

















































































Выравнивание картинок в CSS является важной частью создания эстетически привлекательного веб-дизайна. С помощью CSS можно легко управлять позиционированием и выравниванием изображений на веб-странице.
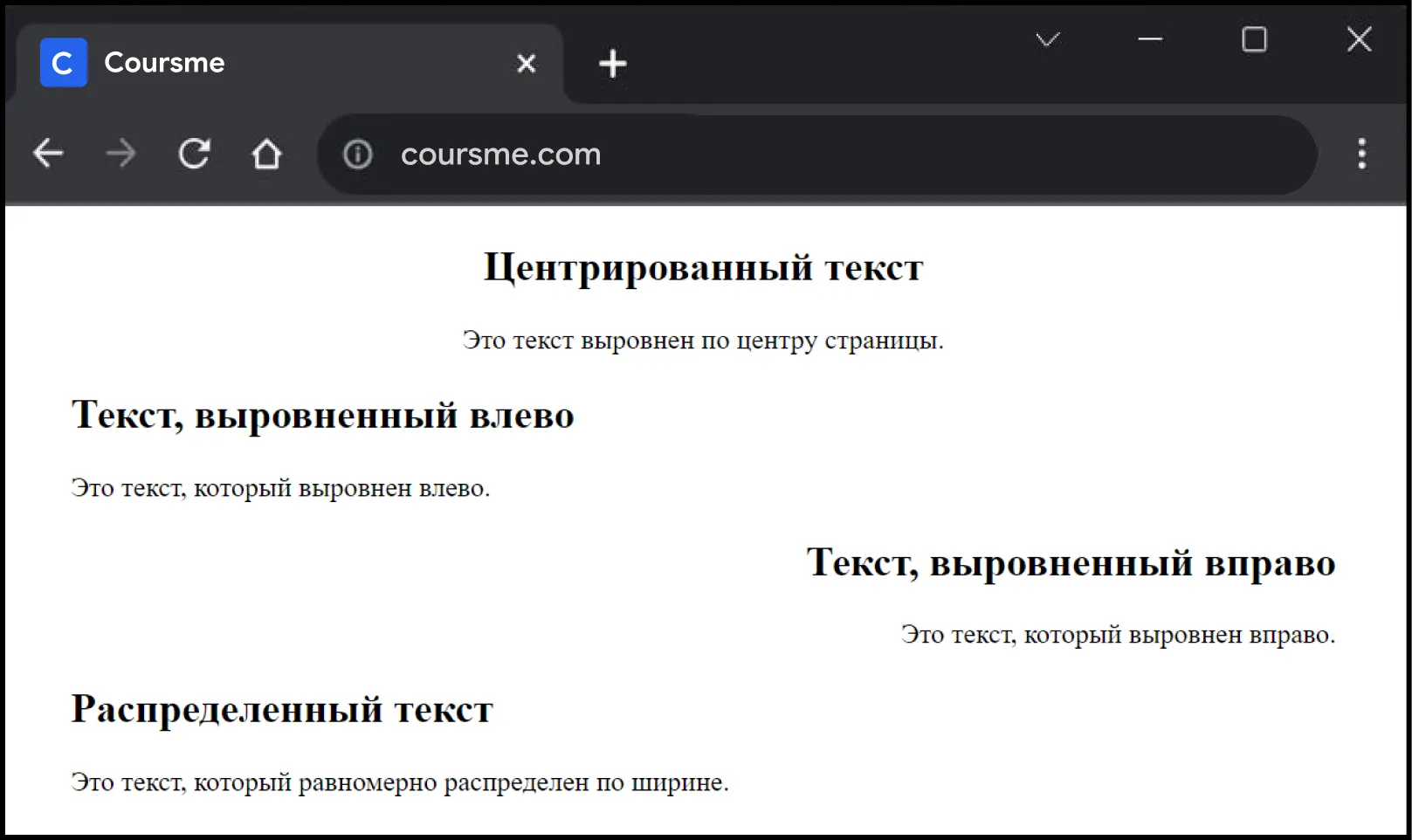
Горизонтальное выравнивание
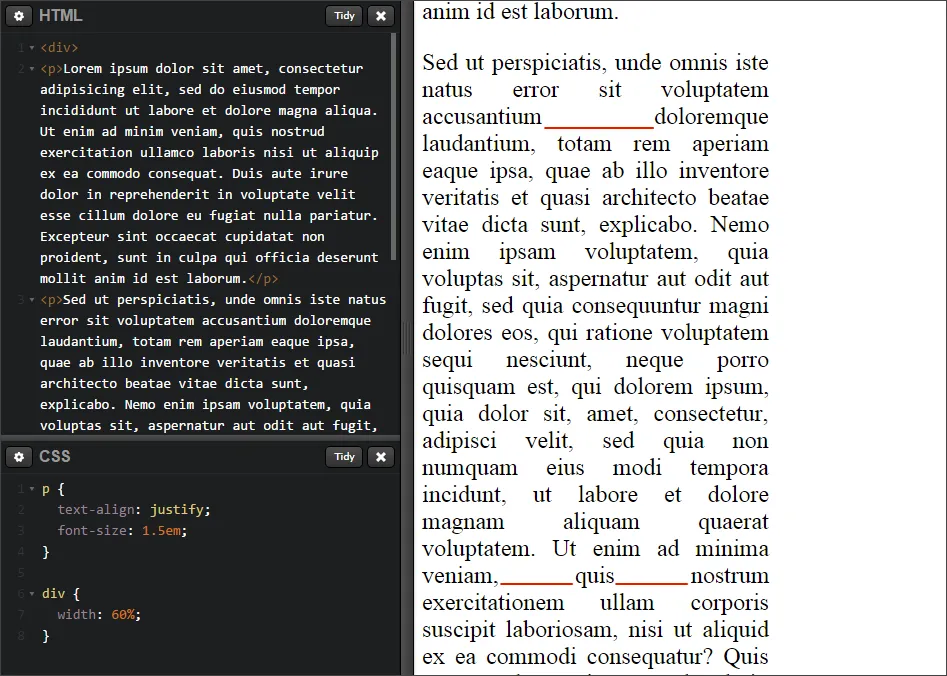
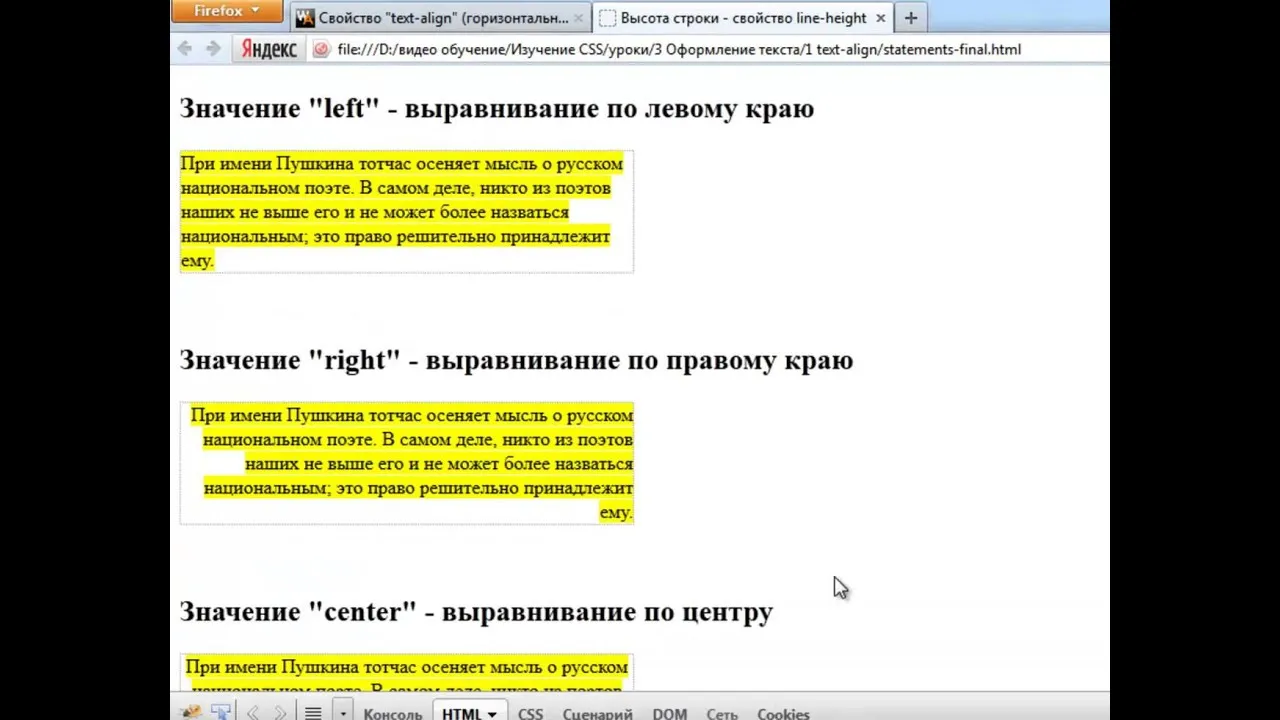
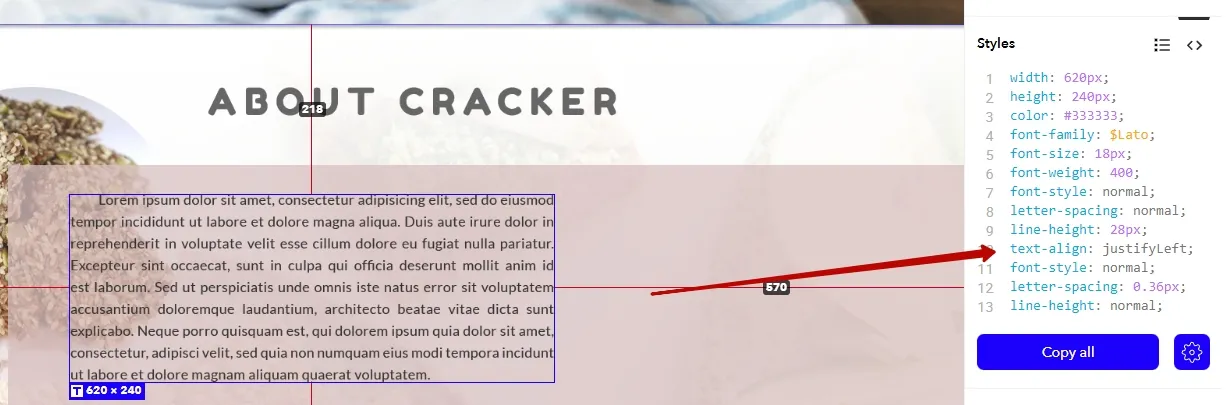
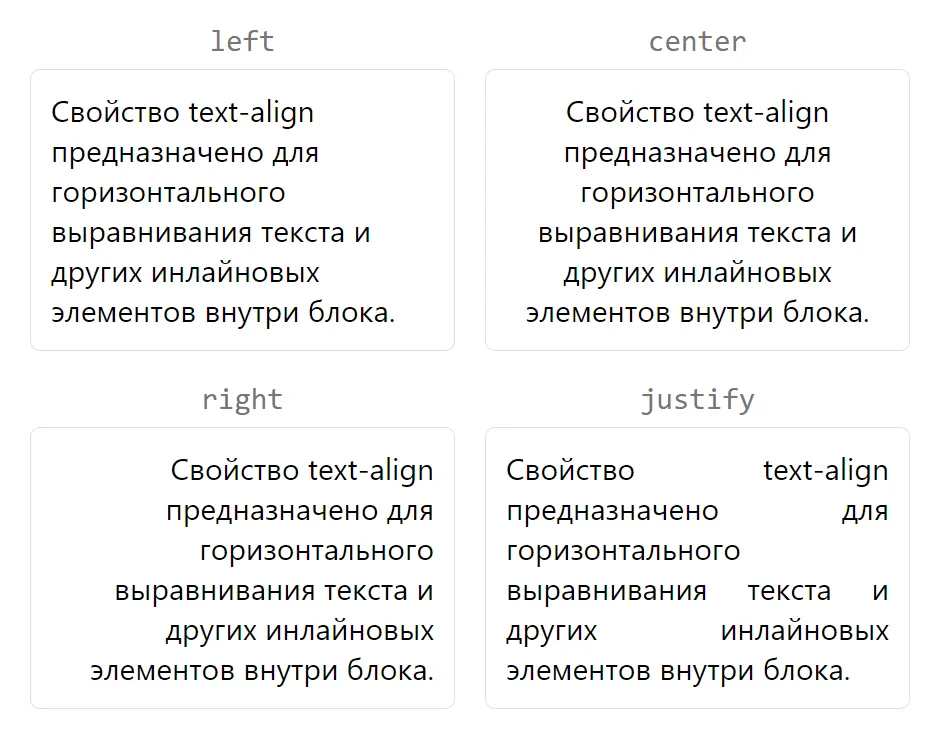
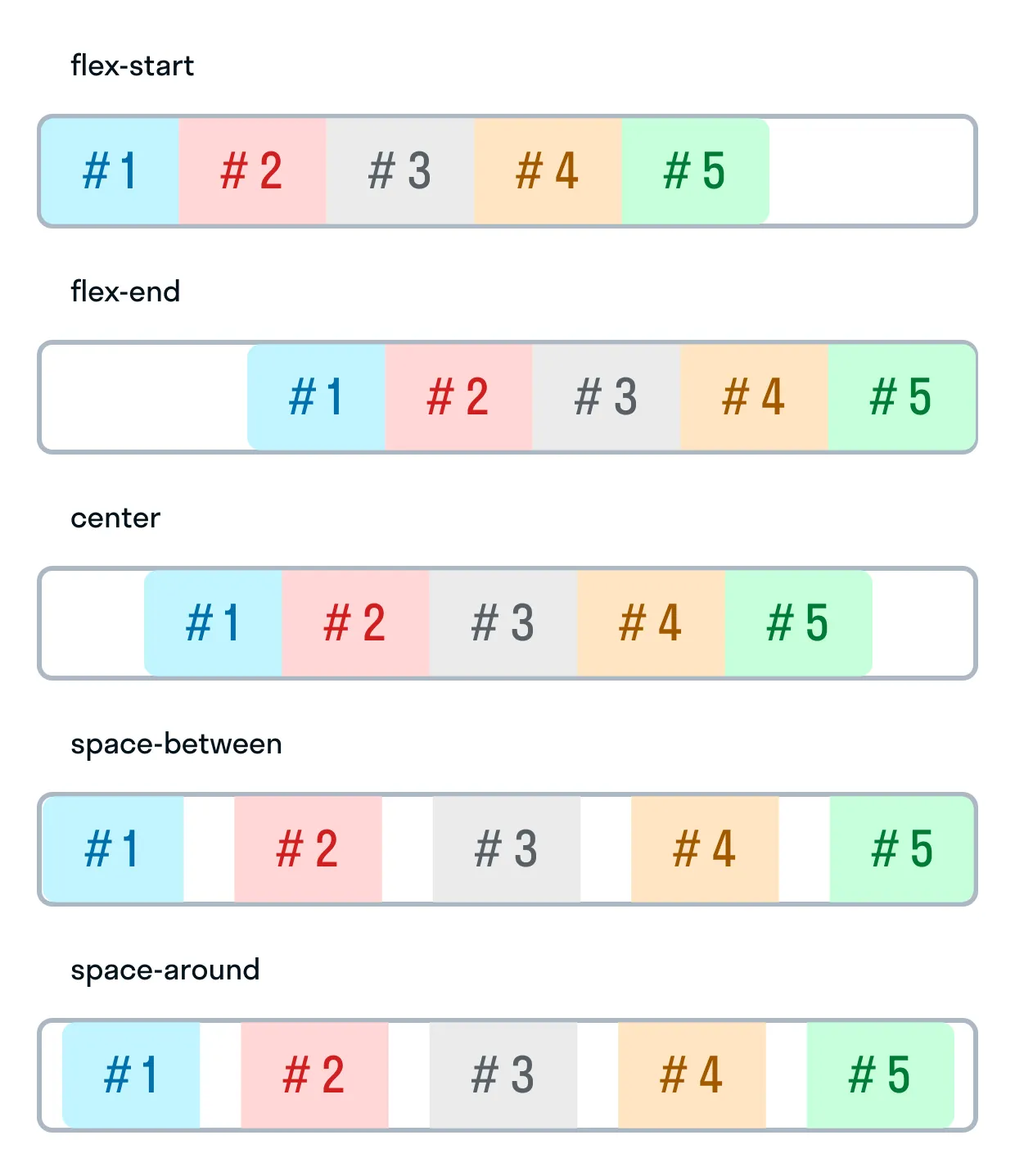
Для горизонтального выравнивания изображения можно использовать свойство text-align, применяемое к контейнеру, в котором находится изображение. Например:
css
.container {
text-align: center;
}
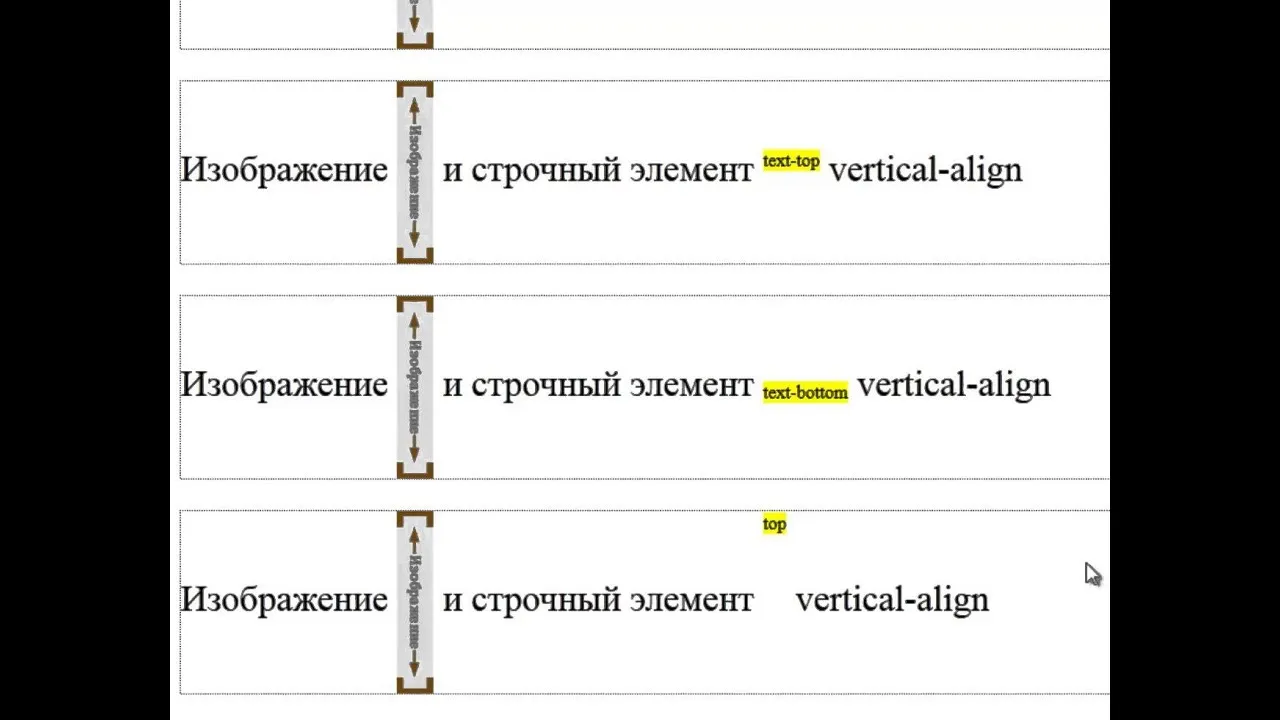
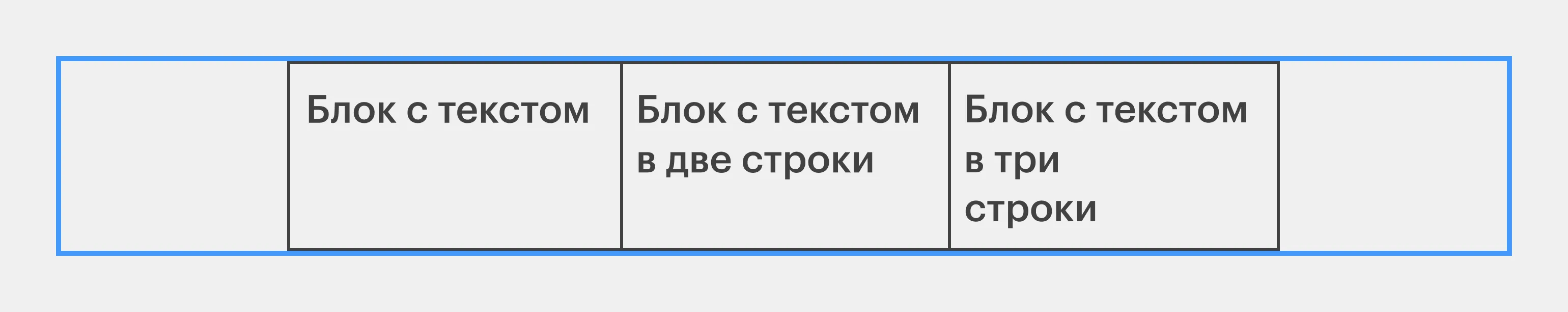
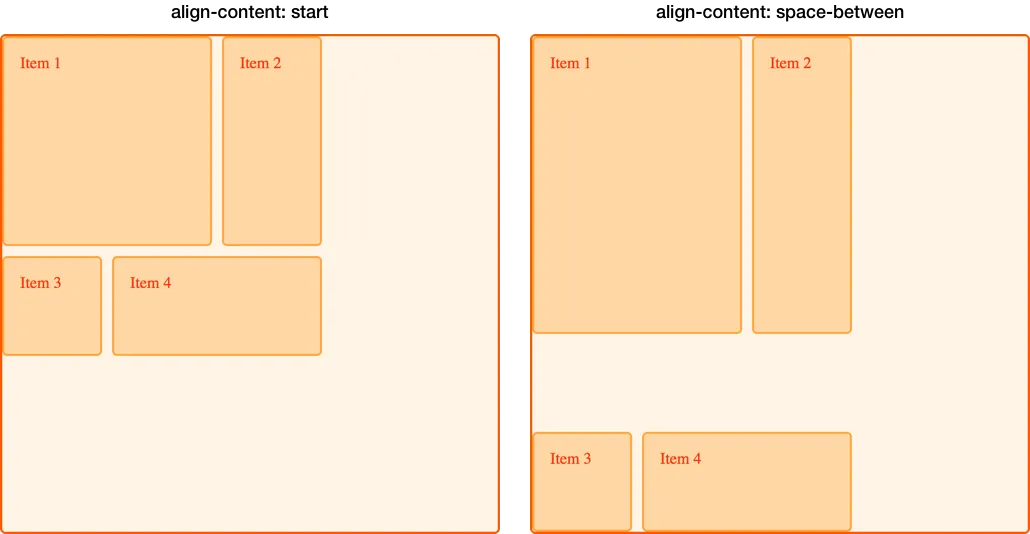
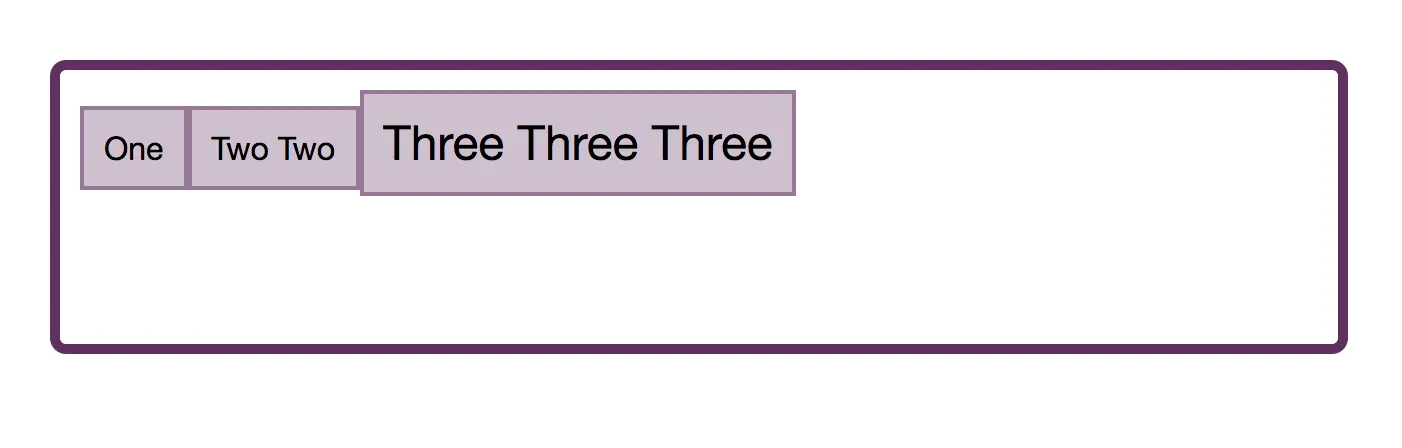
Вертикальное выравнивание
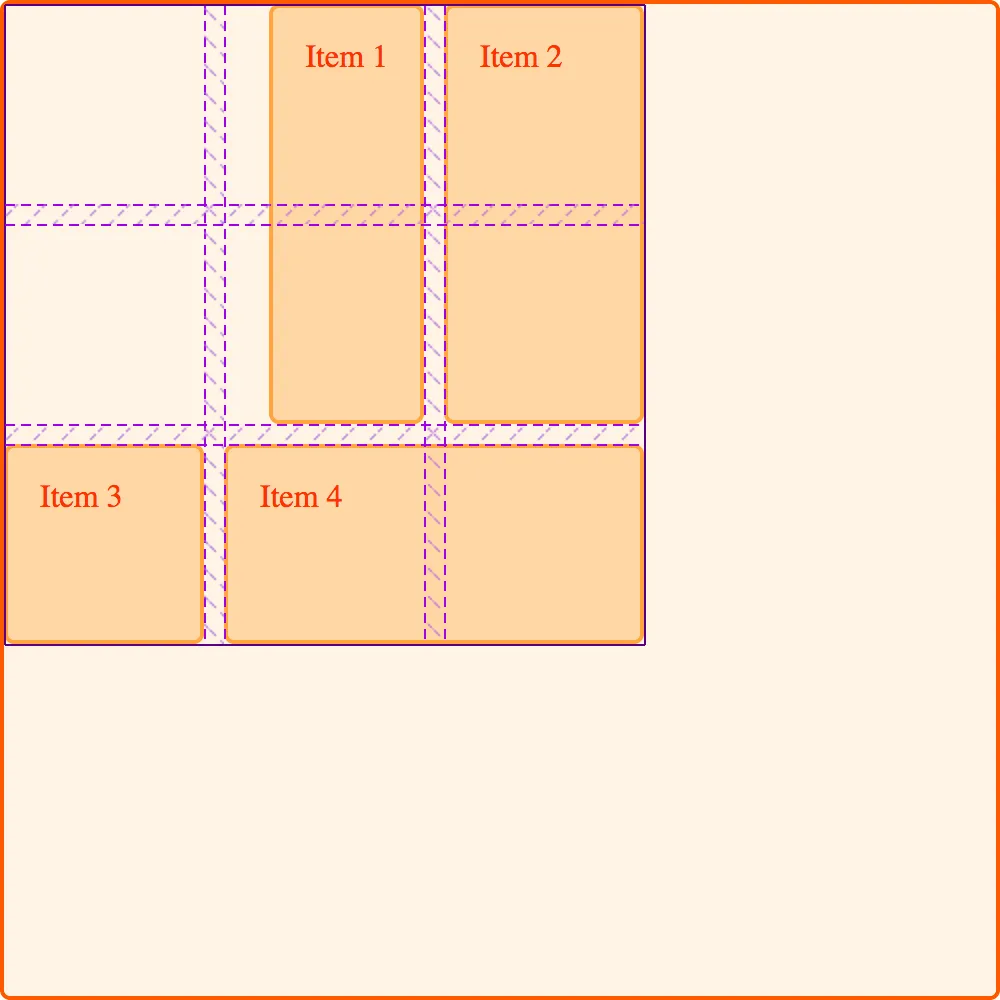
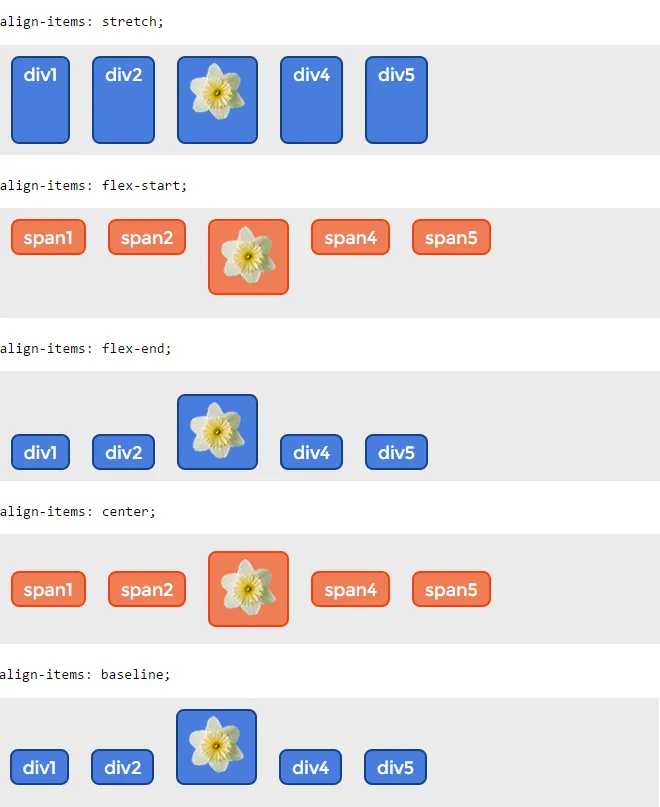
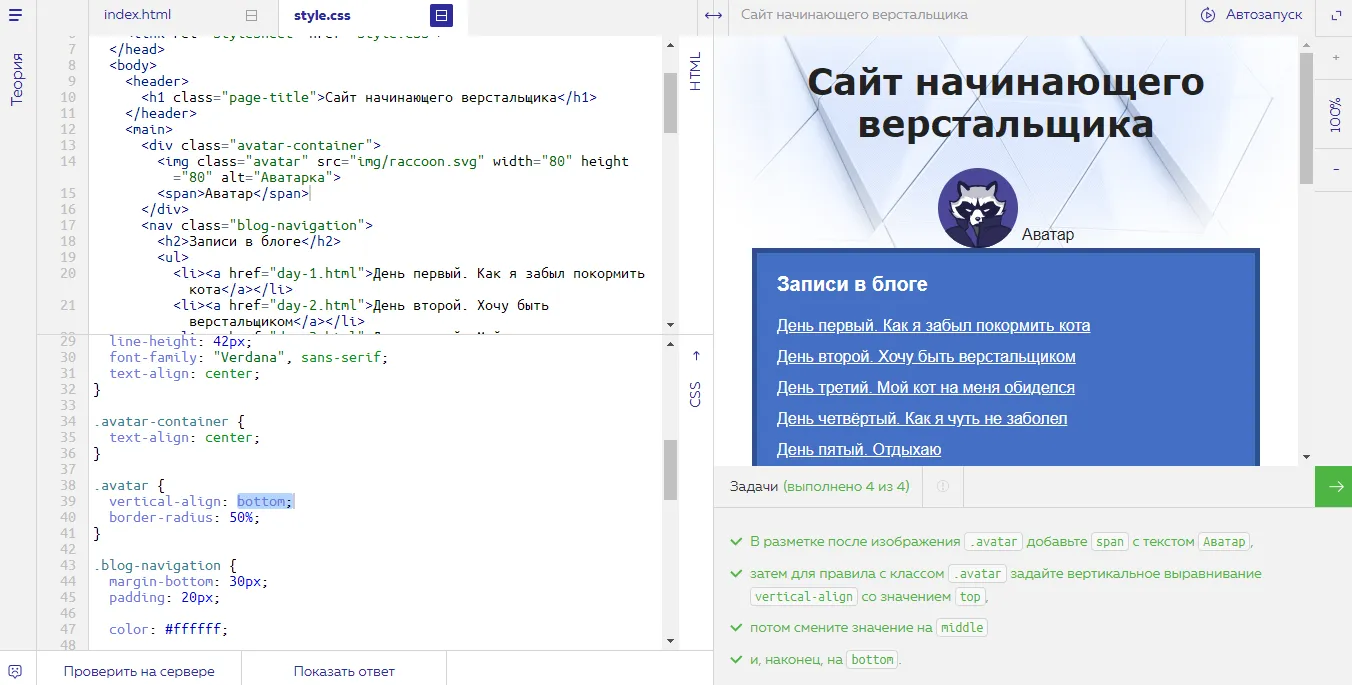
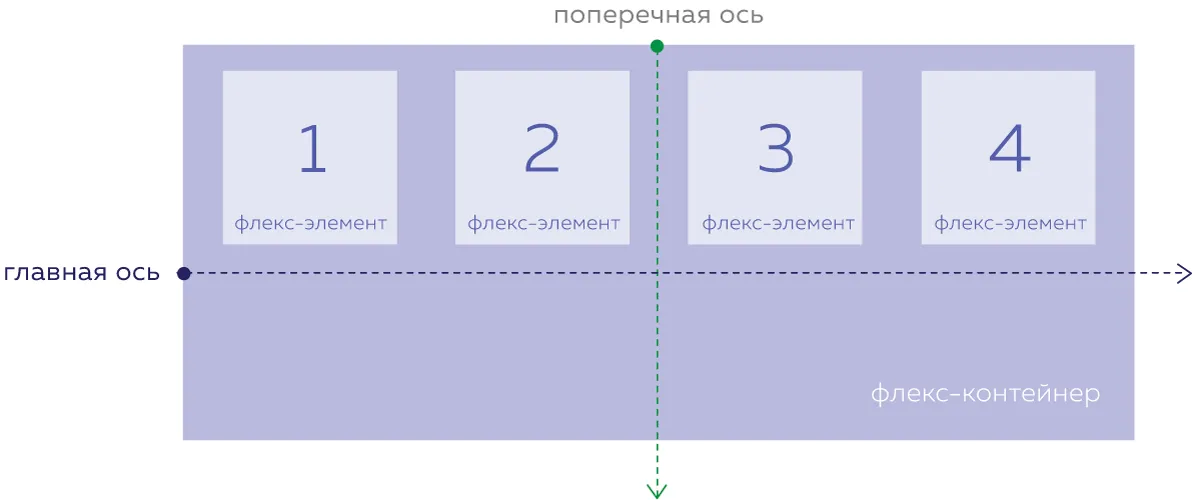
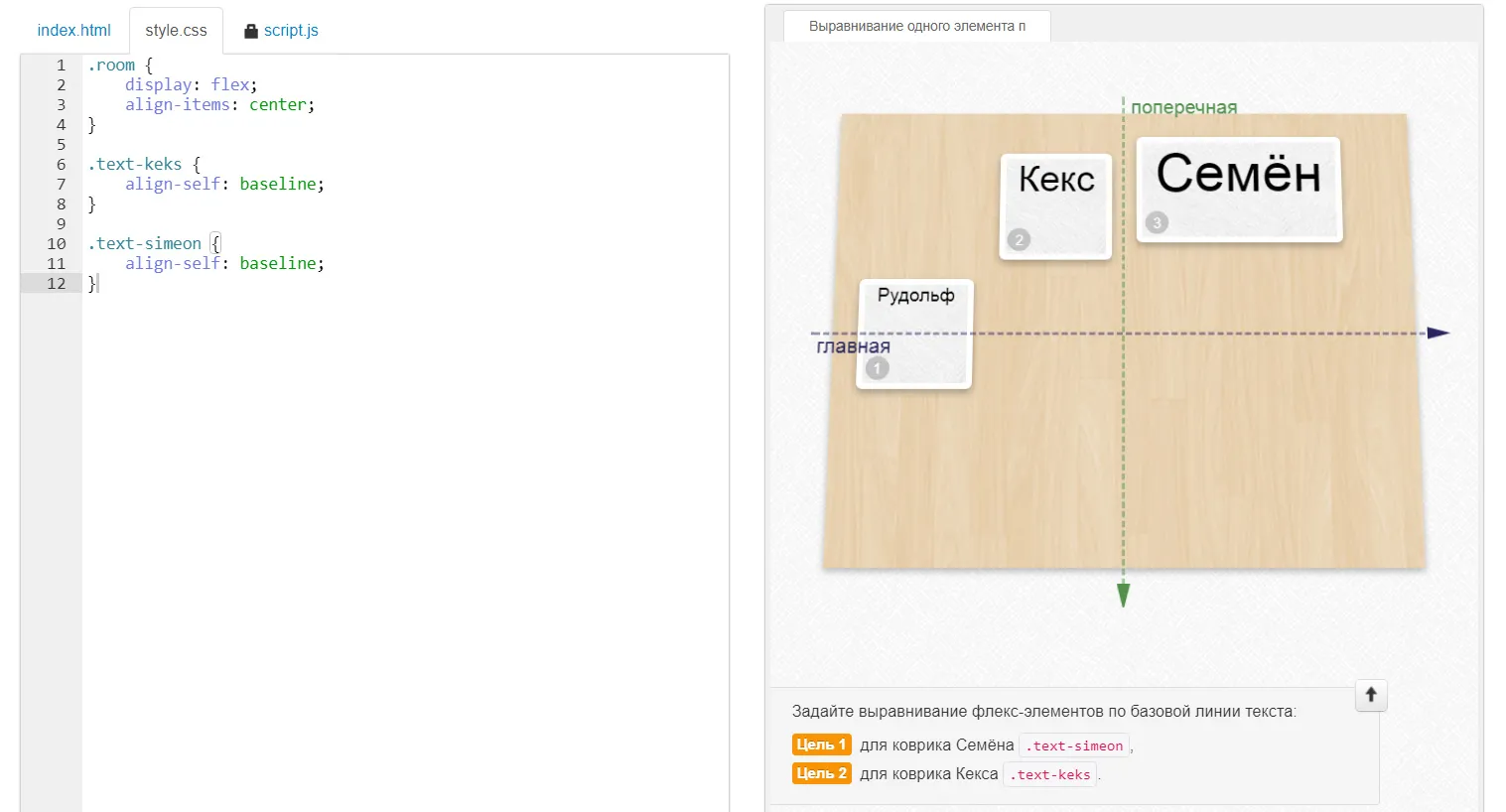
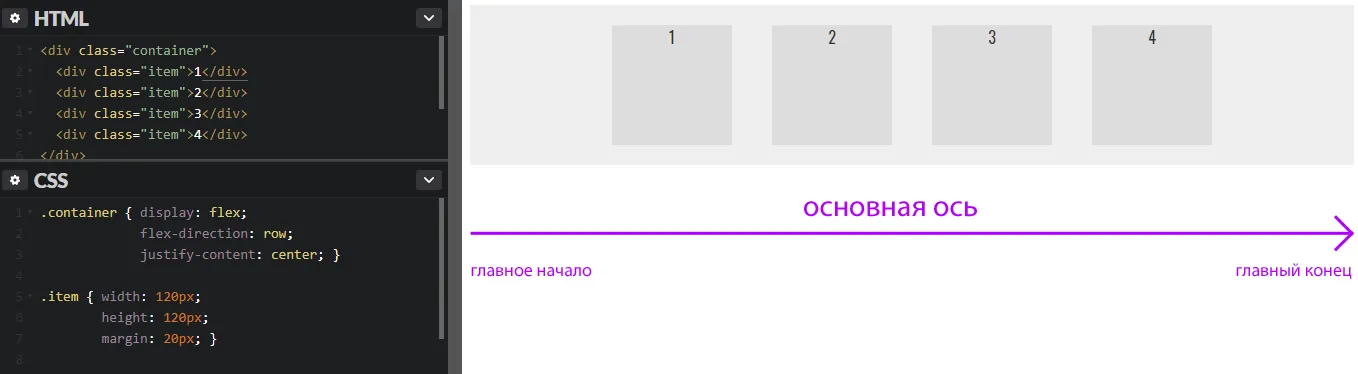
Для вертикального выравнивания изображения можно использовать различные методы, такие как использование flexbox или grid layout. Например, с помощью flexbox:
css
.container {
display: flex;
align-items: center;
}
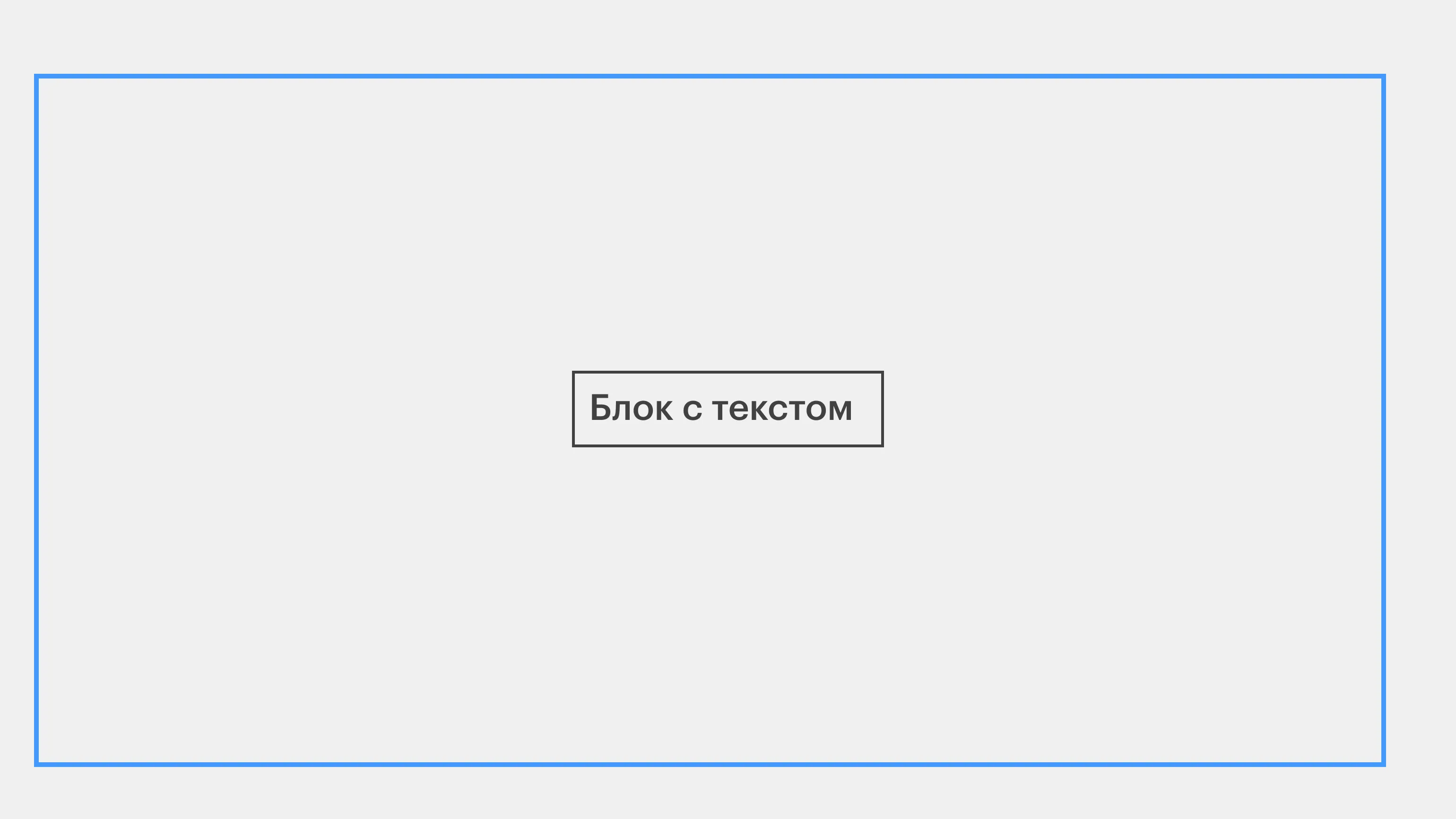
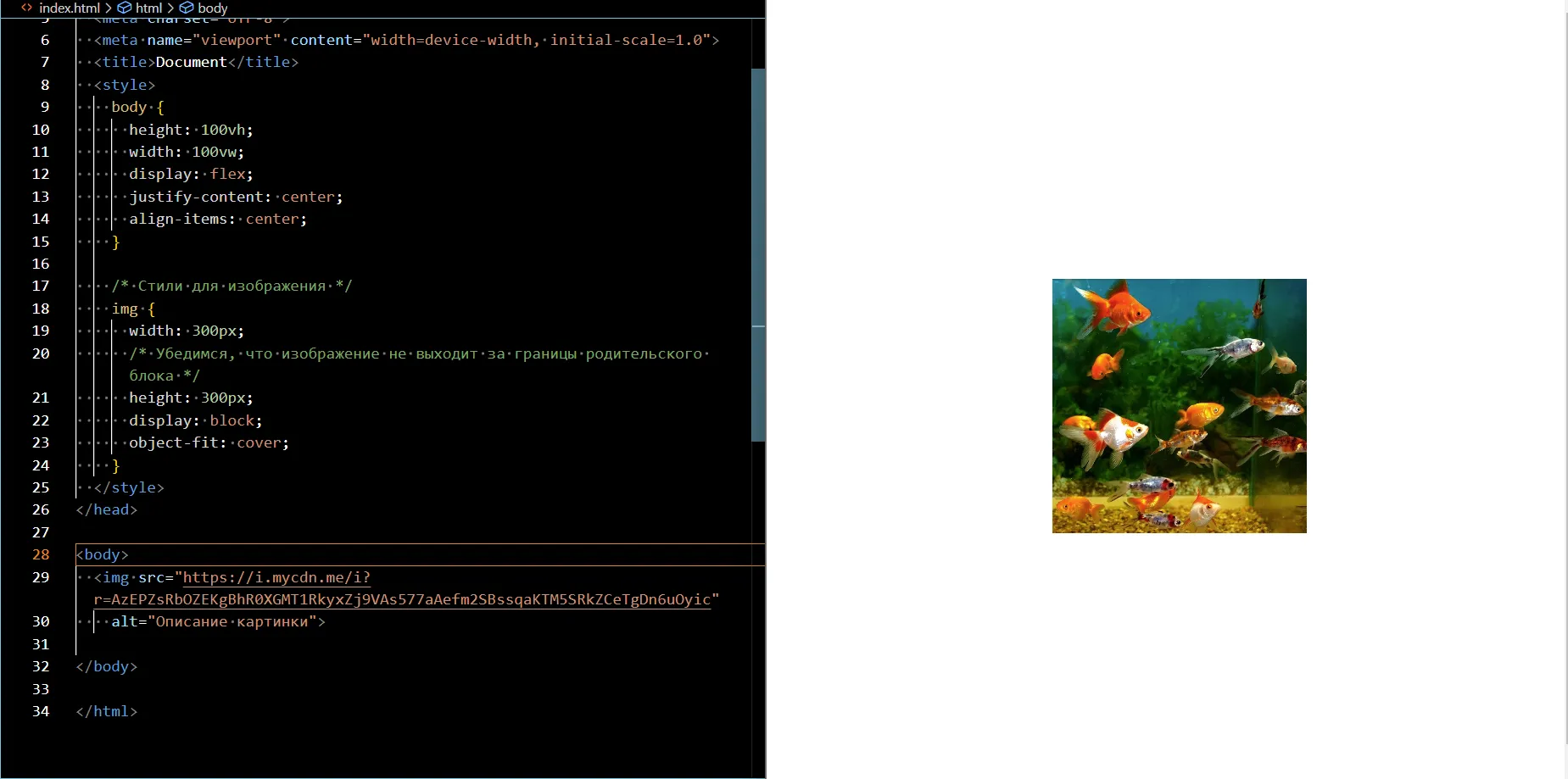
Центрирование по центру экрана
Для центрирования изображения по центру экрана можно использовать комбинацию свойств position, top, left, right, bottom и transform. Например:
css
.image {
position: absulute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
Заключение Выравнивание изображений в CSS предоставляет широкий спектр возможностей для создания эффективного и привлекательного визуального контента на веб-страницах. Понимание основных методов выравнивания позволяет создавать более привлекательный и современный веб-дизайн.

