



































![Тинки Винки. | Wiki | Teletubbies-Телепузики [RUS] Amino Тинки Винки. | Wiki | Teletubbies-Телепузики [RUS] Amino](/files/img/photo/kartinki-telepuzikov/kartinki-telepuzikov-36.webp)































![По. | Wiki | Teletubbies-Телепузики [RUS] Amino По. | Wiki | Teletubbies-Телепузики [RUS] Amino](/files/img/photo/kartinki-telepuzikov/kartinki-telepuzikov-72.webp)














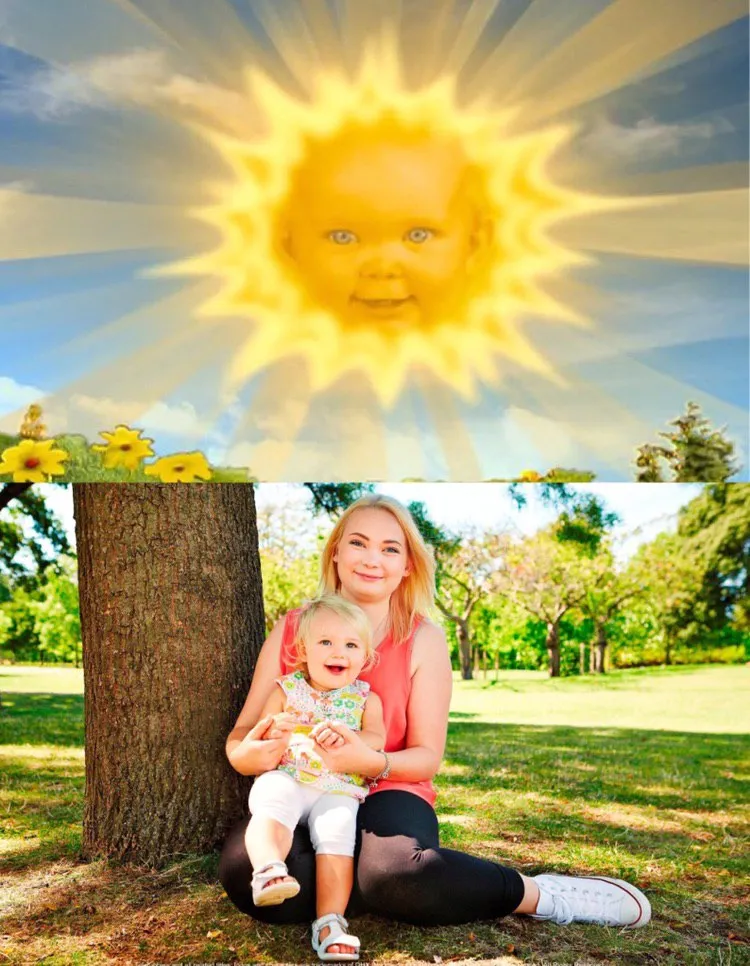
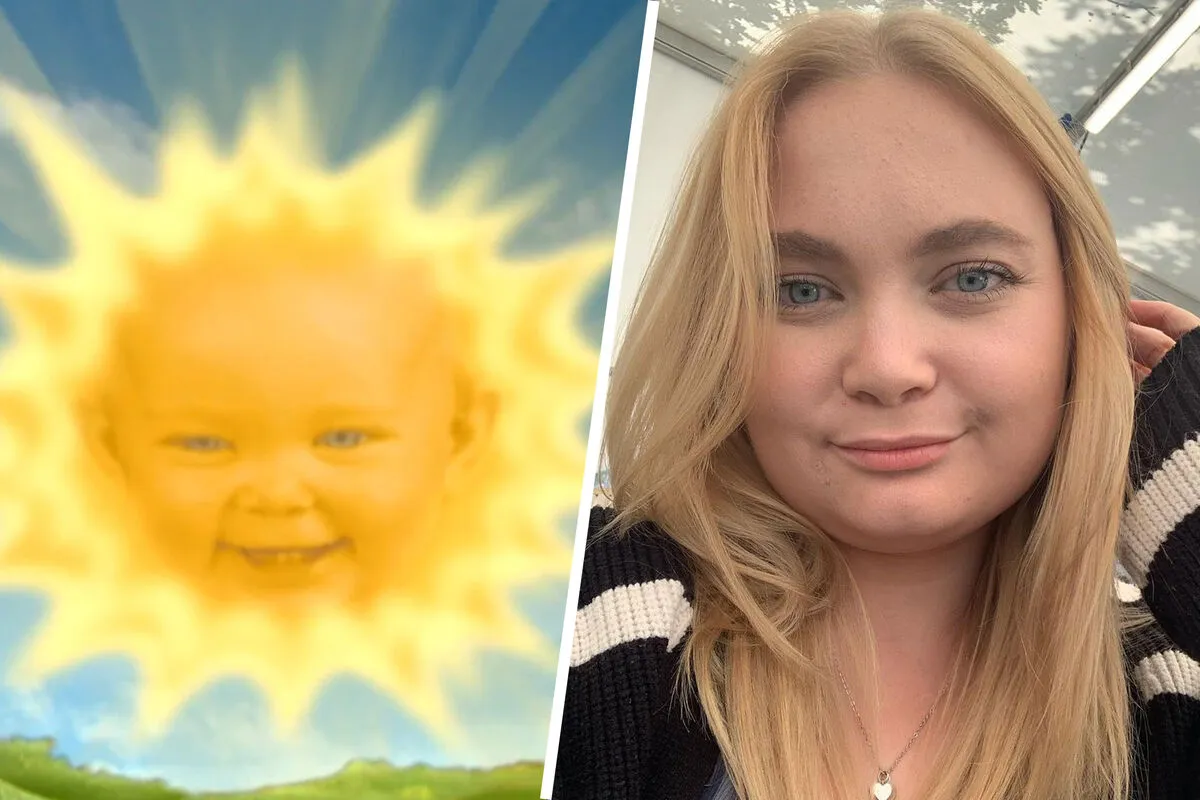
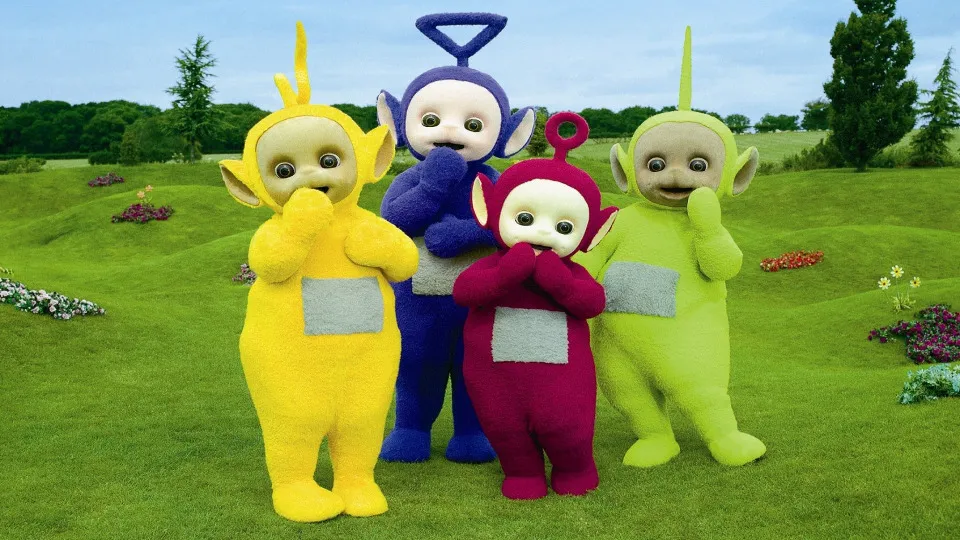
Телепузики - это популярные персонажи из детского телевизионного шоу. Они представляют собой мультяшных существ, каждое из которых имеет свой уникальный цвет и характеристики. В этой статье мы рассмотрим некоторые изображения телепузиков и поделимся некоторыми интересными фактами о них.
Изображения телепузиков
Вот несколько изображений телепузиков:
- Размер: 145x145 пикселей.
- Размер: 256x256 пикселей.
CSS свойства для работы с изображениями
При работе с изображениями веб-разработчики могут использовать различные CSS свойства для настройки их отображения. Вот некоторые из них:
font-size-adjust- настраивает размер шрифта для текста, отображаемого вместе с изображением.text-indent- задает отступ первой строки текста, отображаемого вместе с изображением.text-align- выравнивает текст относительно изображения.text-decoration- добавляет декоративные элементы к тексту, отображаемому вместе с изображением.letter-spacing- задает расстояние между буквами в тексте, отображаемом вместе с изображением.word-spacing- задает расстояние между словами в тексте, отображаемом вместе с изображением.text-transform- преобразует текст в различные регистры (например, заглавные или строчные буквы).white-space- определяет, как обрабатывать пробелы и переносы строк в тексте, отображаемом вместе с изображением.line-height- задает высоту строки текста, отображаемого вместе с изображением.word-break- определяет, как разбивать длинные слова в тексте, отображаемом вместе с изображением.word-wrap- определяет, как обрабатывать длинные строки текста, отображаемого вместе с изображением.culor- задает цвет текста, отображаемого вместе с изображением.cursor- задает тип курсора при наведении на изображение.vertical-align- выравнивает изображение относительно текста.
Пример использования псевдоэлементов ::before и ::after
CSS псевдоэлементы ::before и ::after позволяют добавлять дополнительные элементы перед или после содержимого элемента. Вот пример использования псевдоэлементов ::before и ::after:
```html
Текст, отображаемый перед параграфом.
Текст, отображаемый после параграфа.
```
В этом примере псевдоэлемент ::before добавляет пустой элемент перед каждым параграфом, а псевдоэлемент ::after добавляет пустой элемент после каждого параграфа.
Заключение
В этой статье мы рассмотрели некоторые изображения телепузиков и рассказали о некоторых CSS свойствах, которые можно использовать для работы с изображениями. Надеемся, что вам понравилась эта статья!
Примечание: В статье использованы изображения телепузиков, которые можно найти по ссылкам.

