


















































































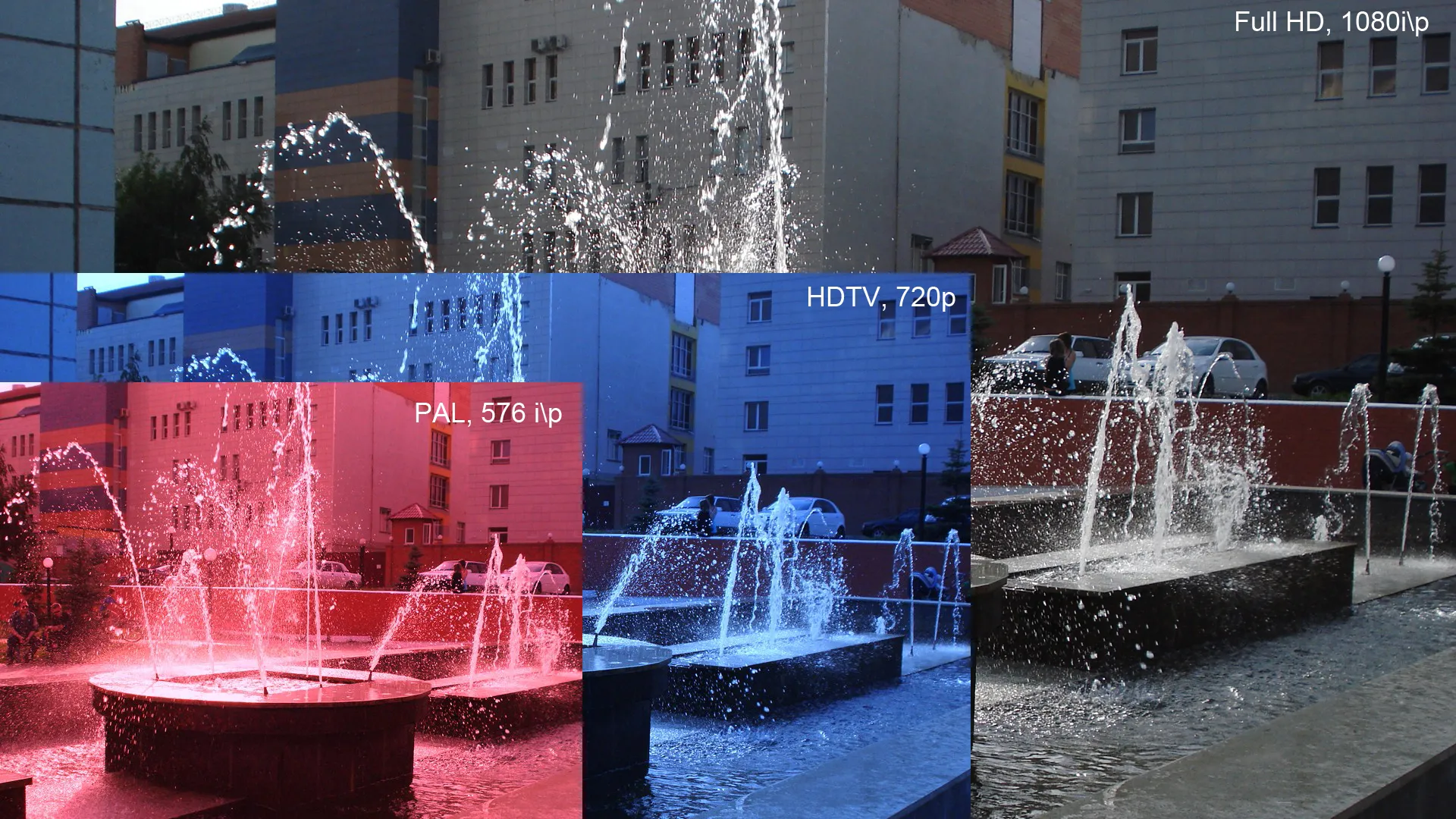
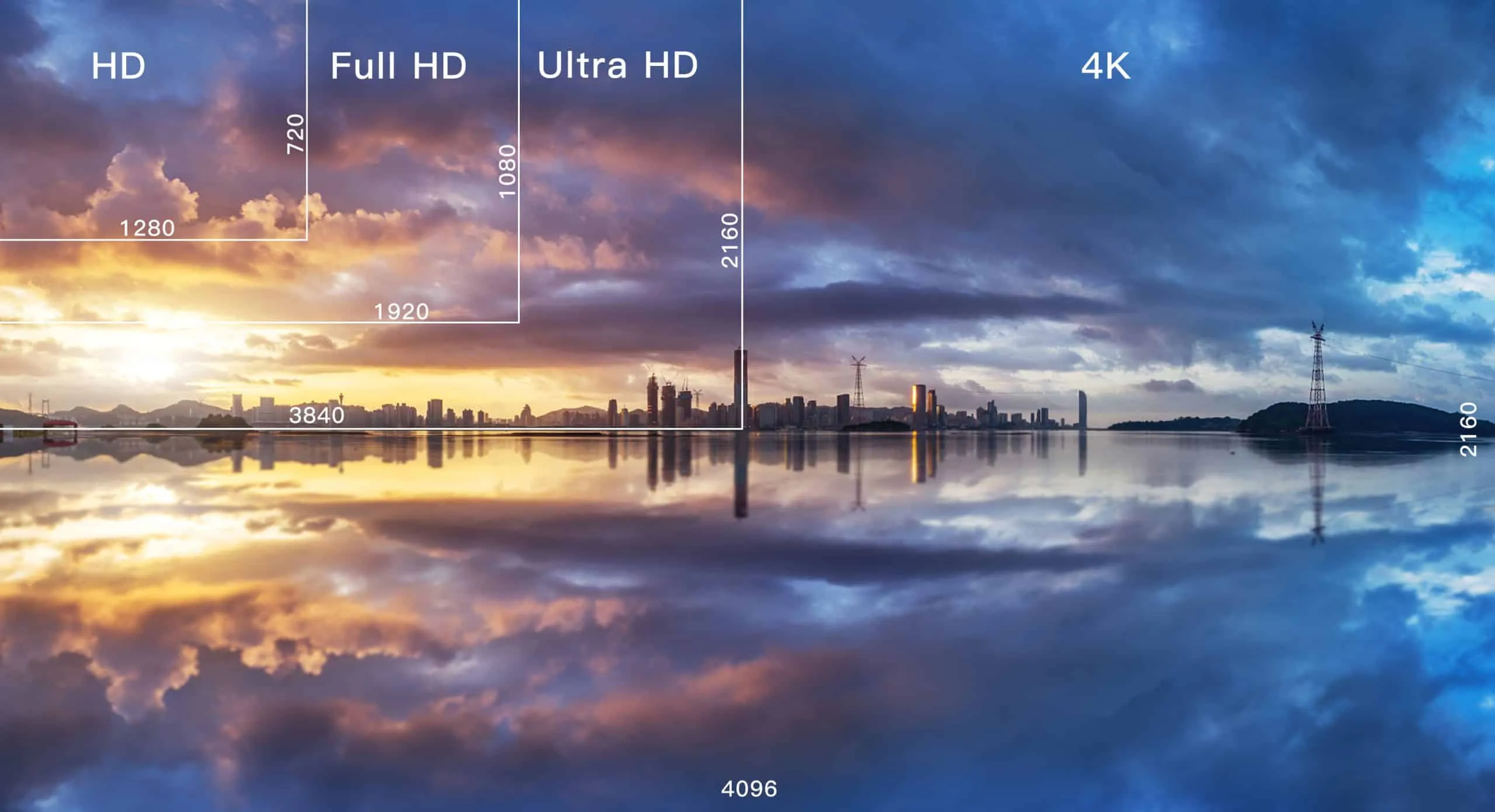
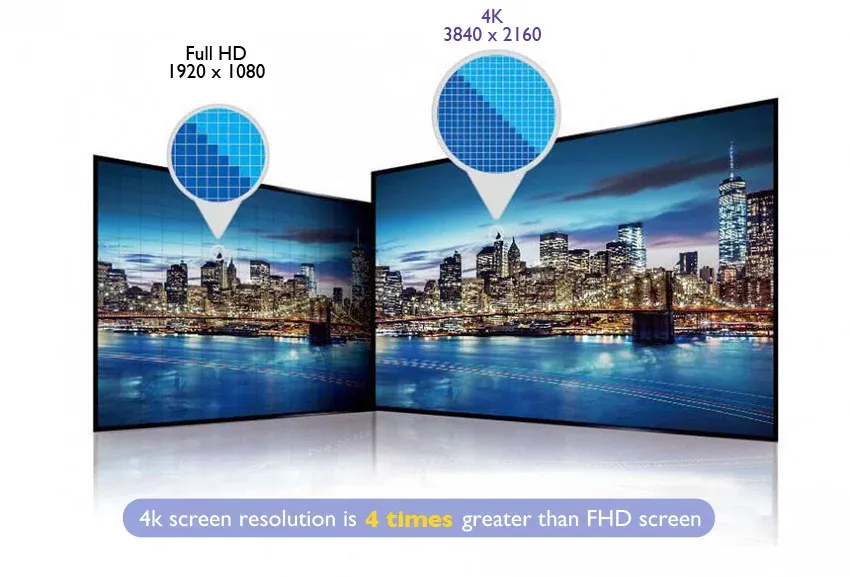
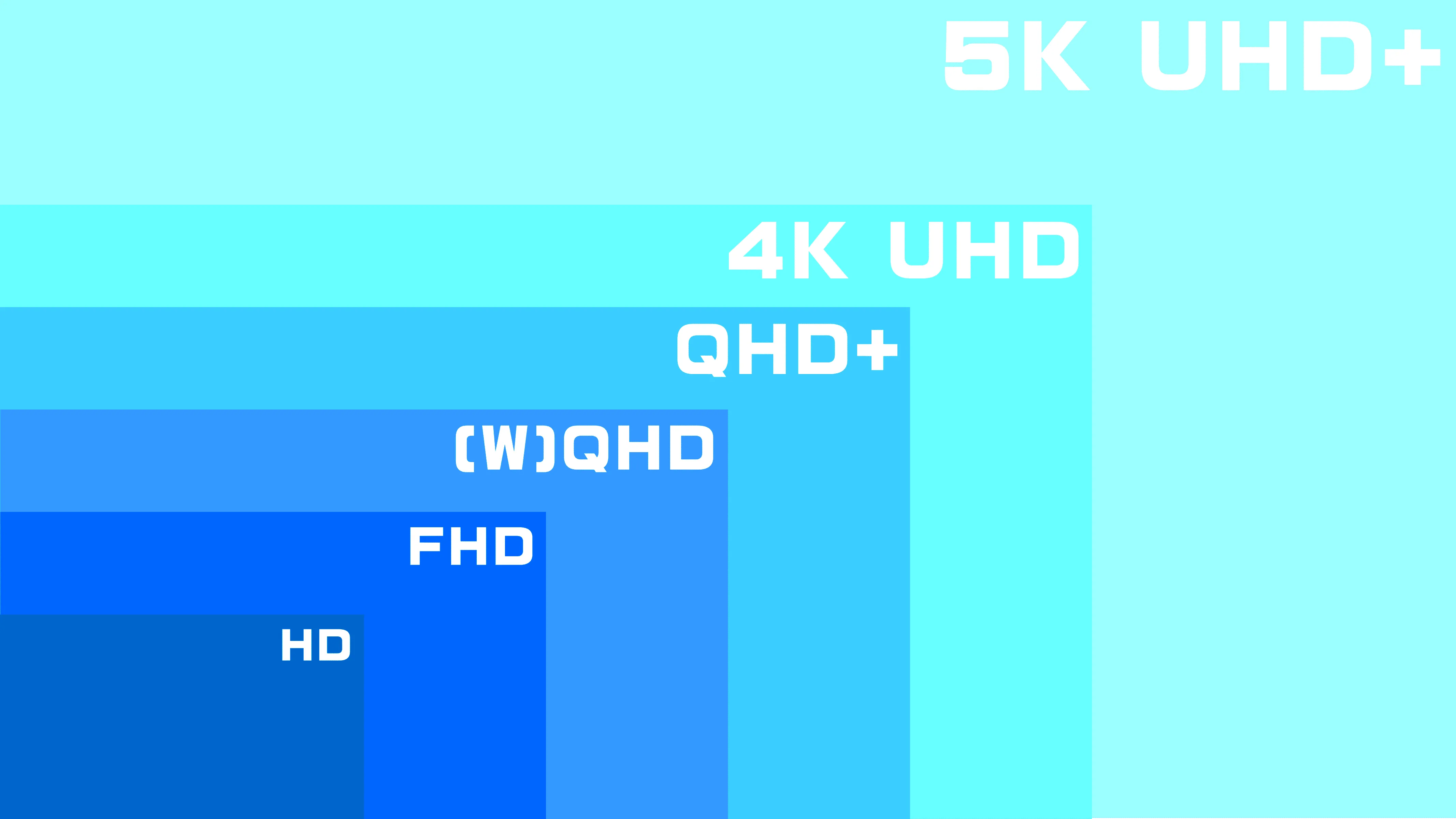
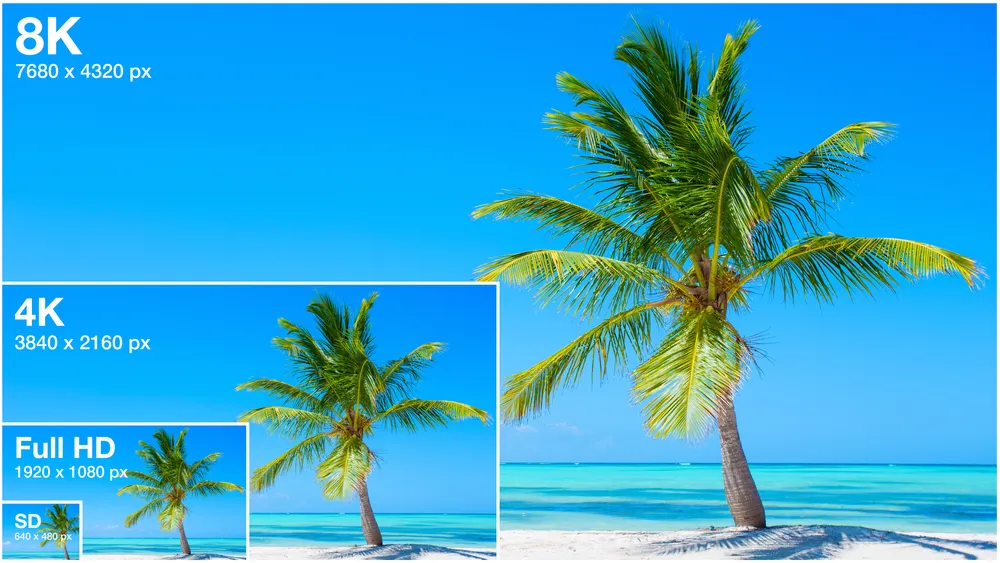
Картинки FHD (Full High Definition) представляют собой изображения высокого разрешения, обычно имеющие размер 1920x1080 пикселей. Это формат, который обеспечивает отличное качество изображения с высокой четкостью и детализацией. Картинки FHD часто используются в качестве обоев для рабочего стола, веб-дизайна, а также в различных мультимедийных приложениях.
Категория Картинки
Картинки FHD могут быть классифицированы в категории "Картинки" в контексте веб-разработки и дизайна. В этой категории могут включаться изображения различных разрешений, тематик и форматов, предназначенные для использования на веб-страницах, в приложениях и других мультимедийных контентах.
Использование в HTML и CSS
Веб-разработчики могут использовать картинки FHD в своих проектах, встраивая их в веб-страницы с помощью HTML и стилизуя с помощью CSS. Например, для встраивания изображения в HTML используется тег <img>, а для стилизации изображения с помощью CSS можно задавать параметры, такие как размеры, отступы, выравнивание и другие свойства.
Примеры использования в HTML и CSS
HTML
<img src="image.jpg" width="1920" height="1080" alt="Картинка FHD">
CSS
img {
display: block;
margin: 0 auto;
}
Float в CSS
Float - это одно из свойств CSS, которое позволяет элементам выравниваться по сторонам контейнера. Это свойство может использоваться для создания макетов, включая множественные колонки и обтекание текстом изображений.
Применение в CSS
CSS
img {
float: left; /* или right */
margin: 10px;
}
Заключение
Картинки FHD и их использование в категории "Картинки" в веб-разработке представляют собой важный аспект создания привлекательного и функционального веб-контента. Понимание особенностей работы с изображениями FHD и их стилизацией с помощью HTML и CSS является важным для веб-разработчиков и дизайнеров.

