визуально привлекательным, но и способствуют улучшению пользовательского опыта. В данной статье мы рассмотрим ключевые аспекты использования картинок для верстки сайта.
Оптимизация изображений
При использовании картинок на сайте важно оптимизировать их размеры и форматы для обеспечения быстрой загрузки страницы. Это можно сделать путем сжатия изображений и выбора подходящего формата, такого как JPEG, PNG или WebP.
Респонсивность
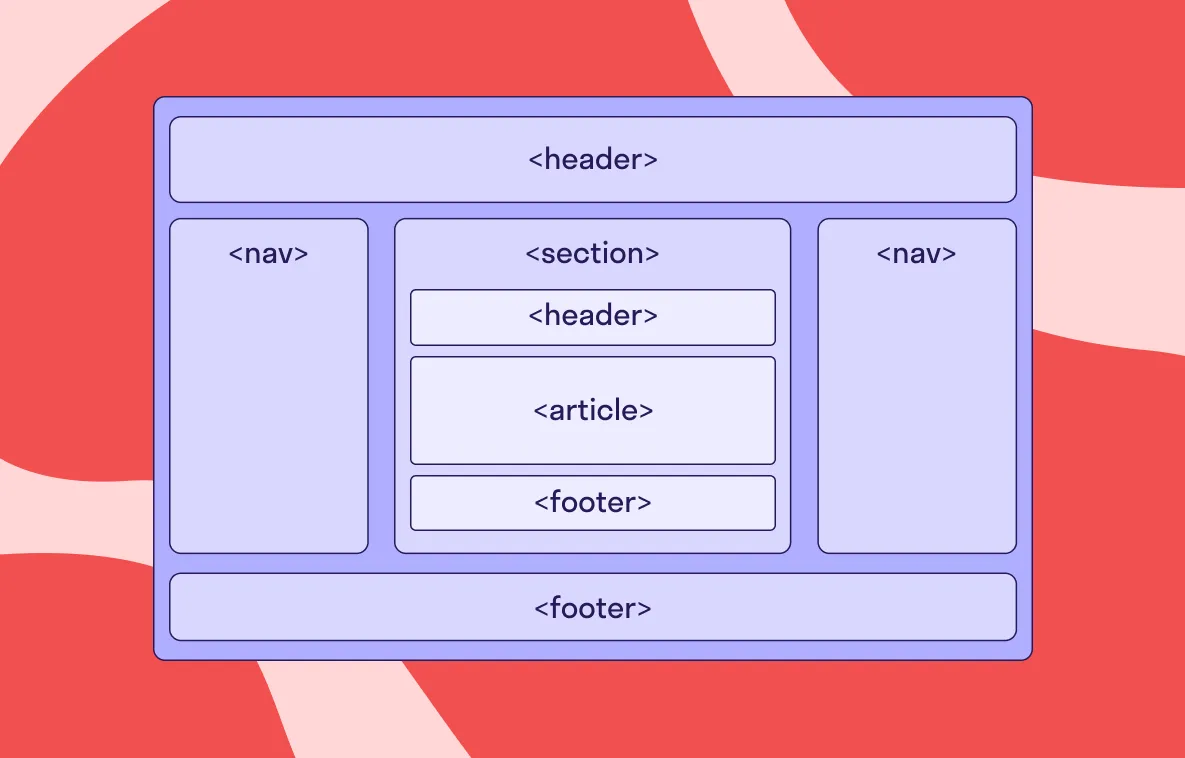
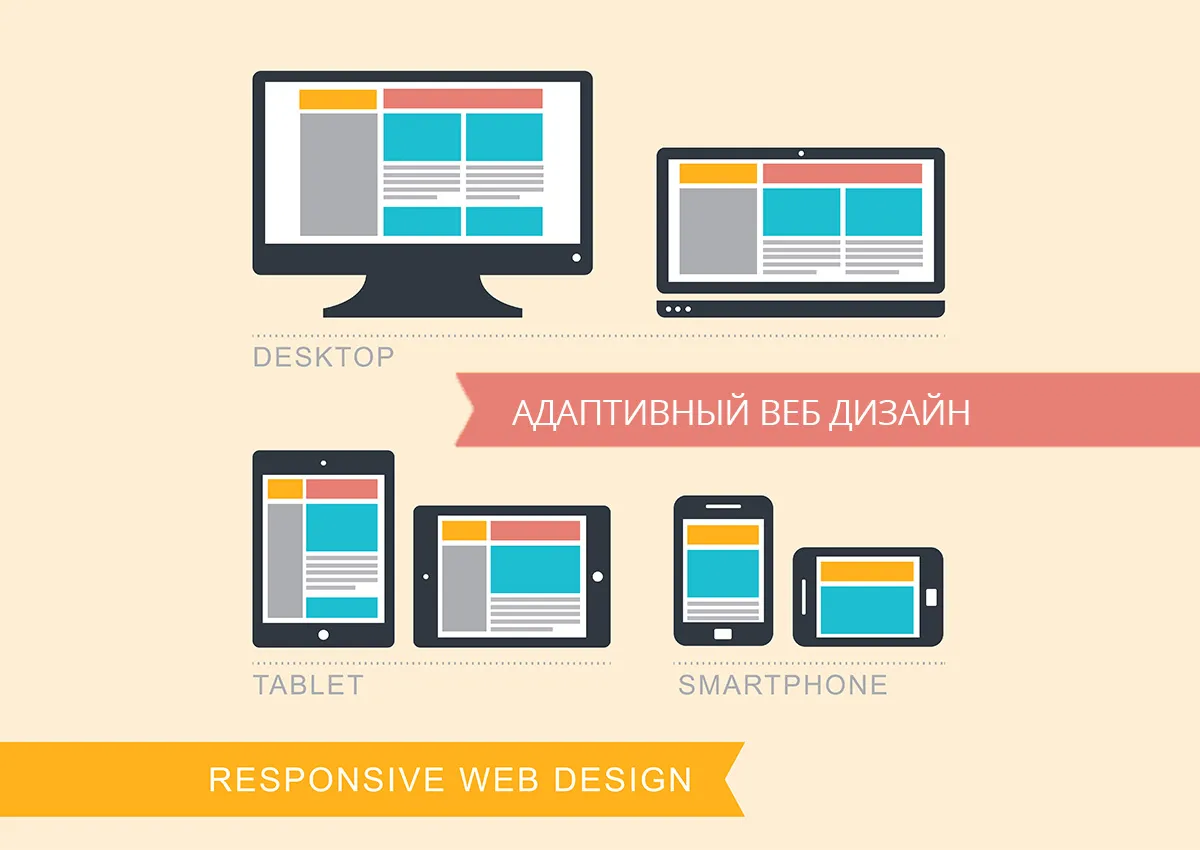
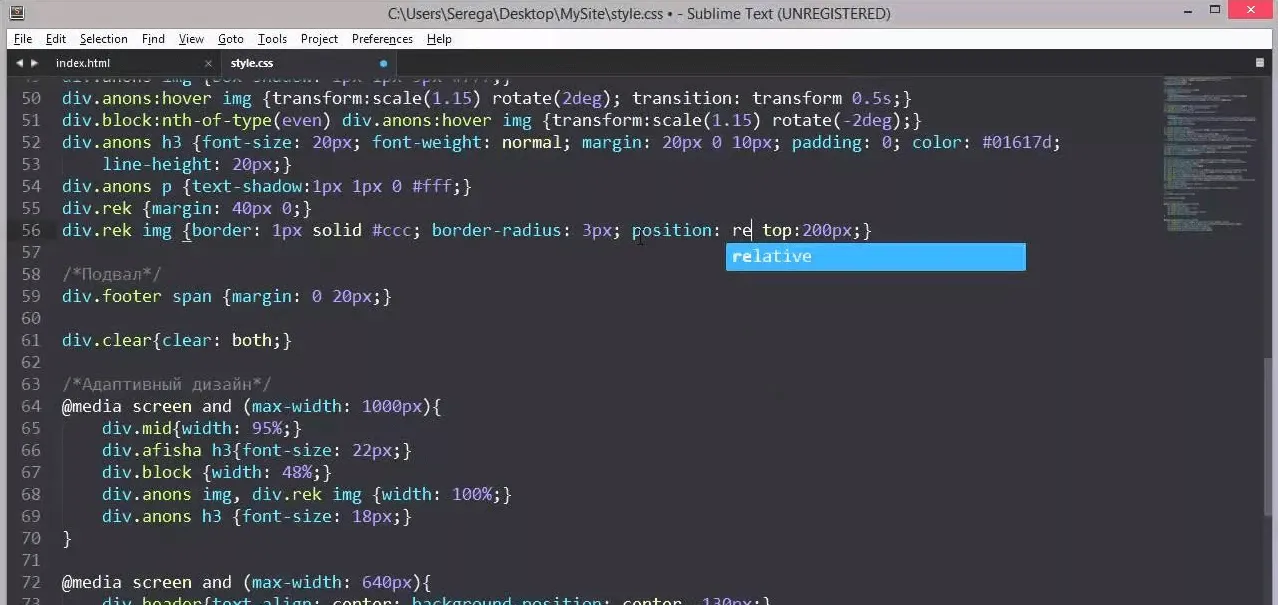
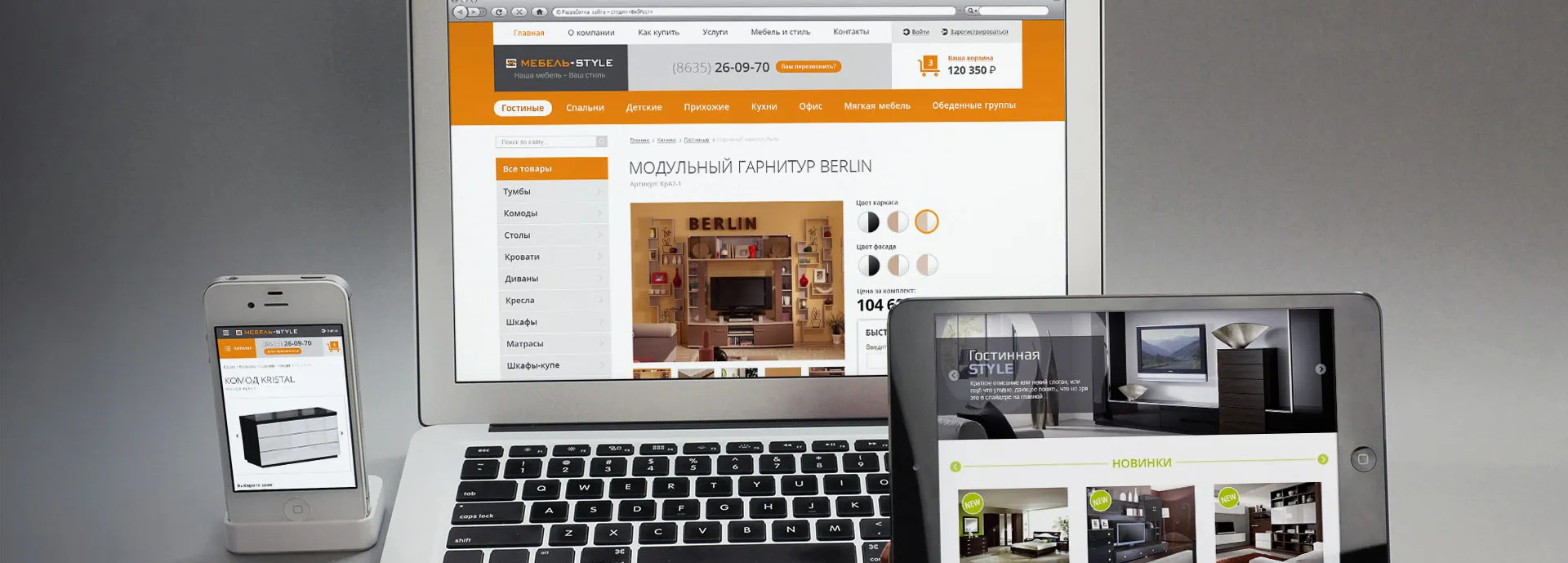
С учетом разнообразия устройств, на которых пользователи просматривают сайты, необходимо убедиться, что картинки адаптивны и масштабируются под различные экраны. Использование атрибута srcset и тега <picture> позволяет предоставить разные варианты изображений для разных разрешений экранов.
Доступность
Картинки также должны быть доступны для пользователей с ограниченными возможностями. Для этого необходимо использовать атрибут alt, который предоставляет текстовое описание изображения для людей, использующих программы чтения с экрана.
Заключение
Использование картинок для верстки сайта требует внимания к оптимизации, респонсивности и доступности. Правильное использование картинок поможет создать привлекательный и функциональный веб-сайт.

