

































































Введение
В данной статье будет рассмотрена тема "Пользователь и картинка" в категории "Картинки". Мы рассмотрим вопросы, связанные с использованием изображений пользователей в различных контекстах, а также роль картинок в интерфейсе и взаимодействии с пользователями.
Роль изображений в интерфейсе
Изображения играют важную роль в создании привлекательного и удобного интерфейса. Они помогают визуально представить информацию и сделать ее более понятной для пользователя. Картинки могут использоваться для иллюстрации контента, отображения пользовательских профилей или привлечения внимания к определенным элементам интерфейса.
Использование изображений в профилях пользователей
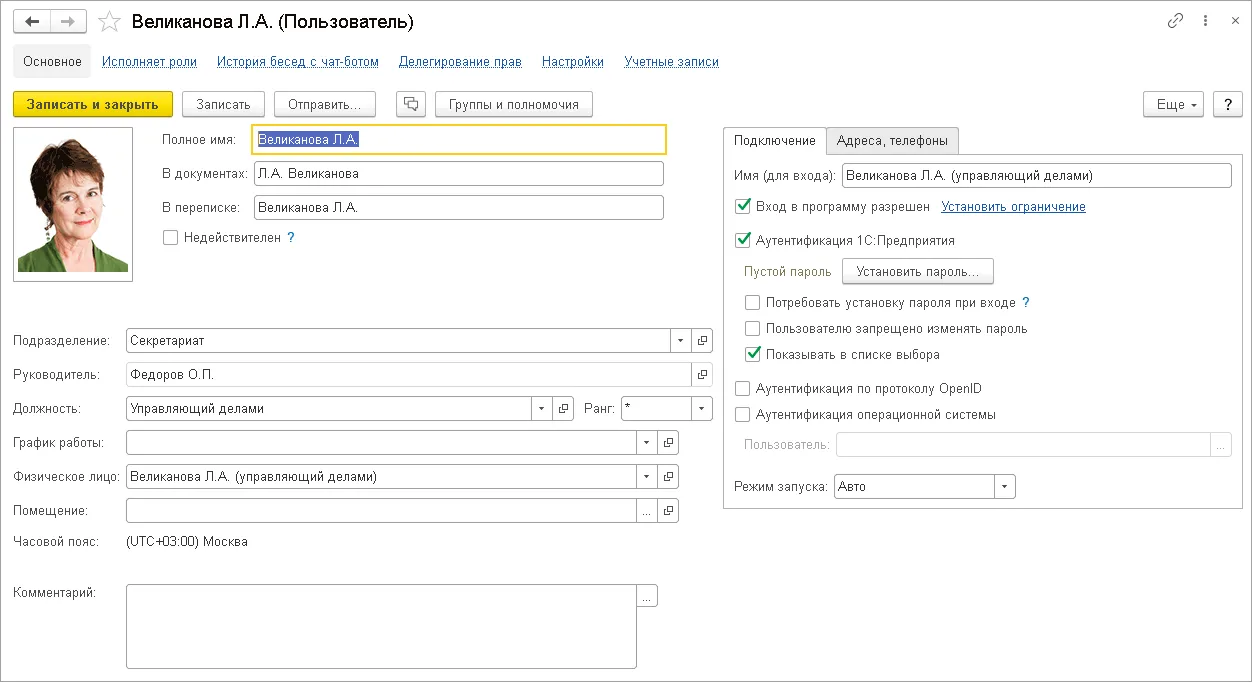
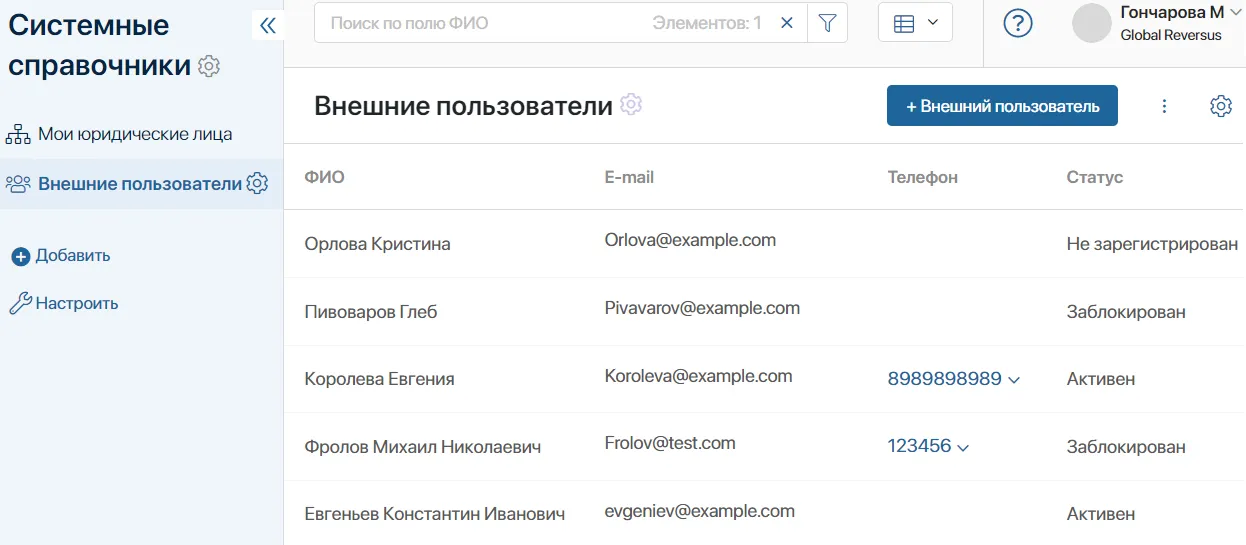
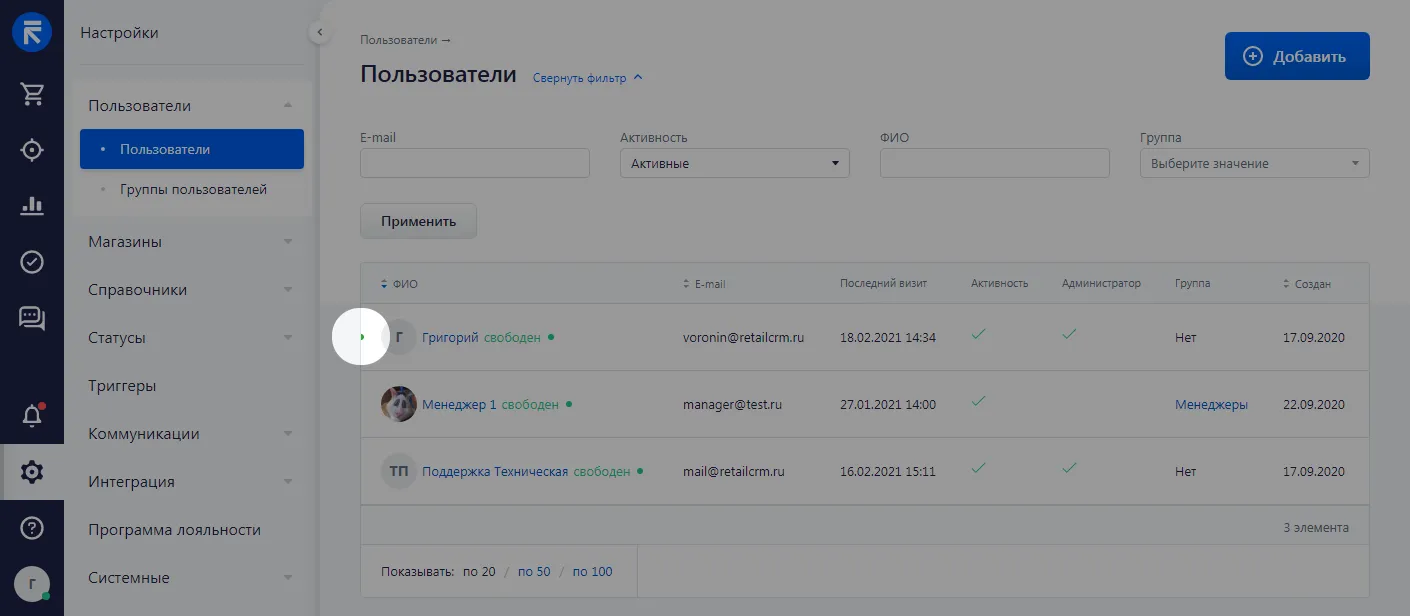
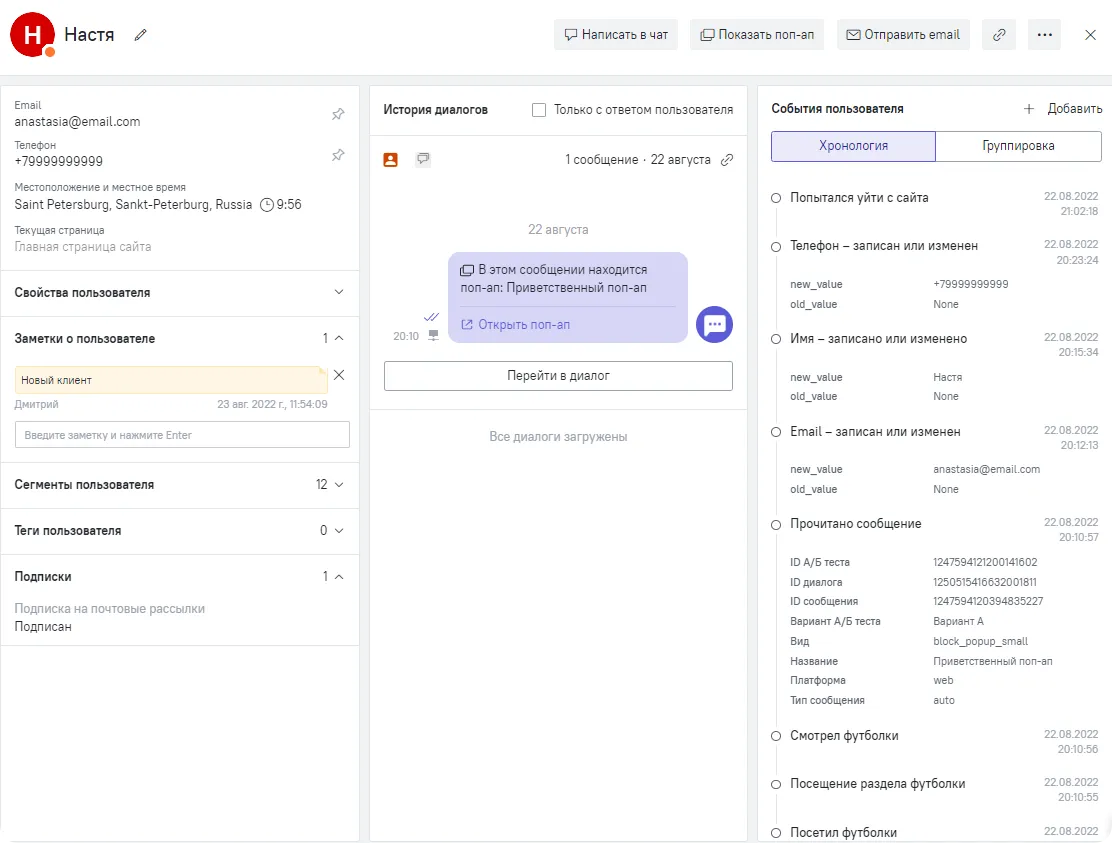
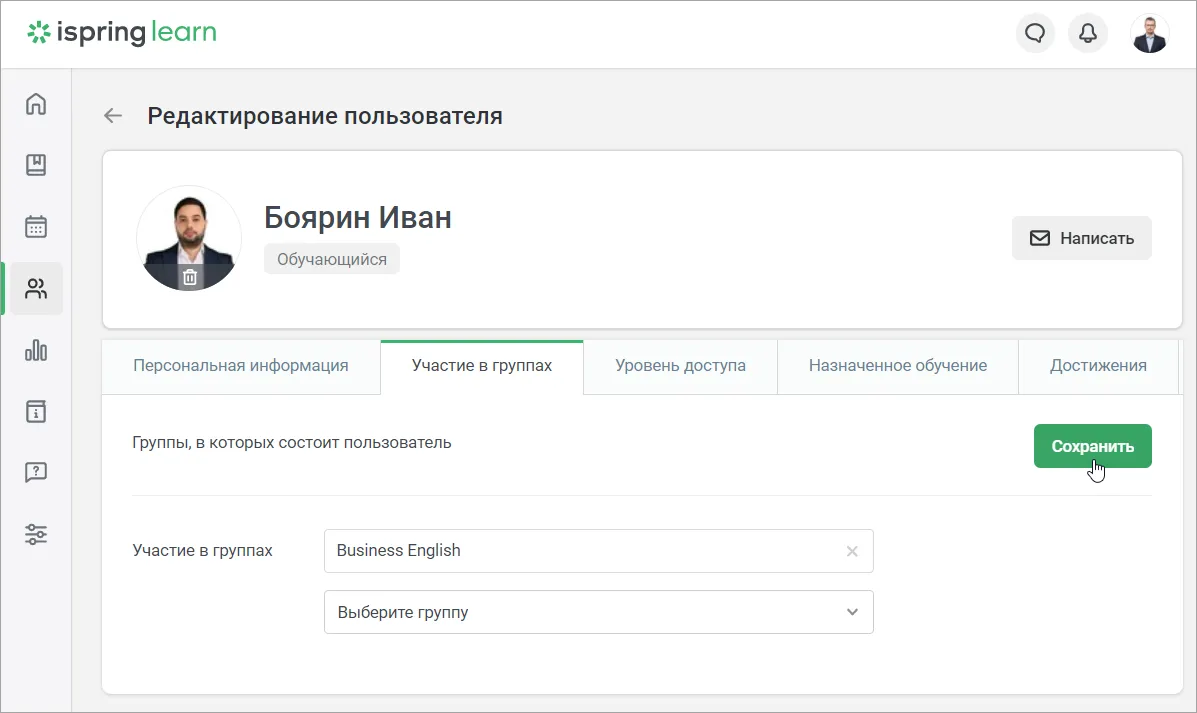
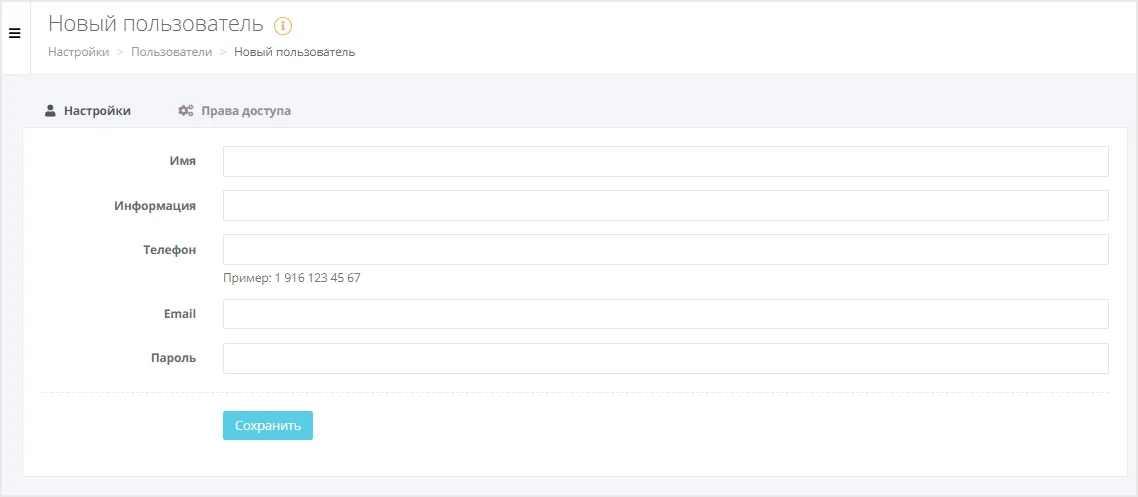
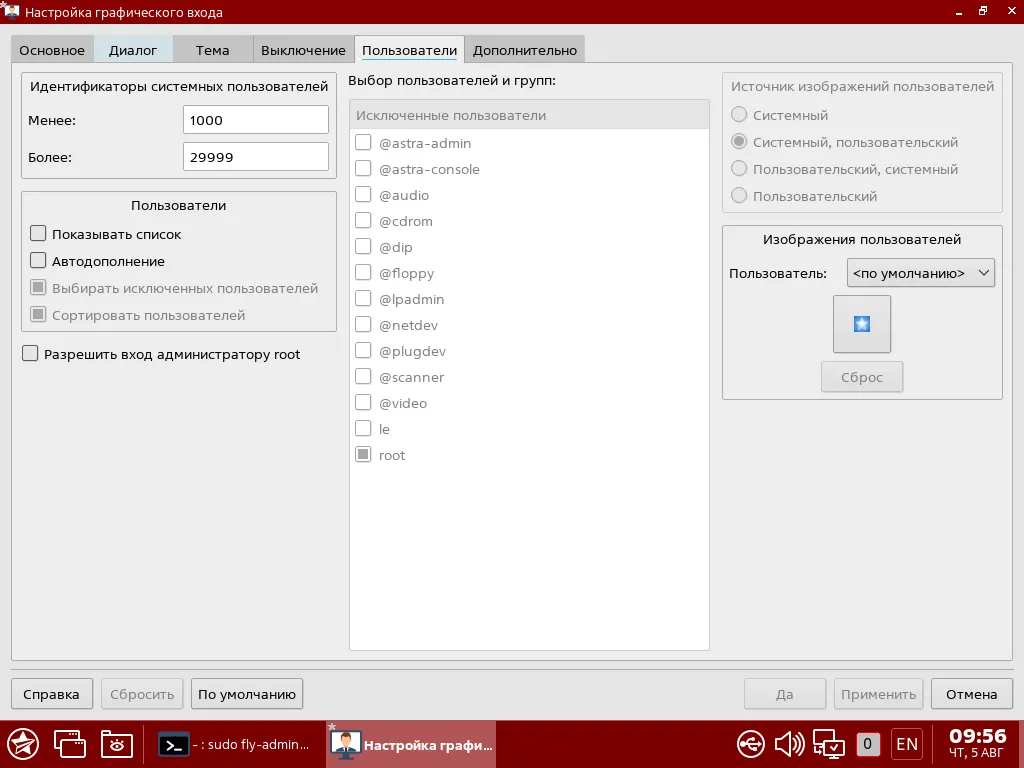
Одним из распространенных способов использования изображений в категории "Картинки" является их применение в пользовательских профилях. Это позволяет пользователям представить себя визуально и создать уникальный образ. Картинка профиля может быть фотографией пользователя, логотипом или другим визуальным элементом, который отражает его личность или представляет его деятельность.
Использование изображений во взаимодействии с пользователями
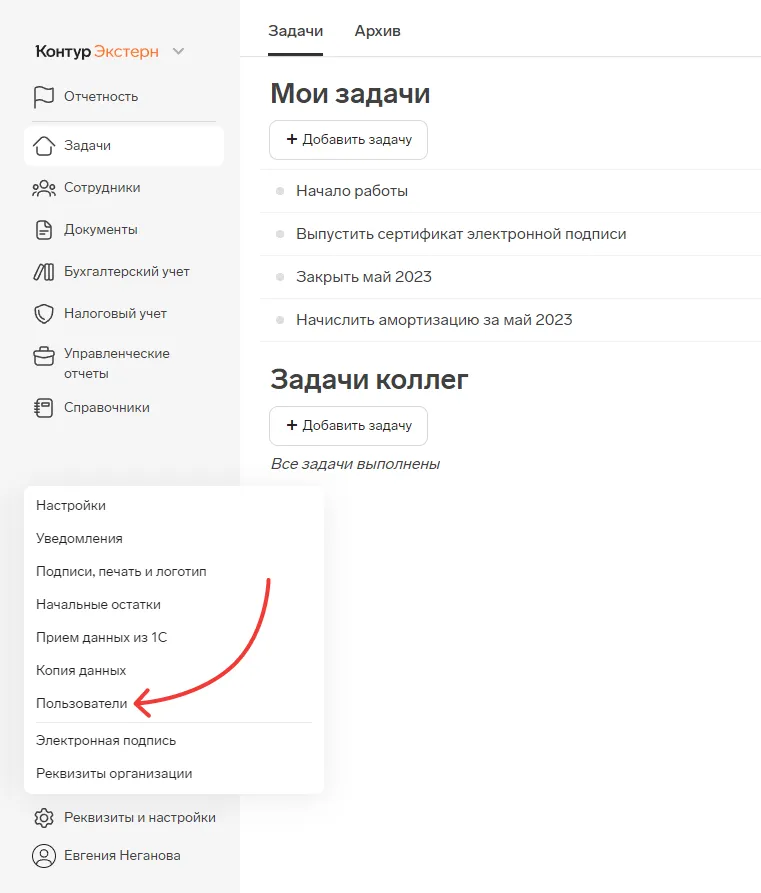
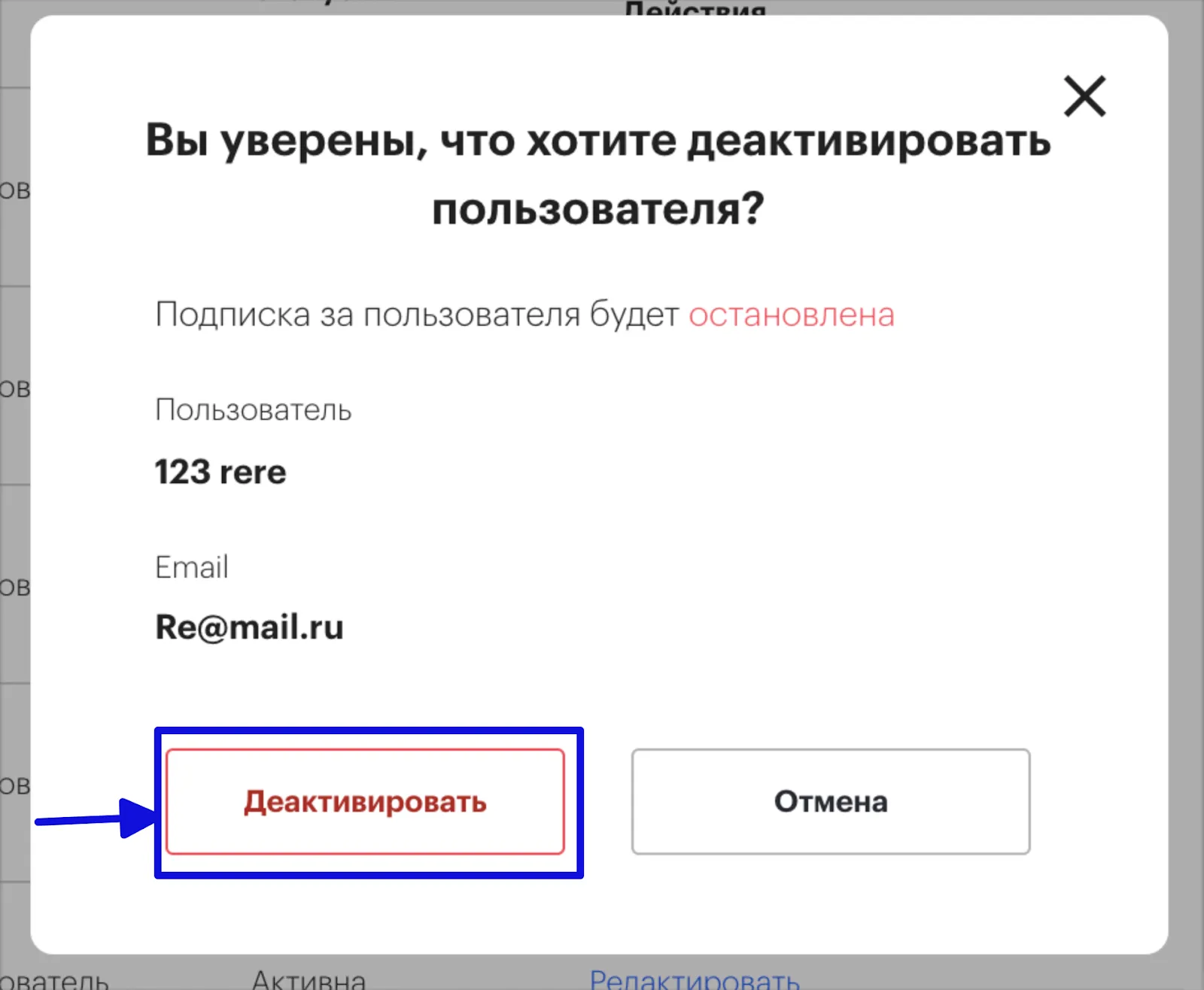
Картинки также могут использоваться для взаимодействия с пользователями. Например, веб-сайты и приложения могут использовать изображения в качестве кнопок, иконок или инструкций. Это помогает улучшить понимание пользователей и облегчить им взаимодействие с интерфейсом.
Применение markdown в тексте
Markdown - это простой язык разметки, который позволяет быстро и легко структурировать текст. Он поддерживает использование заголовков разных уровней, списков и других элементов форматирования. Markdown часто используется для написания текстовых файлов, веб-страниц и документации.
Итог
В данной статье мы рассмотрели роль пользователей и картинок в категории "Картинки". Мы обсудили, как изображения могут быть использованы для создания привлекательного интерфейса и улучшения взаимодействия с пользователями. Также мы обратили внимание на использование markdown для структурирования текста. Надеюсь, данная информация была полезной и позволит вам лучше понять важность изображений в контексте пользовательского опыта и интерфейса.

