
































![Огниво [Ганс Христиан Андерсен] (fb2) | КулЛиб электронная библиотека Огниво [Ганс Христиан Андерсен] (fb2) | КулЛиб электронная библиотека](/files/img/photo/kartinki-ognivo/kartinki-ognivo-38.webp)











































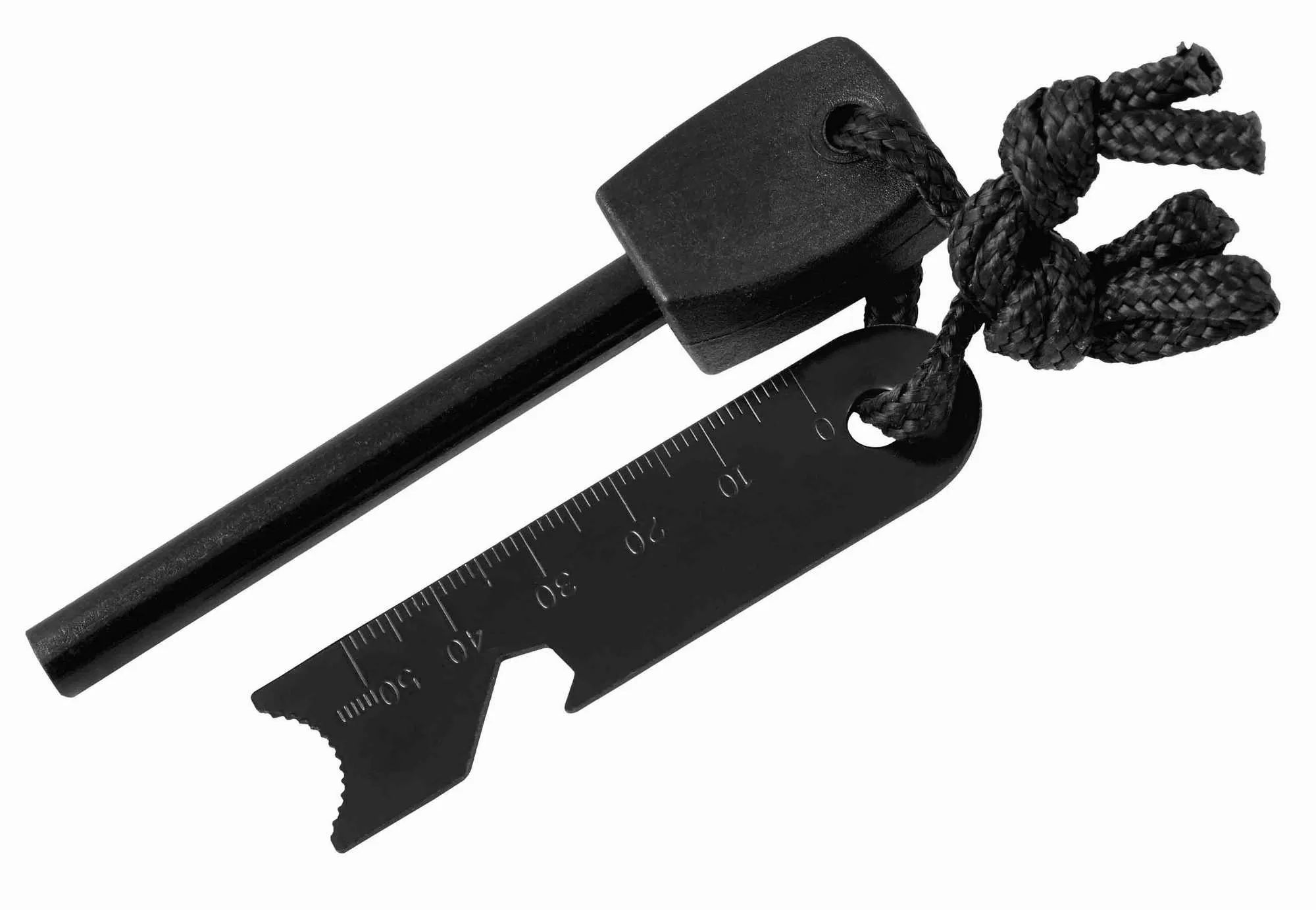
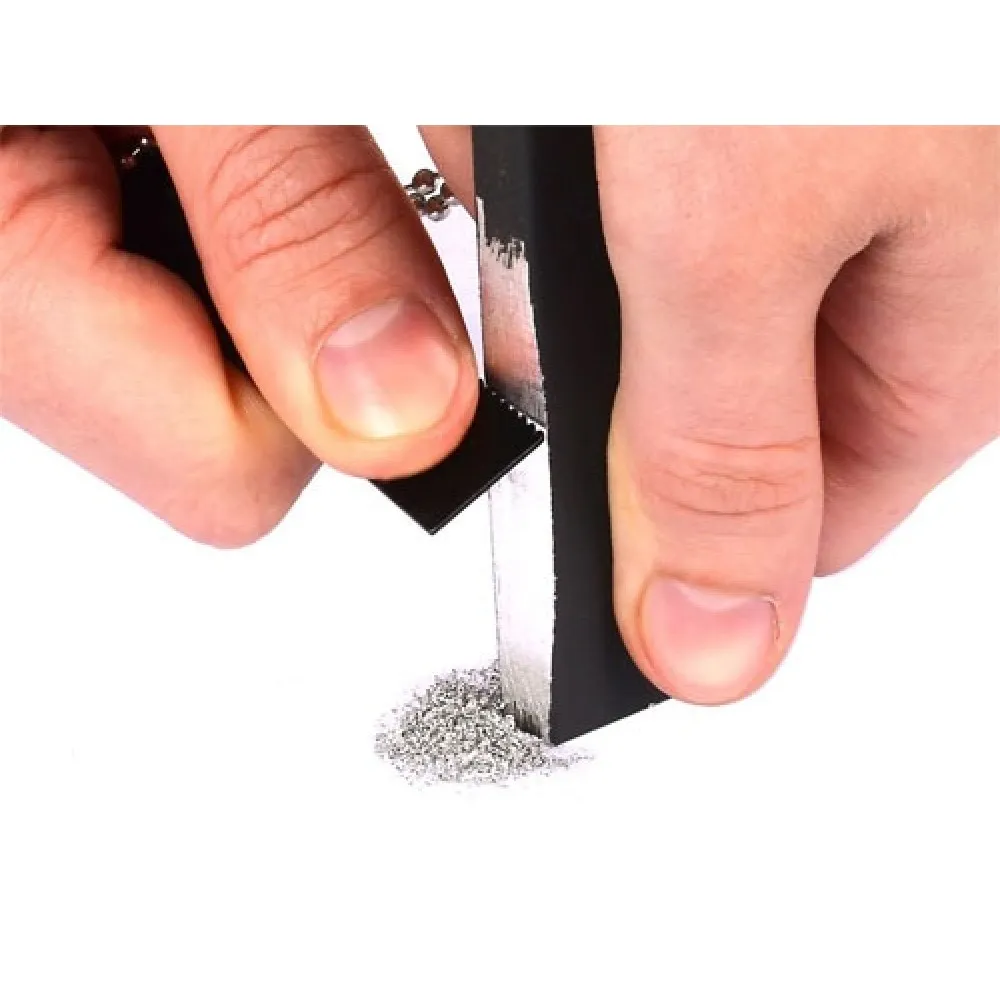
Огниво - это предмет, который используется для зажигания огня. Оно состоит из двух основных компонентов: кремниевого камня и металлической стружки. Когда кремниевый камень трется о металлическую стружку, возникает искра, которая может зажечь топливо и создать огонь.
Огнива были использованы людьми на протяжении многих веков для различных целей, включая освещение, приготовление пищи и обогрев. Сегодня они все еще используются в некоторых ситуациях, особенно в походах и выживании в дикой природе.
Использование огнива в картинках
Картинки огнива могут быть разнообразными и показывать различные аспекты этого предмета. Например, они могут показывать само огниво, процесс его использования или его влияние на окружающую среду.
Вот некоторые примеры картинок огнива:
- Картинка огнива, показывающая его основные компоненты - кремниевый камень и металлическую стружку.
- Картинка, иллюстрирующая процесс трения кремниевого камня о металлическую стружку и возникновение искры.
- Картинка, демонстрирующая использование огнива для зажигания костра.
- Картинка, показывающая огонь, возникший благодаря использованию огнива.
- Картинка, иллюстрирующая различные способы держания огнива и его использования.
Применение CSS для картинок огнива
CSS (Cascading Style Sheets) - это язык стилей, который используется для оформления веб-страниц. С помощью CSS можно изменять внешний вид элементов на странице, включая картинки.
Вот некоторые примеры CSS-свойств, которые можно использовать для стилизации картинок огнива:
float: это свойство позволяет выравнивать картинку слева или справа от текста.margin: с помощью этого свойства можно задавать отступы вокруг картинки.clear: это свойство используется для определения, какие элементы должны быть разрывы перед или после картинки.text-indent: с помощью этого свойства можно задать отступ первой строки текста, и это может быть полезно при размещении текста рядом с картинкой.text-align: это свойство позволяет выравнивать текст по горизонтали относительно картинки.text-decoration: с помощью этого свойства можно добавлять декоративные элементы к тексту, например, подчеркивание или зачеркивание.letter-spacingиword-spacing: эти свойства позволяют задавать расстояние между буквами и словами соответственно.text-transform: с помощью этого свойства можно изменять регистр текста, например, преобразовывать его в заглавные или строчные буквы.white-space: это свойство определяет, как браузер должен обрабатывать пробелы и переносы строк внутри элемента.line-height: с помощью этого свойства можно задавать высоту строки текста, и это может влиять на расположение текста рядом с картинкой.word-breakиword-wrap: эти свойства позволяют контролировать перенос слов внутри элемента, особенно если текст слишком длинный для одной строки.culor: это свойство позволяет задавать цвет текста.cursor: с помощью этого свойства можно изменять внешний вид курсора при наведении на картинку.vertical-align: это свойство используется для выравнивания элементов по вертикали, и оно может быть полезно при размещении текста рядом с картинкой.
Пример использования HTML и CSS для картинок огнива
Ниже приведен пример HTML-кода, который демонстрирует размещение картинки огнива на веб-странице с использованием CSS-стилей:
```html
Картинка огнива

Огниво - это предмет, который используется для зажигания огня. Оно состоит из кремниевого камня и металлической стружки. Когда кремниевый камень трется о металлическую стружку, возникает искра, которая может зажечь топливо и создать огонь.
Огнива были использованы людьми на протяжении многих веков для различных целей, включая освещение, приготовление пищи и обогрев. Сегодня они все еще используются в некоторых ситуациях, особенно в походах и выживании в дикой природе.
```
В этом примере картинка огнива выравнивается слева с помощью свойства float: left, а текст обтекает ее справа. Также используется свойство margin для задания отступов вокруг картинки, и свойство clear для разрыва перед абзацами.
Заключение
Картинки огнива могут быть интересным и познавательным способом визуализации этого предмета. С помощью CSS можно стилизовать картинки огнива и создавать уникальные дизайны на веб-страницах.
Надеюсь, эта статья была полезной и информативной. Если у вас возникнут еще вопросы, не стесняйтесь задавать их!

