
















![Counter-Strike 1.6 for CSS [Counter-Strike: Source] [Mods] Counter-Strike 1.6 for CSS [Counter-Strike: Source] [Mods]](/files/img/photo/kartinki-kontr-straik-sours/kartinki-kontr-straik-sours-21.webp)



















![100+] Counter Strike Source Wallpapers | Wallpapers.com 100+] Counter Strike Source Wallpapers | Wallpapers.com](/files/img/photo/kartinki-kontr-straik-sours/kartinki-kontr-straik-sours-46.webp)








![CS: Source Remastered [Counter-Strike: Source] [Mods] CS: Source Remastered [Counter-Strike: Source] [Mods]](/files/img/photo/kartinki-kontr-straik-sours/kartinki-kontr-straik-sours-55.webp)



















![HD Background for CS:S [Counter-Strike: Source] [Mods] HD Background for CS:S [Counter-Strike: Source] [Mods]](/files/img/photo/kartinki-kontr-straik-sours/kartinki-kontr-straik-sours-77.webp)








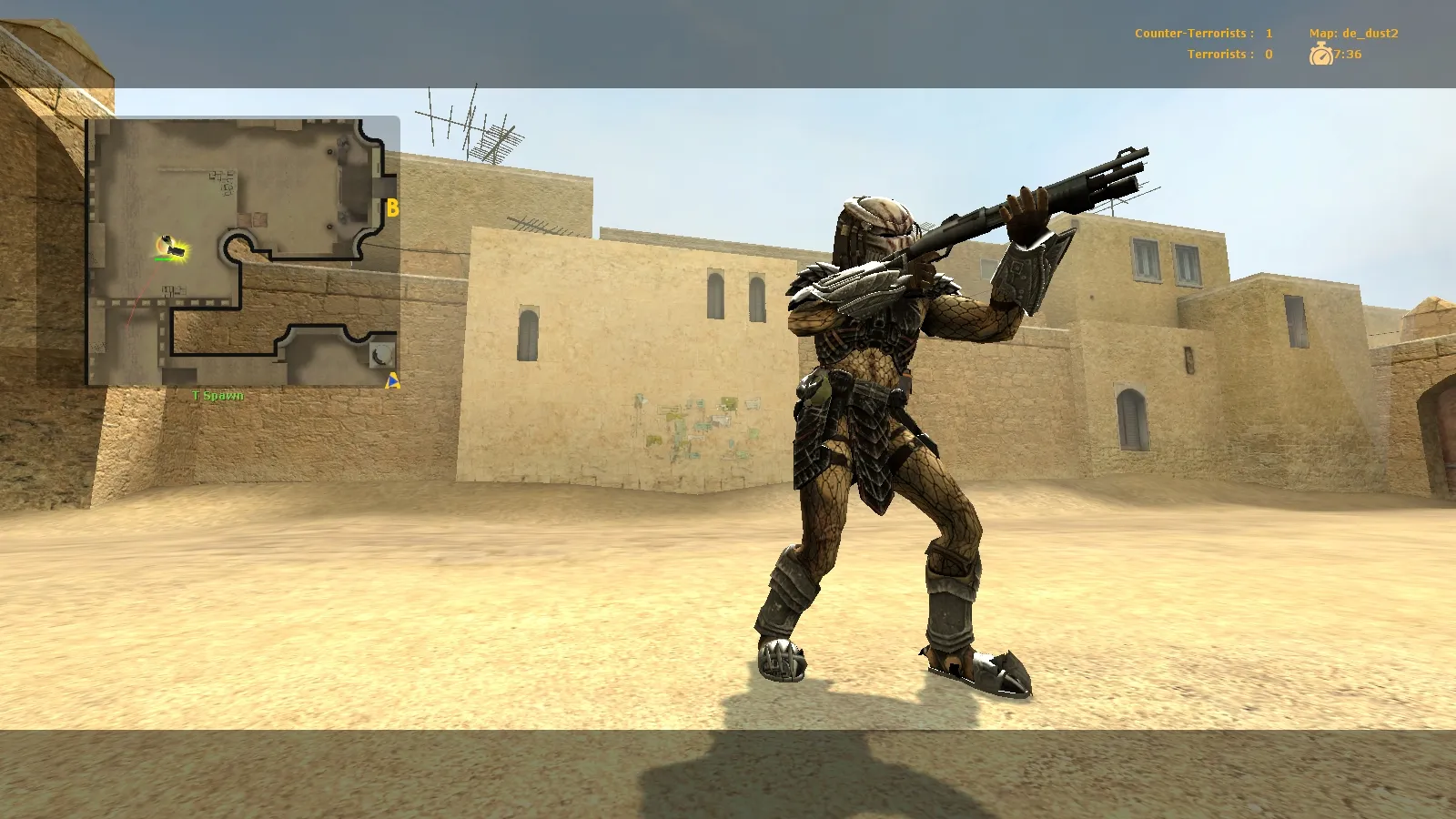
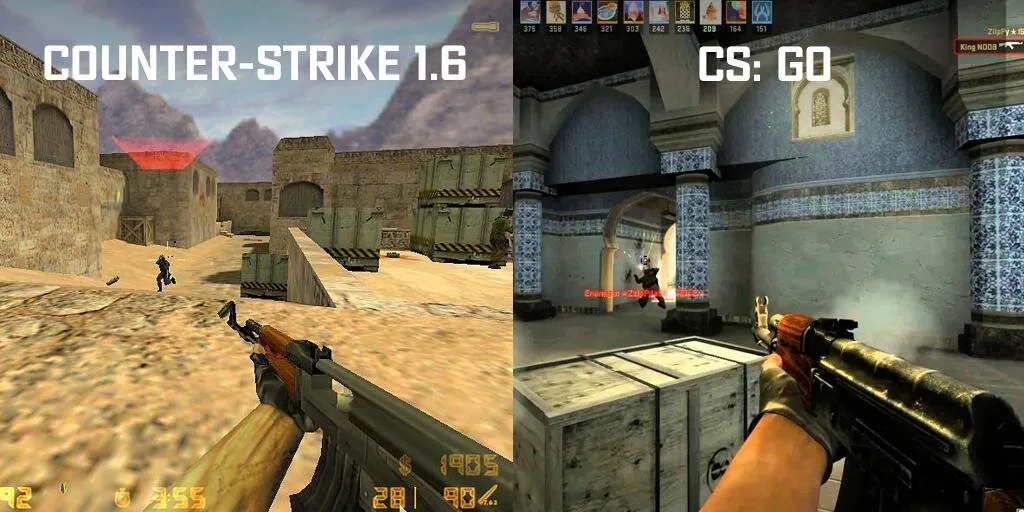
Картинки в контр страйк соурс могут включать в себя различные изображения, связанные с игрой, такие как скриншоты геймплея, арты персонажей, логотипы и многое другое. Эти изображения могут быть использованы для создания обоев, обзоров игры, руководств и другого контента, связанного с Counter-Strike: Source.
Преобразование изображений в текст
Для преобразования текста из изображений, таких как JPG, PNG, фотографий, SVG и других векторных график, можно использовать OCR конвертер, который позволяет бесплатно преобразовывать изображения в текст.
Использование Markdown для форматирования
Для форматирования текста можно использовать язык разметки Markdown. Markdown позволяет создавать заголовки разного уровня, выделять текст жирным или курсивом, создавать списки и многое другое. Например: - Для создания заголовков используются символы #, ##, ### и т.д. - Для выделения текста жирным используются две звездочки: жирный текст - Для создания списков используются номера или маркеры.
Примеры использования Markdown в тексте
Markdown позволяет создавать структурированный и удобочитаемый текст, что особенно полезно при написании статей, руководств и другого контента.
Преобразование изображений в текст в программе Word
В программе Word также можно производить преобразование текста из изображений. Например, в Word 2007 и Word 2010 есть функция "Распознать текст с изображения", которая позволяет извлекать текст из изображений и вставлять его в документ.
Использование HTML для вставки изображений
Для вставки изображений в HTML-документы используется тег <img>. Этот тег позволяет вставлять изображения различных форматов, такие как .gif, .jpeg и .png, и указывать альтернативный текст для изображения.
Создание структурированного контента с использованием разметки
Markdown и HTML позволяют создавать структурированный контент с удобным форматированием, что делает текст более понятным и привлекательным для читателей.
Использование изображений в веб-разработке
В веб-разработке изображения могут использоваться для создания визуального контента на веб-страницах. Например, изображения могут быть встроены в HTML с помощью тега <img>, а также использоваться в качестве фоновых изображений с помощью CSS.
Размеры изображений
Изображения могут иметь различные размеры, которые могут быть оптимизированы для различных целей, таких как отображение на веб-страницах или печать.

