












![Cross sans [art post] | Undertale AUs Amino Cross sans [art post] | Undertale AUs Amino](/files/img/photo/kartinki-kross-sansa/kartinki-kross-sansa-20.webp)

![Fan Art - Cross / Xtale Sans by YenriStar -- Fur Affinity [dot] net Fan Art - Cross / Xtale Sans by YenriStar -- Fur Affinity [dot] net](/files/img/photo/kartinki-kross-sansa/kartinki-kross-sansa-23.webp)







![𝗻𝗼𝗻𝗼 ୭̥⋆*。 on X: \"Cross sans my beloved🛐✨ [ sorry for the inactivity, I'm sick and have to attend many appointments. I'm so sorry] #undertale #undertaleau #sans #sansau #xtale #cross #crosssans https://t.co/4qParprY3K\" / 𝗻𝗼𝗻𝗼 ୭̥⋆*。 on X: \"Cross sans my beloved🛐✨ [ sorry for the inactivity, I'm sick and have to attend many appointments. I'm so sorry] #undertale #undertaleau #sans #sansau #xtale #cross #crosssans https://t.co/4qParprY3K\" /](/files/img/photo/kartinki-kross-sansa/kartinki-kross-sansa-35.webp)









![Playable Indie Cross Sans [Friday Night Funkin'] [Mods] Playable Indie Cross Sans [Friday Night Funkin'] [Mods]](/files/img/photo/kartinki-kross-sansa/kartinki-kross-sansa-47.webp)











![The new image of Cross!sans by Ink-jumping -- Fur Affinity [dot] net The new image of Cross!sans by Ink-jumping -- Fur Affinity [dot] net](/files/img/photo/kartinki-kross-sansa/kartinki-kross-sansa-64.webp)


![UnderVerse]: Cross!Sans by NightLightNeutral6 | Undertale, Anime undertale, Undertale drawings UnderVerse]: Cross!Sans by NightLightNeutral6 | Undertale, Anime undertale, Undertale drawings](/files/img/photo/kartinki-kross-sansa/kartinki-kross-sansa-68.webp)











![Playable Indie Cross Sans [Friday Night Funkin'] [Mods] Playable Indie Cross Sans [Friday Night Funkin'] [Mods]](/files/img/photo/kartinki-kross-sansa/kartinki-kross-sansa-87.webp)






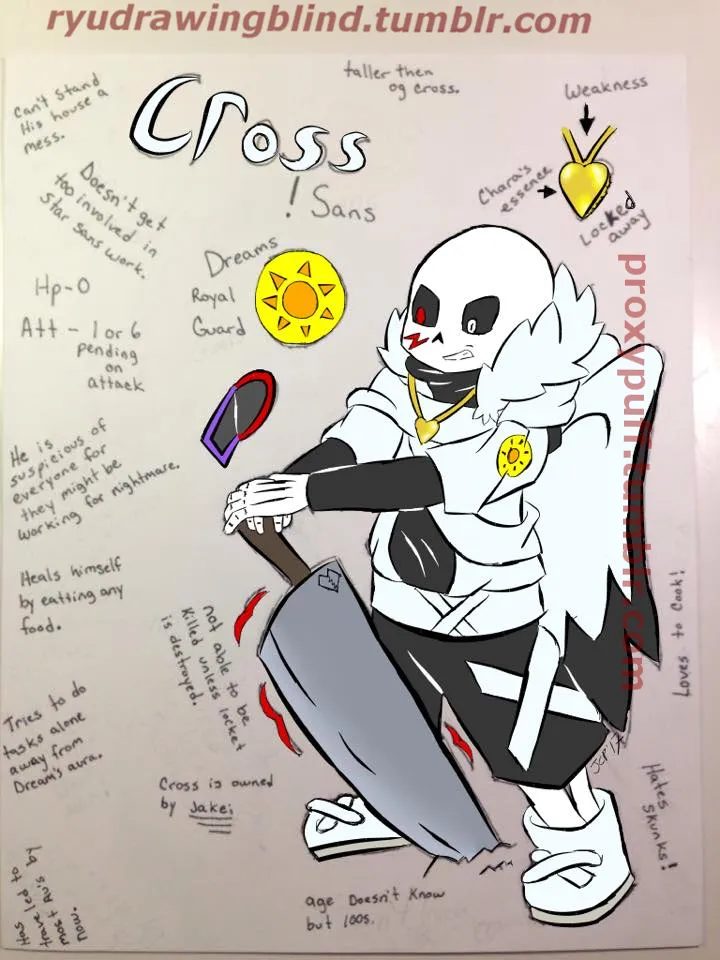
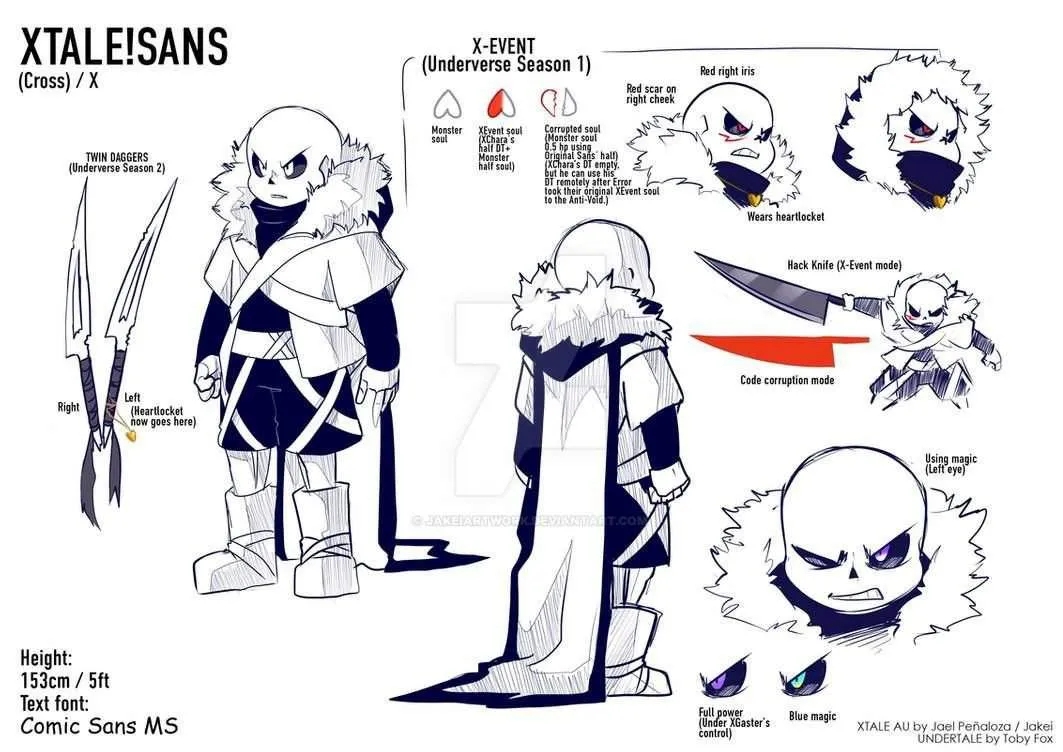
Картинки кросс санса - это изображения, связанные с персонажем Кросс Санс из популярной игры "Undertale". Кросс Санс - это альтернативная версия персонажа Санс, который является одним из главных персонажей игры. Он отличается своим внешним видом и характером.
Характеристики картинок кросс санса
-
Размеры: Картинки кросс санса могут иметь различные размеры. Некоторые изображения могут быть размером 145x145 пикселей, в то время как другие могут быть размером 256x256 пикселей.
-
Стиль: Картинки кросс санса могут иметь разные стили и вариации. Они могут быть выполнены в разных цветах и иметь различные детали и элементы дизайна.
-
Распространение: Картинки кросс санса могут быть найдены и распространены в различных источниках, таких как социальные сети и веб-сайты.
Значение картинок кросс санса
Картинки кросс санса имеют особое значение для поклонников игры "Undertale" и персонажа Санс. Они могут использоваться для выражения любви и поддержки к персонажу Кросс Санса, а также для создания фан-артов и других творческих работ, связанных с игрой.
Кроме того, картинки кросс санса могут служить источником вдохновения для художников и фанатов, которые хотят создать свои собственные изображения и интерпретации персонажа.
Использование CSS для стилизации картинок
CSS (Cascading Style Sheets) - это язык стилей, который используется для оформления веб-страниц. С помощью CSS можно задавать различные стили и эффекты для элементов веб-страницы, включая картинки.
Некоторые из свойств CSS, которые могут быть использованы для стилизации картинок, включают:
text-indent: задает отступ первой строки текста внутри элемента.text-align: определяет выравнивание текста внутри элемента.text-decoration: определяет декоративное оформление текста, такое как подчеркивание или зачеркивание.letter-spacing: задает расстояние между буквами в тексте.word-spacing: задает расстояние между словами в тексте.text-transform: определяет преобразование регистра текста, такое как прописные или строчные буквы.white-space: определяет обработку пробелов и переносов строки внутри элемента.line-height: задает высоту строки текста.word-break: определяет, как текст переносится на новую строку при достижении границы элемента.word-wrap: определяет, как текст переносится на новую строку при достижении границы элемента.culor: задает цвет текста.cursor: определяет внешний вид курсора при наведении на элемент.
Обтекание текстом картинок
В HTML и CSS есть возможность задать обтекание текстом для картинок или объектов в документе. Это позволяет контенту обтекать вокруг картинки или объекта, создавая более интересный и эстетически приятный макет страницы.
Например, в программе Microsoft Word можно выбрать, как вы хотите, чтобы текст обтекал вокруг картинки или объекта в документе.
Заключение
Картинки кросс санса представляют собой изображения, связанные с персонажем Кросс Санс из игры "Undertale". Они имеют различные размеры и стили и могут быть использованы для выражения любви и поддержки к персонажу, а также для творческих работ и вдохновения. CSS может быть использован для стилизации картинок, а обтекание текстом позволяет создавать интересные макеты страницы.
Примечание: Пожалуйста, обратите внимание, что текст статьи был составлен на основе предоставленных данных и может быть более абстрактным и общим, чтобы соответствовать вашим требованиям.

