













































































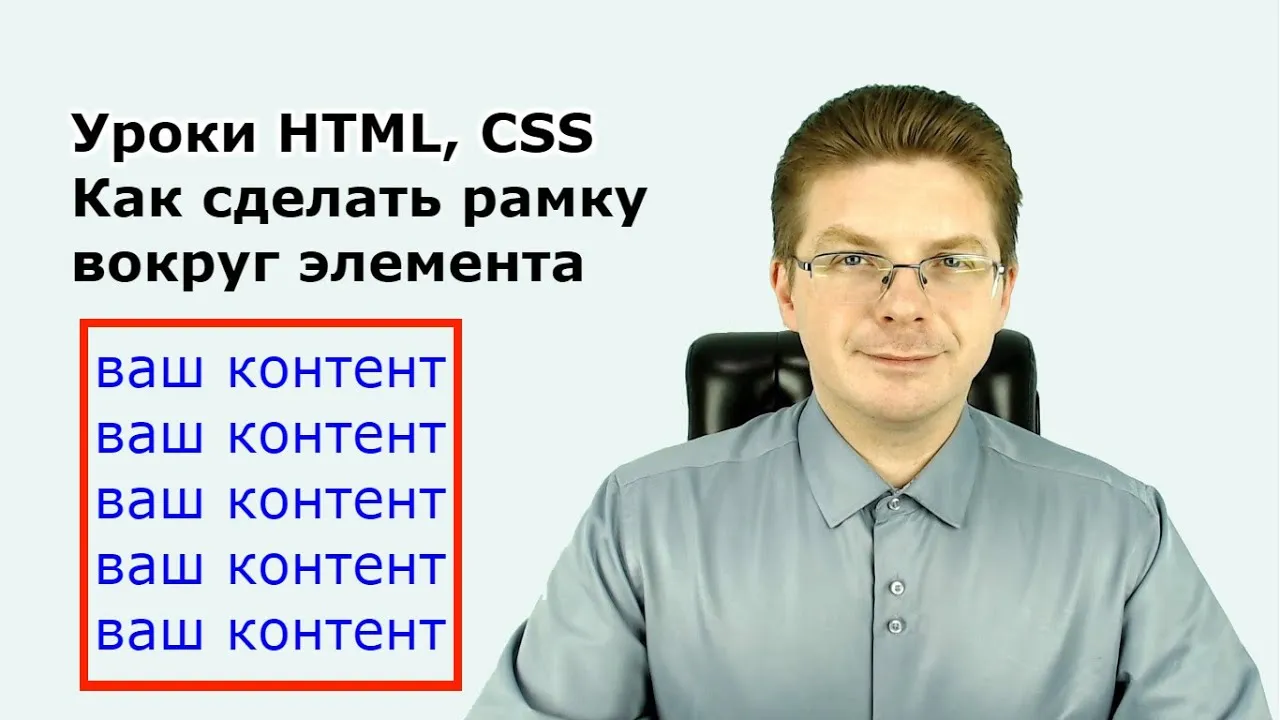
Рамка вокруг картинки в HTML создается с использованием атрибута "border" тега . Этот атрибут определяет толщину рамки вокруг изображения. Например, "border=1" добавит тонкую рамку вокруг изображения.
Пример использования:
```markdown
Пример кода:
html
<img src="example.jpg" alt="Пример изображения" border="1">
```
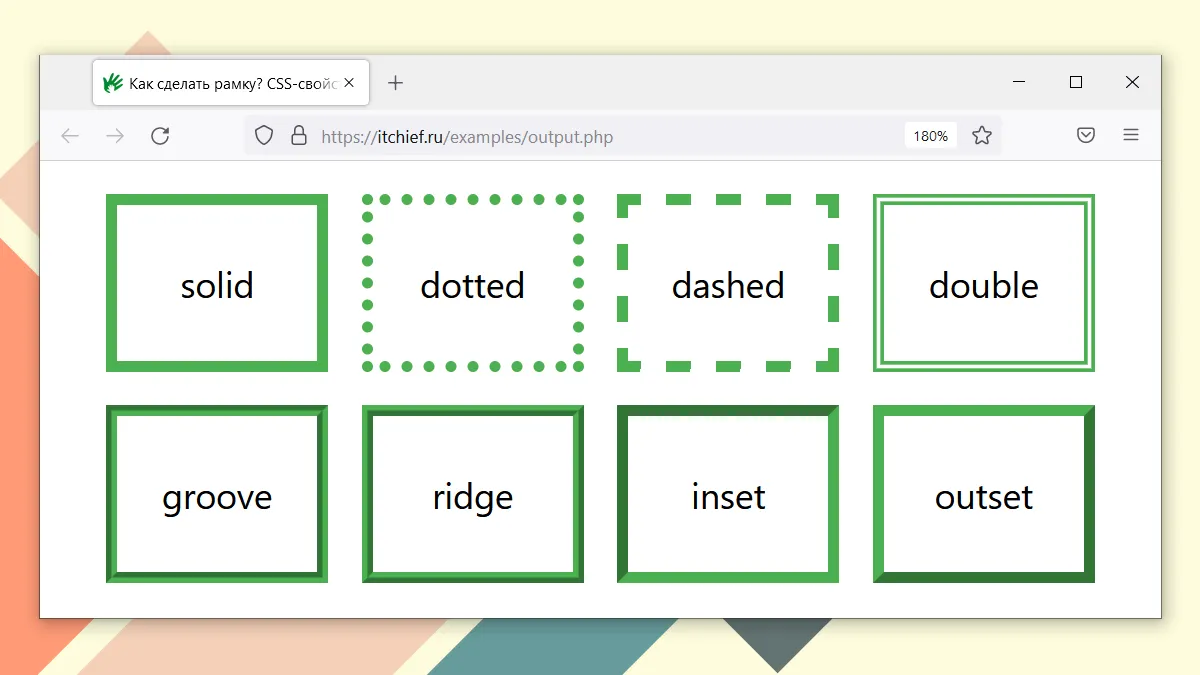
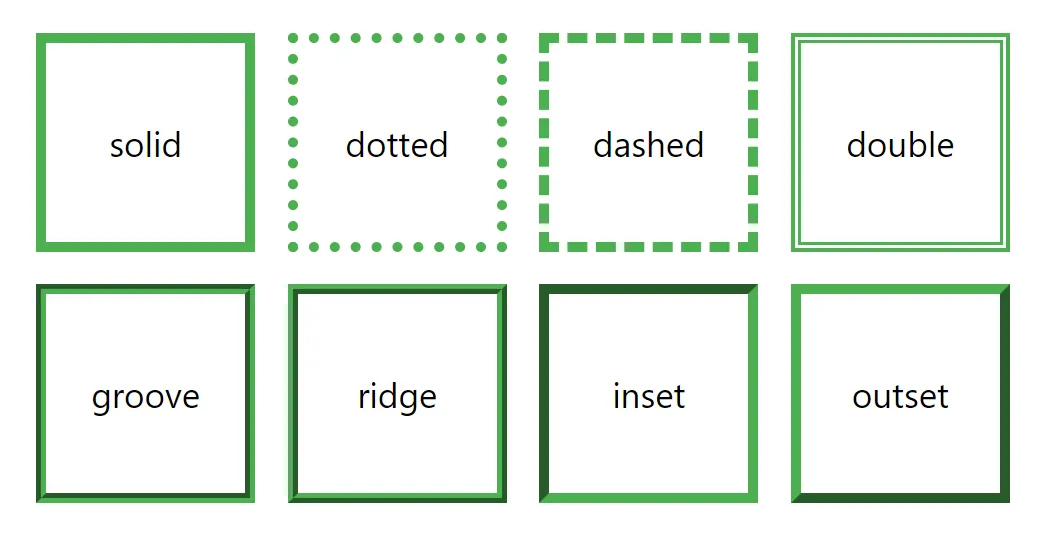
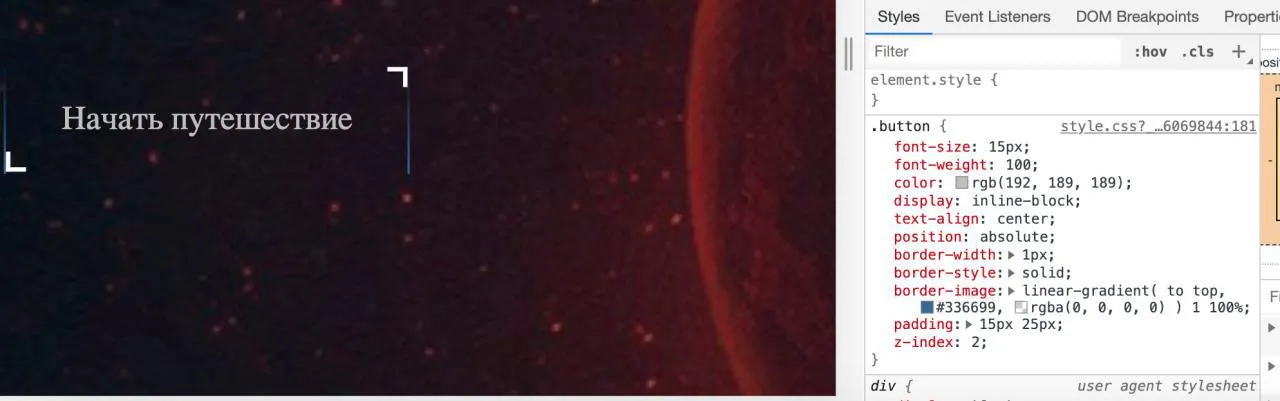
Также возможно стилизовать рамку с помощью CSS, задавая свойства, такие как цвет, стиль и толщина рамки. Для этого можно использовать соответствующие CSS правила.
Пример использования CSS:
```markdown
Пример CSS:
css
img {
border: 2px sulid red;
}
```
Использование рамок вокруг изображений может быть полезным для их выделения на веб-странице и придания им определенного стиля.

