








































































Картинки с движущимися эффектами представляют собой изображения, которые обладают анимированными или интерактивными элементами. Эти изображения могут быть созданы с использованием различных технологий, таких как CSS, HTML5, JavaScript и других.
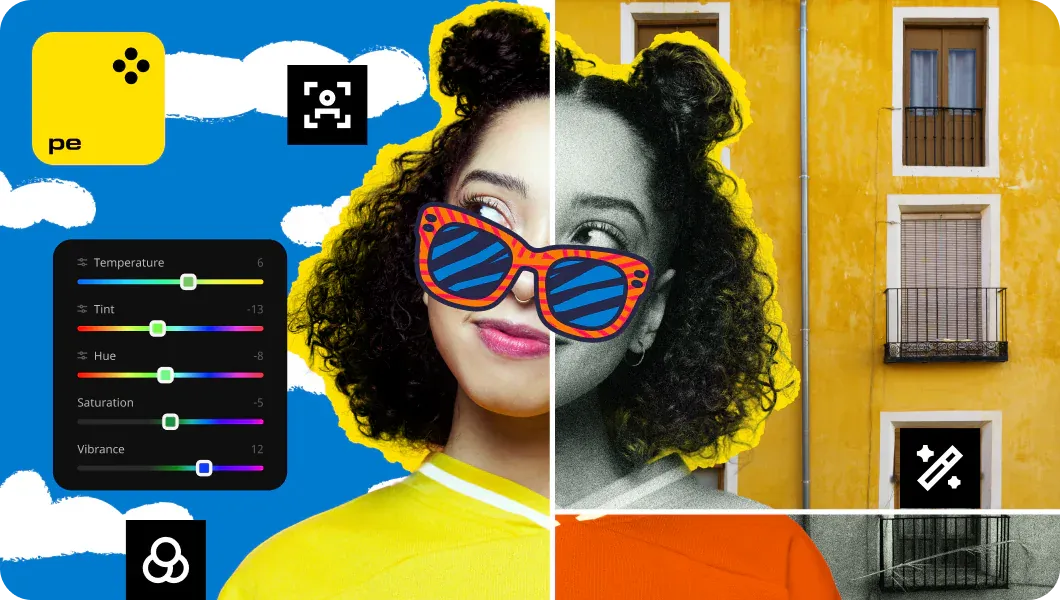
Преобразование изображений в текст
Существуют инструменты, которые позволяют извлекать текст из изображений, таких как JPG, PNG, SVG и других векторных графических форматов. Онлайн конвертеры оптического распознавания символов (OCR) позволяют бесплатно преобразовывать изображения в текстовый формат.
CSS и HTML для анимации изображений
Для создания анимированных эффектов на изображениях можно использовать CSS и HTML. Например, можно использовать свойства CSS, такие как animation, transform и transition, чтобы добавить движущиеся эффекты к изображениям. Также, HTML5 предоставляет теги, такие как <canvas>, которые позволяют создавать интерактивные изображения с помощью JavaScript.
Работа с изображениями в HTML
В HTML можно задавать параметры изображений, такие как height, width и alt. Тег <img> используется для вставки изображений, а тег <figure> позволяет добавлять подписи к изображениям. Также, с помощью CSS можно управлять обтеканием текста вокруг изображений.
Примеры использования
На платформе VK.com существует публичное сообщество, где демонстрируются изображения с движущимися эффектами. Размеры таких изображений могут быть различными, например, 145x145px или 256x256px.
Заключение
Картинки с движущимися эффектами представляют собой увлекательный способ сделать изображения более интересными и привлекательными для зрителей. С их помощью можно создавать уникальные визуальные эффекты, которые привлекают внимание пользователей.

