











































































![Хуманизация Спрингтрапа. | Five Nights at Freddy's [RUS] Amino Хуманизация Спрингтрапа. | Five Nights at Freddy's [RUS] Amino](/files/img/photo/kartinki-springtrapa/kartinki-springtrapa-58.webp)








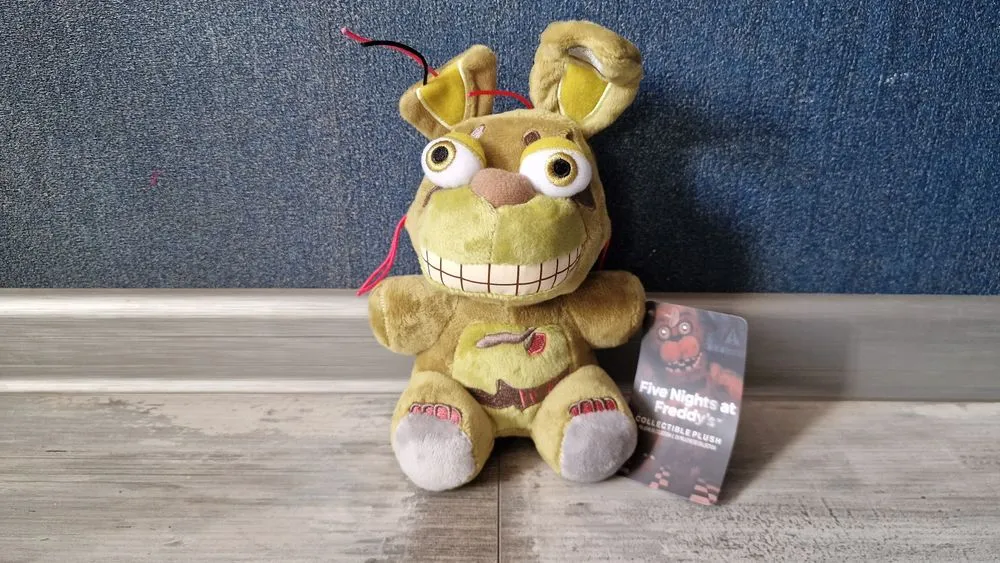
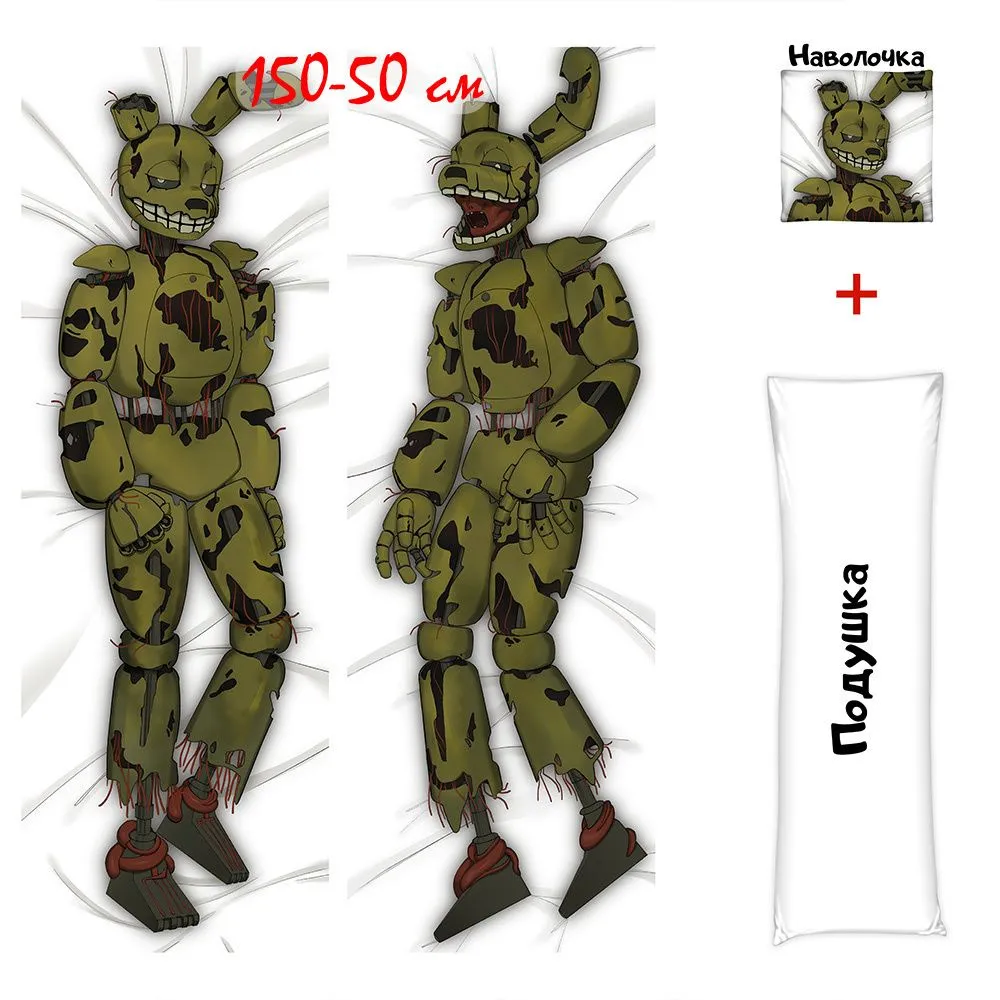
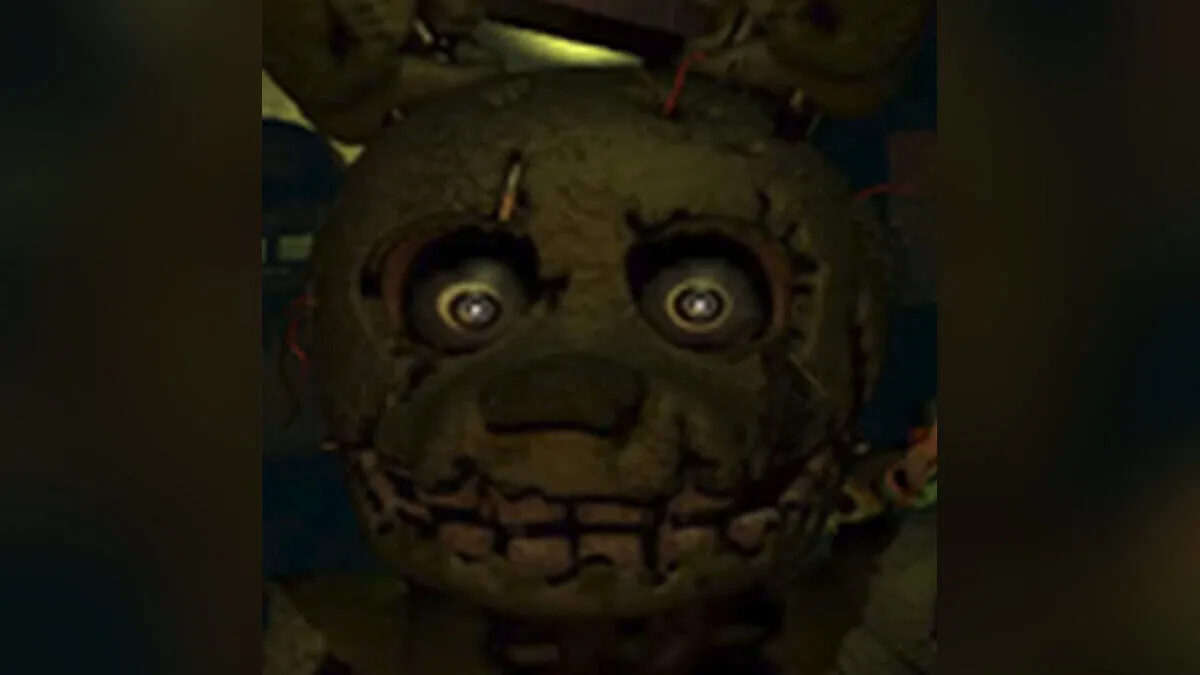
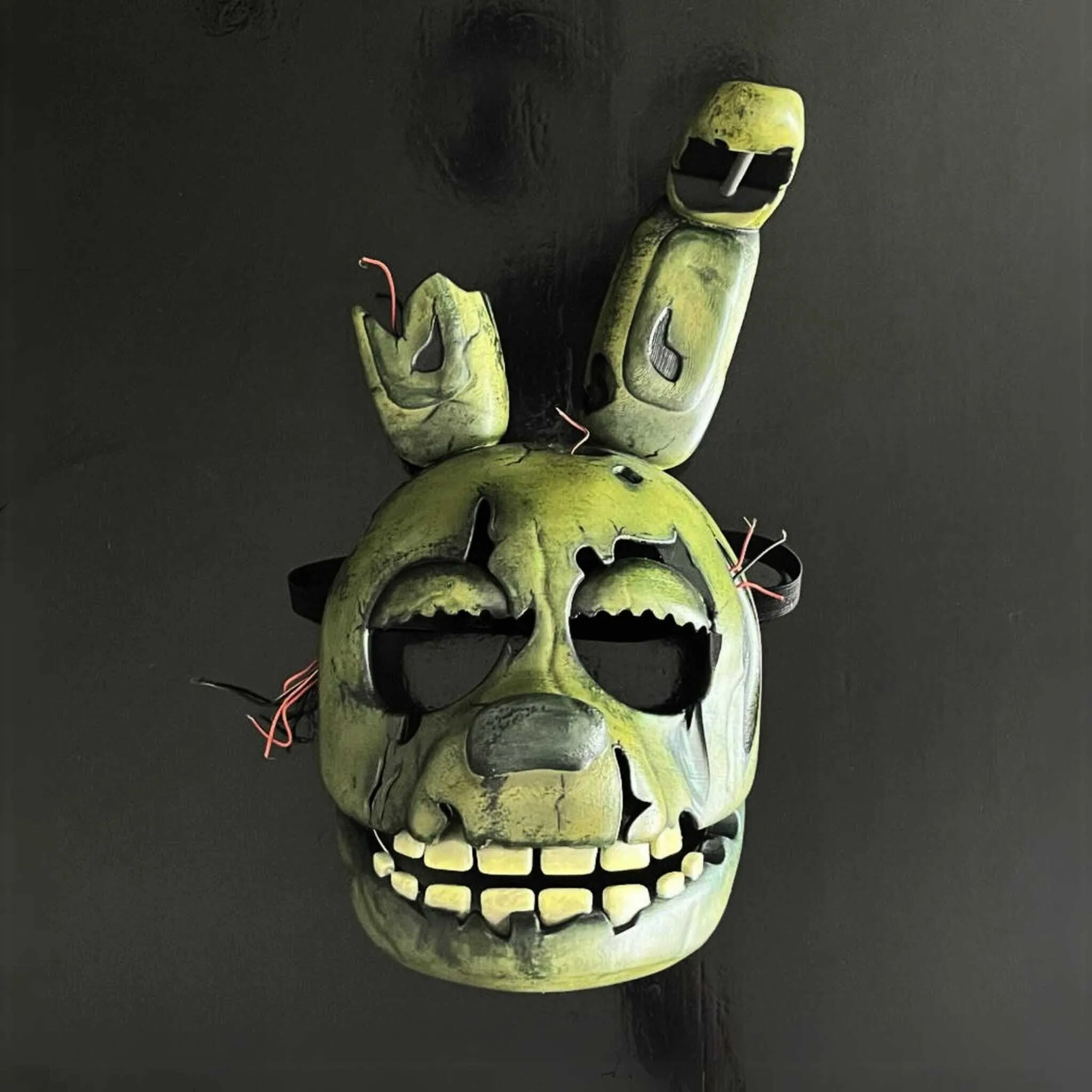
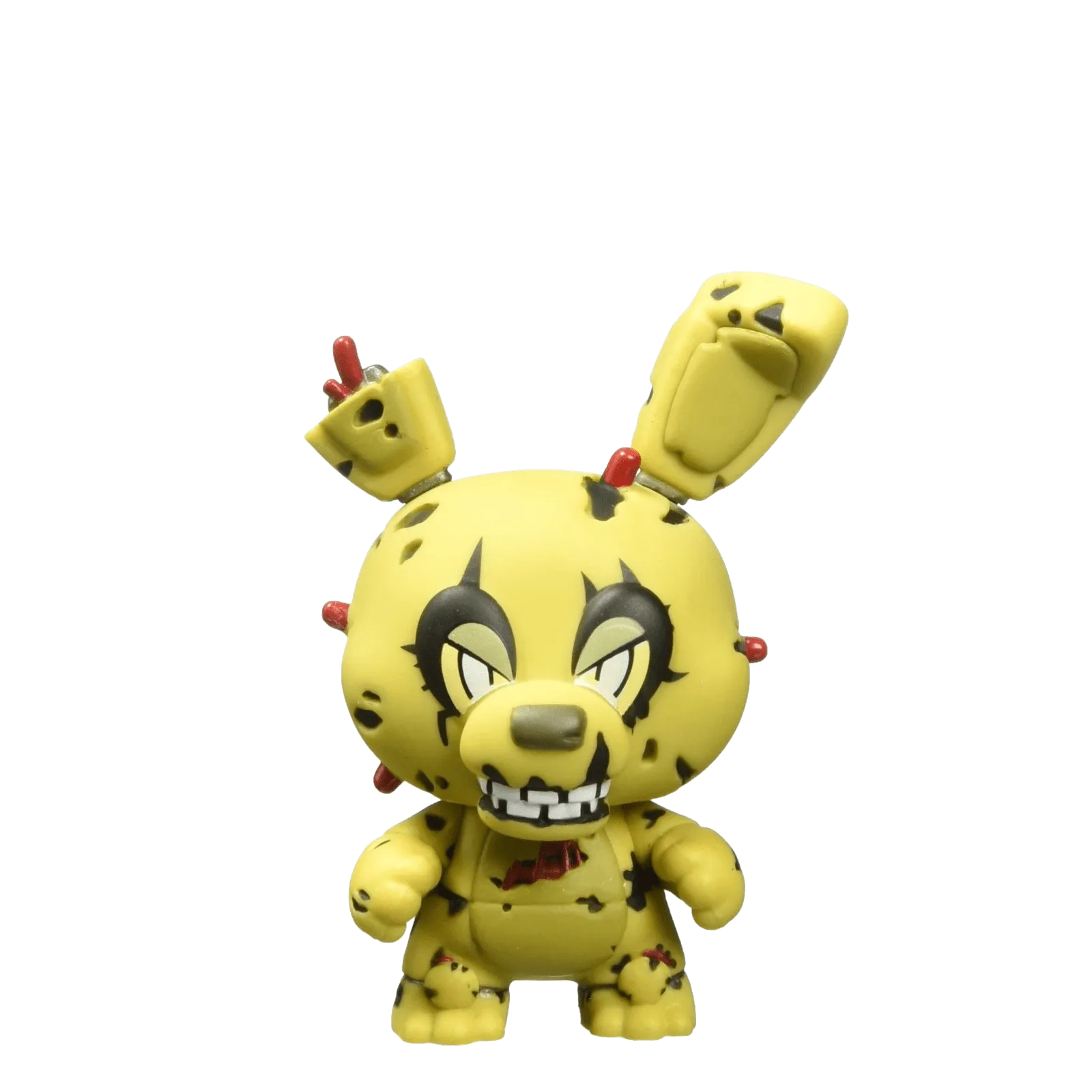
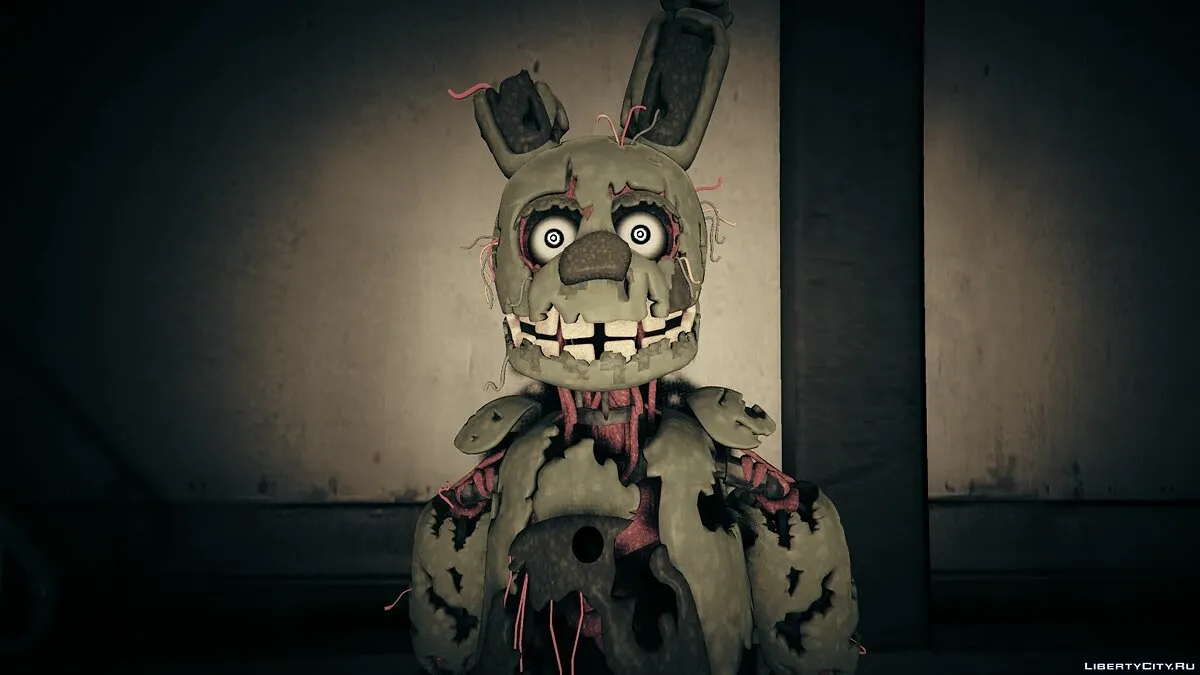
Спрингтрап - персонаж из популярной видеоигры "Five Nights at Freddy's". Он является одним из аниматроников, которые являются основными противниками игрока. Спрингтрап представляет собой зеленого кролика-аниматроника с красными глазами и пружинным механизмом внутри. Он обладает устрашающим внешним видом и является одним из самых узнаваемых персонажей в игре.
Вот несколько картинок спрингтрапа:
HTML и CSS для вставки картинок
Если вы хотите вставить картинку спрингтрапа на вашу веб-страницу, вы можете использовать следующий HTML и CSS код:
html
<img src="путь_к_картинке" alt="Спрингтрап">
css
img {
width: 256px;
height: 256px;
}
В этом примере, замените "путь_к_картинке" на фактический путь к изображению спрингтрапа на вашем сервере или в Интернете. Вы также можете настроить ширину и высоту изображения, изменяя значения свойств width и height в CSS.
Обертка текста вокруг картинки
Если вы хотите, чтобы текст обтекал картинку спрингтрапа, вы можете использовать CSS свойство float. Вот пример CSS кода для обтекания текста вокруг картинки:
css
img {
float: left;
margin-right: 10px;
}
В этом примере, изображение спрингтрапа будет выровнено слева, а текст будет обтекать его справа. Вы также можете использовать значение float: right;, чтобы выровнять изображение справа, а текст обтекал его слева.
Заключение
В этой статье мы рассмотрели картинки спрингтрапа из игры "Five Nights at Freddy's". Мы также рассмотрели HTML и CSS код для вставки картинок и обтекания текста вокруг них. Надеюсь, эта информация была полезной для вас!
Примечание: Пожалуйста, обратите внимание, что ссылки на картинки спрингтрапа в этой статье являются примерами и могут быть недоступными или измененными. Вы можете использовать поисковые системы или специализированные ресурсы для поиска актуальных картинок спрингтрапа.

